解决vue页面DOM操作不生效的问题
fengjingyu1689 人气:1现象:
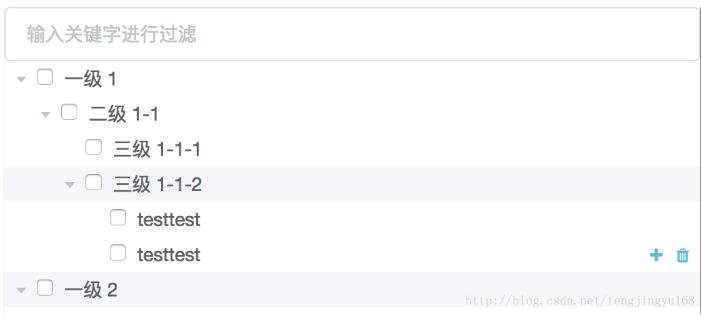
使用Element UI渲染了一个树形结构,设计在鼠标移入每个节点是显示其中的操作按钮,效果如下:

下面是出错部分:
在新增节点后移入新增节点附近(图中是移入一级2),功能按钮的显示位置出现偏移

原因查找:
经过调试发现是在新增节点后,执行DOM操作获取节点时,取到的仍是之前的结构,新增的节点并未获取到。
原因分析:
猜测是vue使用的虚拟DOM,使得页面虽然已经渲染出来,但在Vue实例中让处在在虚拟DOM中,无法获取。
解决方法:
使用Vue.nextTick,看下官方材料:

‘在下次 DOM 更新循环结束之后执行延迟回调',这句话不是特别理解,不过可以看出DOM更新是一个循环的过程,在过程结束之前无法获取到真实的DOM元素(至于这个循环是多久,还在探索中)。而将DOM操作放在nextTick中操作便可以获取到更新后的DOM。
结果:
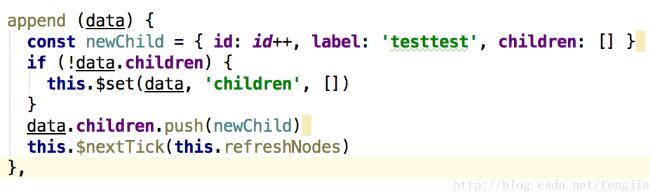
依据上述原理,将DOM操作的函数在更新数据后在nextTick里调用,实现了理想中的效果。



以上这篇解决vue页面DOM操作不生效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容