webpack配置导致字体图标无法显示的解决方法
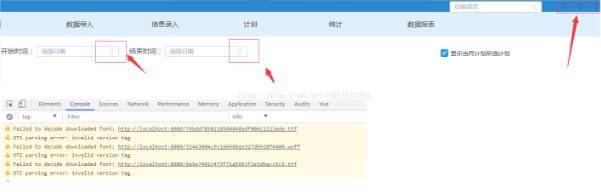
张晓艳 人气:0问题:在项目开发时使用字体图标,报错如下:

所有的字体图标都不能正常显示了,报错提示不能解码字体。
解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
总结:
其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲突
以上这篇webpack配置导致字体图标无法显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容