基于vue打包后字体和图片资源失效问题的解决方法
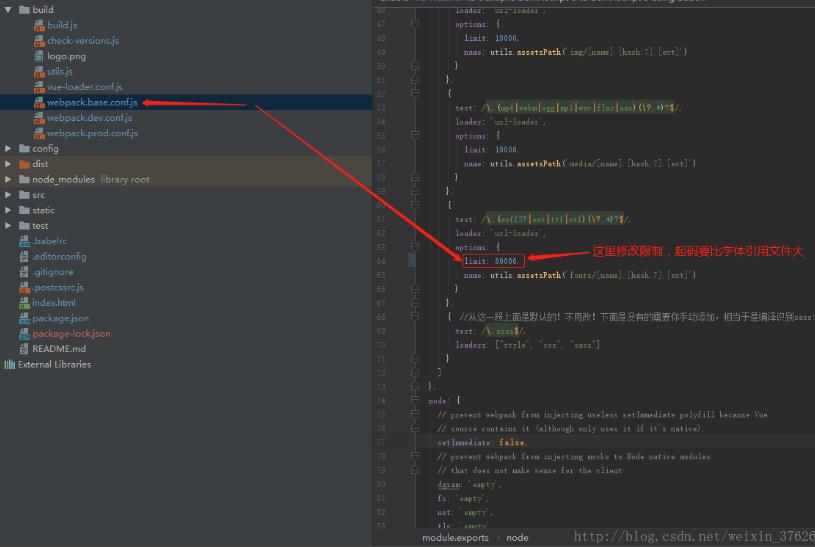
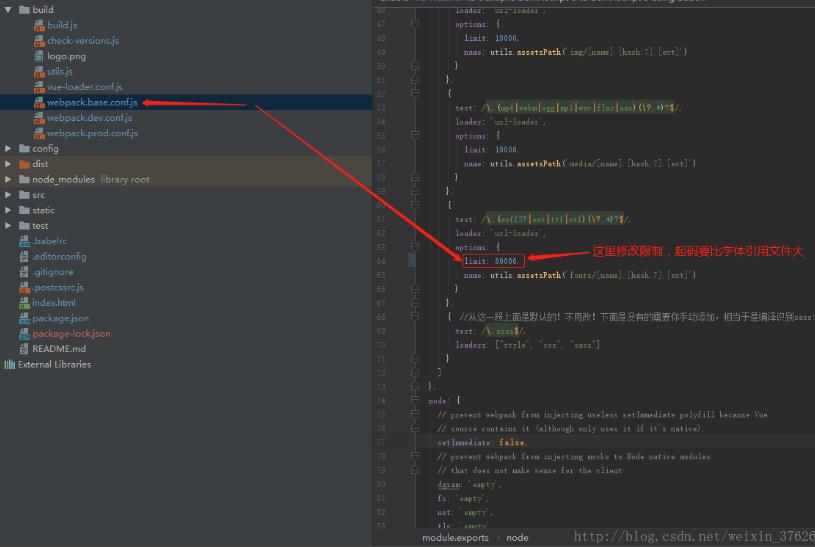
weixin_37626925 人气:01. vue打包后font-awesome字体失效
解决方案:

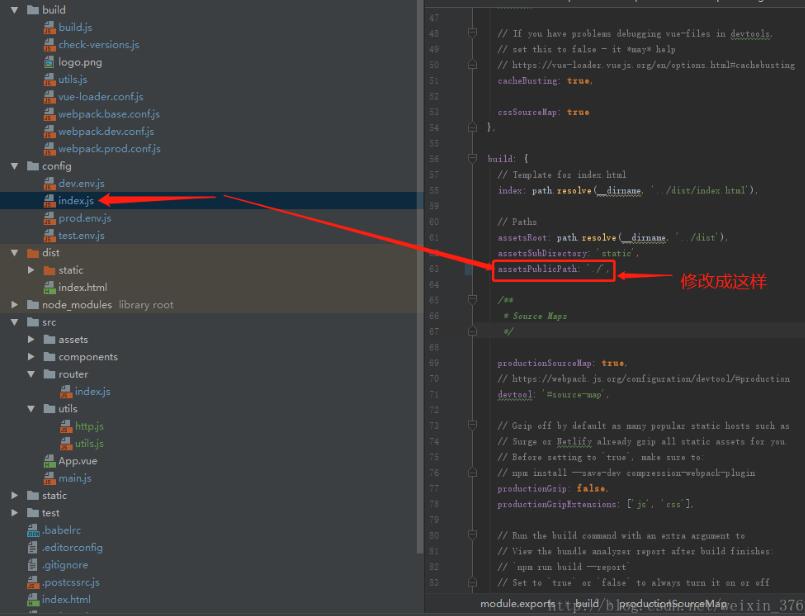
2. 打包后图片资源失效
解决方案:
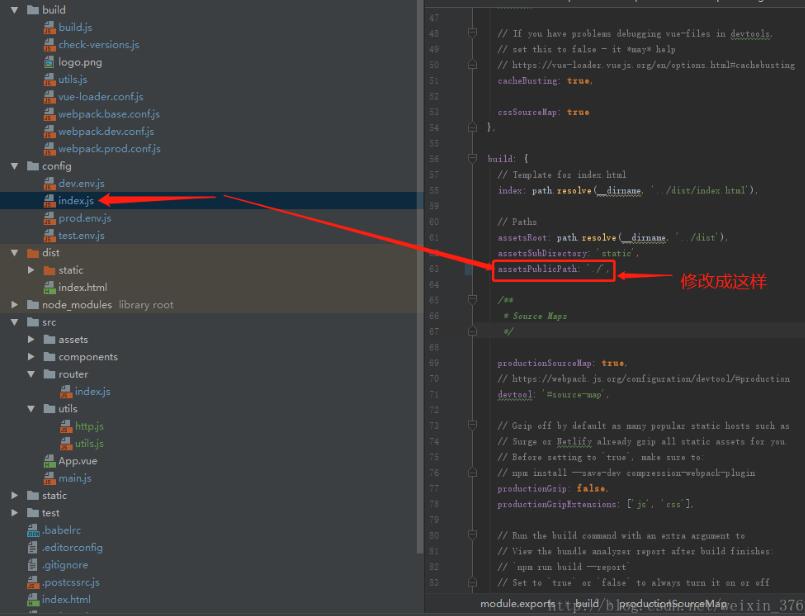
针对html中引用的图片

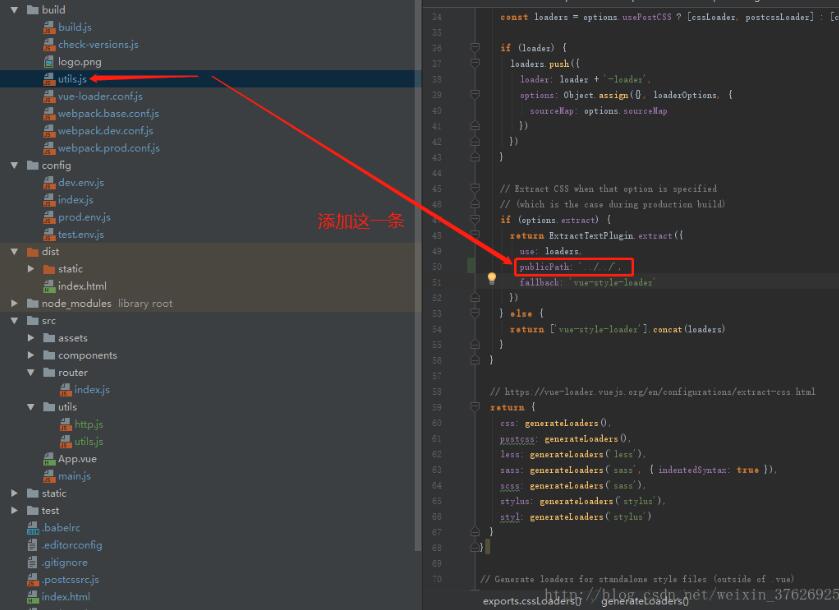
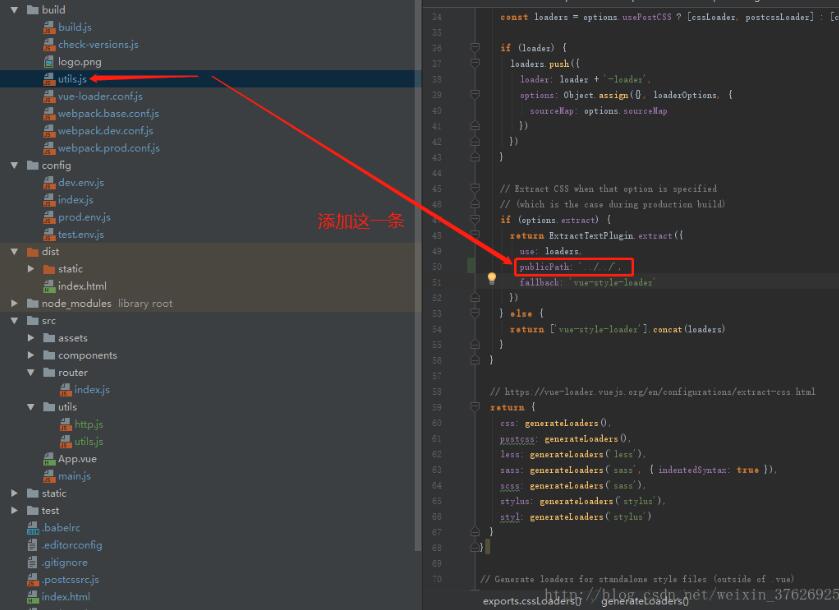
针对css添加的背景中引用的图片

以上这篇基于vue打包后字体和图片资源失效问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容
1. vue打包后font-awesome字体失效
解决方案:

2. 打包后图片资源失效
解决方案:
针对html中引用的图片

针对css添加的背景中引用的图片

以上这篇基于vue打包后字体和图片资源失效问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容