vue项目实战总结篇
Smile磊磊 人气:0这篇文章把小编前段时间做的vue项目,做个完整的总结,具体内容请参考本文。
这次算是详细总结,会从项目的搭建,一直到最后的服务器上部署。
废话不多说了。干货直接上。
一、 必须node环境, 这次就不写node环境的安装了。过两天我会写个node环境的安装随笔。
二、 node环境配好后。开整vue。
1. 安装vue脚手架。
npm install -g vue-cli
2. 用脚手架搭项目(只是一行命令)
vue init webpack-simple (项目名字)
或
vue init webpack (项目名字)
二者区别(个人理解):
vue init webpack-simple :可以理解为轻巧的,没有多余的配置和包,但能保证项目正常运行。
vue init webpack : 可以理解为完整的,包含比较多配置和包。
3. 本次选用 vue init webpack 完整版的。
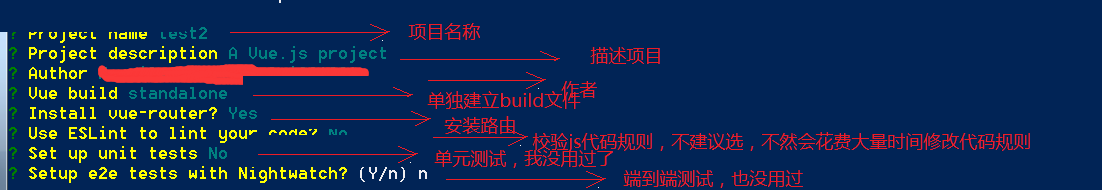
(1) 执行完vue init webpack,会遇见以下选项。

完成上述选(按需选择),等把所需依赖下载完后。
(2) 进入刚建的项目里,执行npm install
eg: PS E:\vueTest\vueTest2> npm run dev
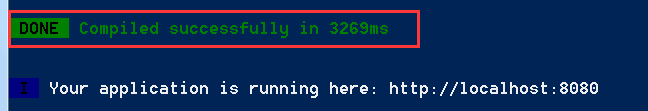
当 出现下面的话,就证明你的vue项目已经搭好了。

(3) 打开浏览器,访问http://localhost:8080,
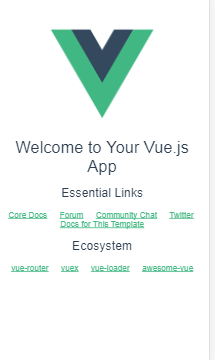
当出现下面这个页面,说明vue项目正常运行了。框架已搭好。

(4) 骨架已搭好,现在给她血与肉,让她不在骨感。
这次我们用 axios 进行向服务器请求
vuex 来管理我们的前端数据。
我们需要首先安装这两个依赖包,按套路走 : npm install axios vuex --save
在此我做个补充,安装依赖包时,会使用到 --save-dev 或 --save
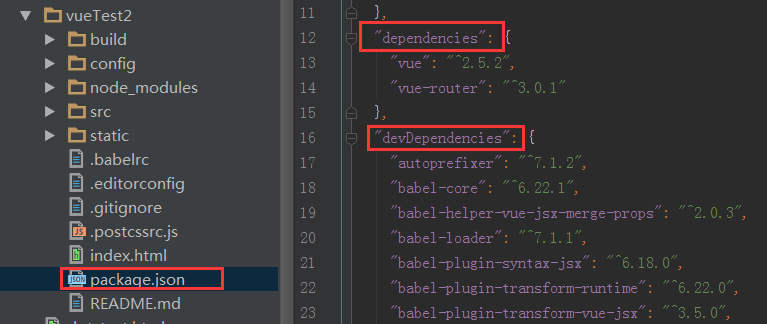
安装的依赖包会在项目中这个文件package.json中展示
--save: 上线后,要用到的。(执行后,会对应下图中dependencies)
--save-de: 开发时,要用到的包.(执行后,会对应下图中devDependencies)

此处,我也有个问题: 安装的依赖包,是放到dependencies 中,还是devDependencies中?
在网上找了半天也没有得到确切答案,只是笼统的说“开发环境用到的包放在devDependencies, 上线用到的依赖包放在dependencies”。所以,我就按自己的理解来放了,vue、vuex、axios、vue-router,放在dependencies,其他依赖包放在 devDependencies, 我的依据就是默认生成框架时,vue、vue-router 会放在dependencies中,所以,我觉得跟vue项目密切相关的vuex、axios也放在dependencies(只是个人见解)。
(5) 依赖包已经安装完,现在。我们来配置 路由(router) 和 数据管理仓库(store)
为了开发的规范和整洁,我把这两块儿,分别放在两个文件夹中

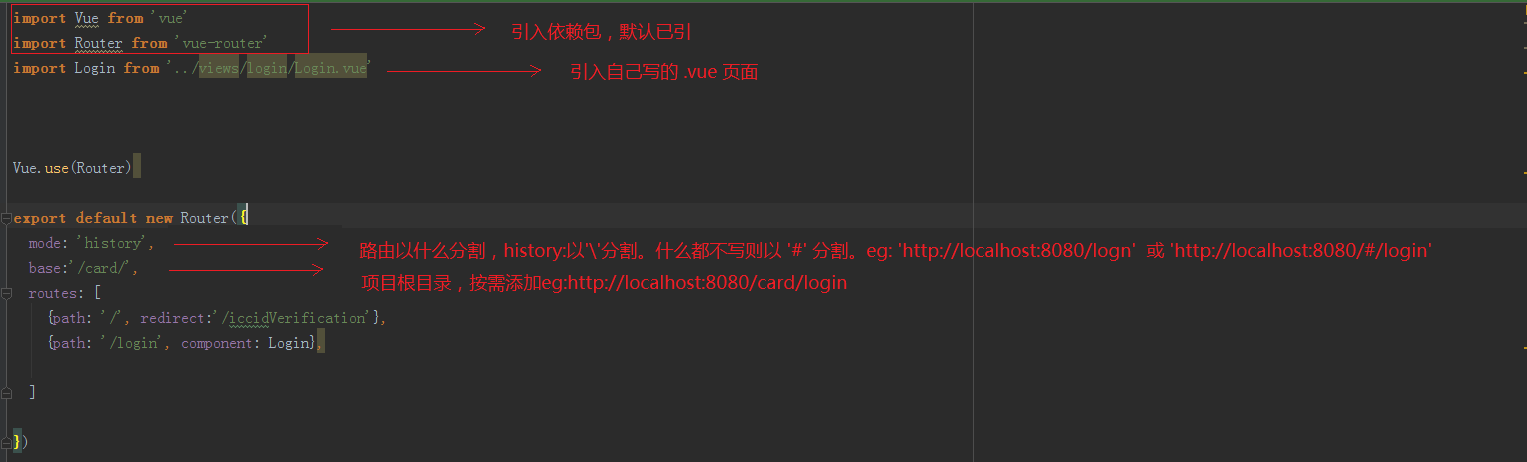
(6) 现在分别来讲。先整 router(路由)。

(7) 数据管理 ————仓库(store)
这个建议先看看官网: https://vuex.vuejs.org/zh-cn/
在这里我就给出细化的分类,以及大致流程图。
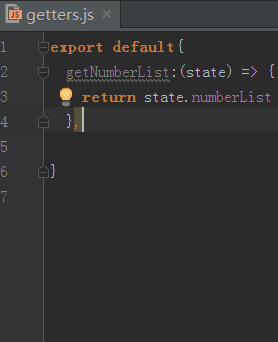
在此store文件夹下的js截图:actions.js、 moutations.js、 index.js、 types.js、 getters.js





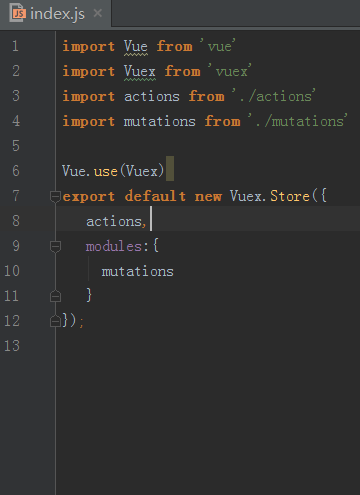
index.js 负责管理 actions.js 和 moutations.js
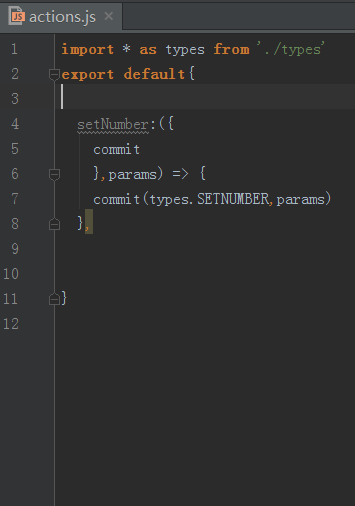
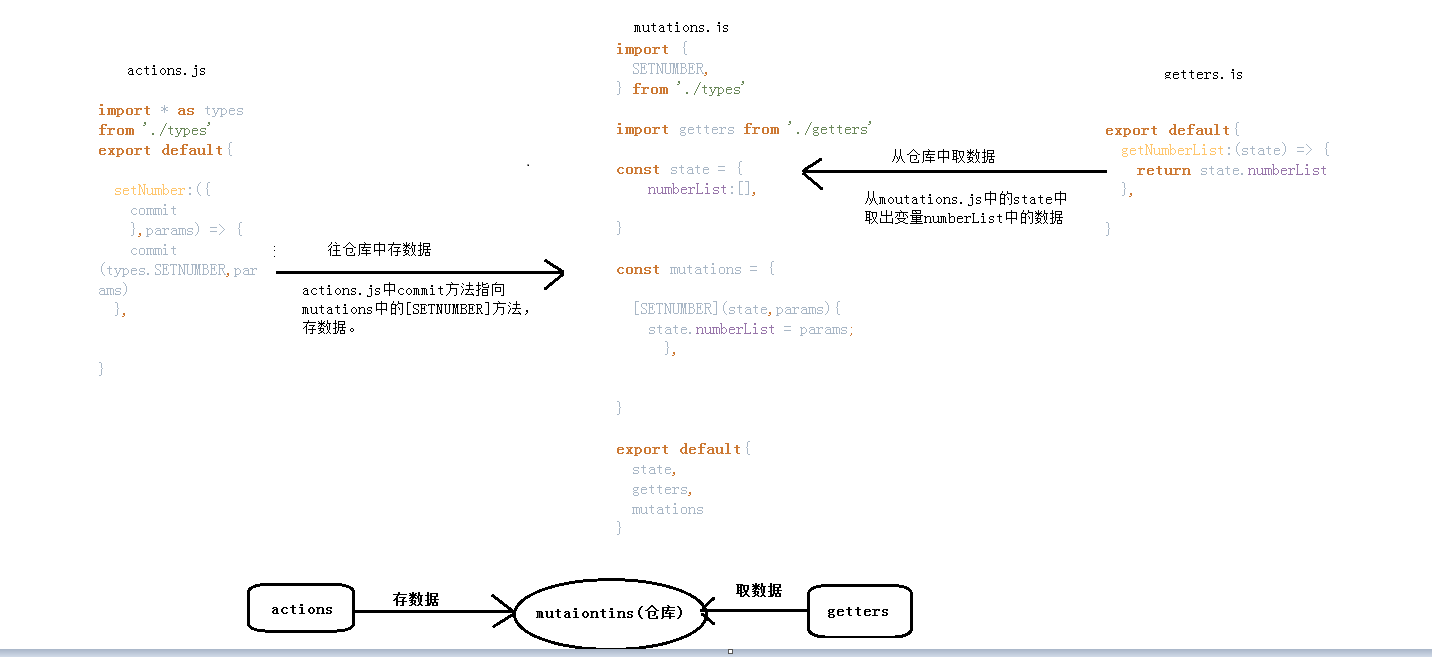
actions.js 相当于java,中的service层,相当于是接口。 (如果不熟悉java,你就认为,actions.js的目的是,可以认为这是书的目录。为了让项目整洁,一目了然,清楚阅览actions.js ,每个操存储操作的目的 )
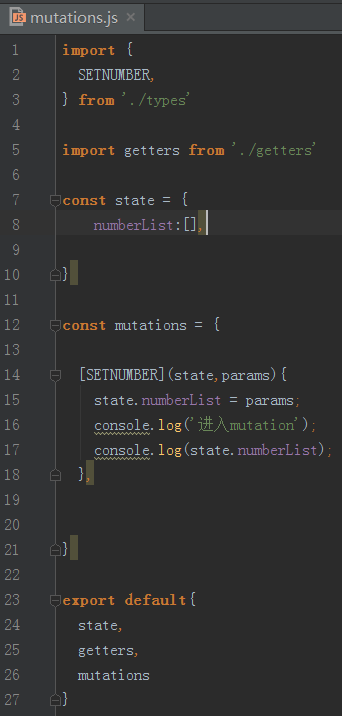
moutations.js 相当于java,中的dao层,与存取数据有关。(如果不熟悉java,你就认为,moutations.js的目的是,存数据,把数据存到变量里,保存起来)。
getters.js 就是获取仓库中数据的方法。 (目的是,把所有的获取数据操作放在一起。方便管理与查找)。
types.js 清楚表明,存数据时,actions.js 的方法 和 moutations.js 中的方法, 一对一对应。这样条理清晰。
大致给出了actions.js 、 motations 、 getters 三者之间的关系。

(8) vue 中模拟数据。
vue中模拟数据的意义: 当本地测试时,方法会访问模拟数据,当项目上线后,当调用方法时,会直接访‘“.do”请求,问服务器,回去数据库返回的数据。
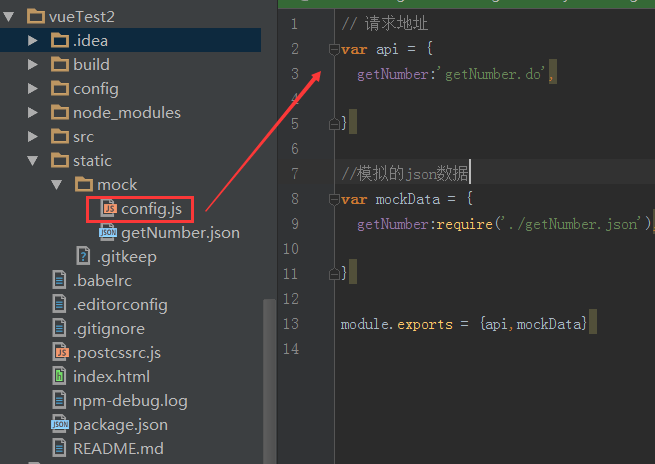
在vue项目中的创建mock数据: 在static中创建mock文件夹以及config.js如下图

vue项目中如何配置mock数据,以及上线后的请求:
最近做vue项目时,遇到了一个问题,模拟数据时,如何配置mock中的json数据。
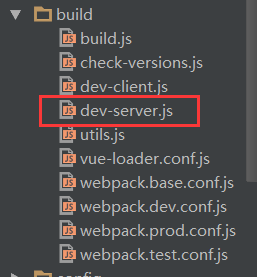
旧的vue脚手架中是通过 dev-server.js 来配置mock数据的。

但新的vue脚手架是下图,没有dev-server.js.这时mock数据怎么配置呢? 答案是,mock配置放在 webpack.dev.conf.js中。

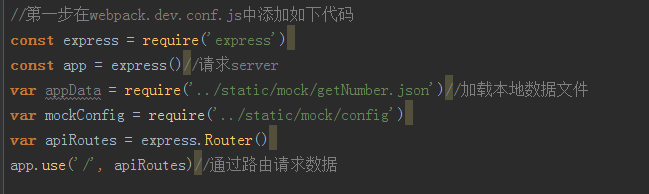
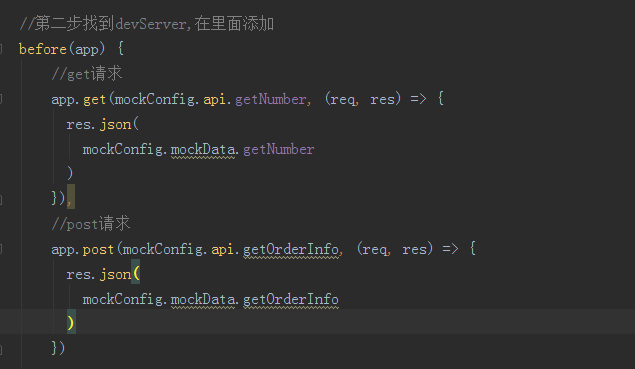
找到webpack.dev.conf,js,并进行如下配置。


(9). 项目完成后,打包命令是 npm run build.
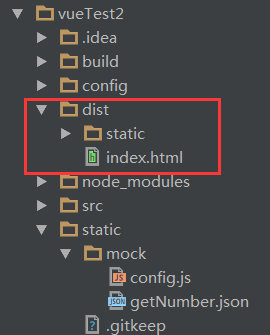
会在项目中,生成包。如下图:

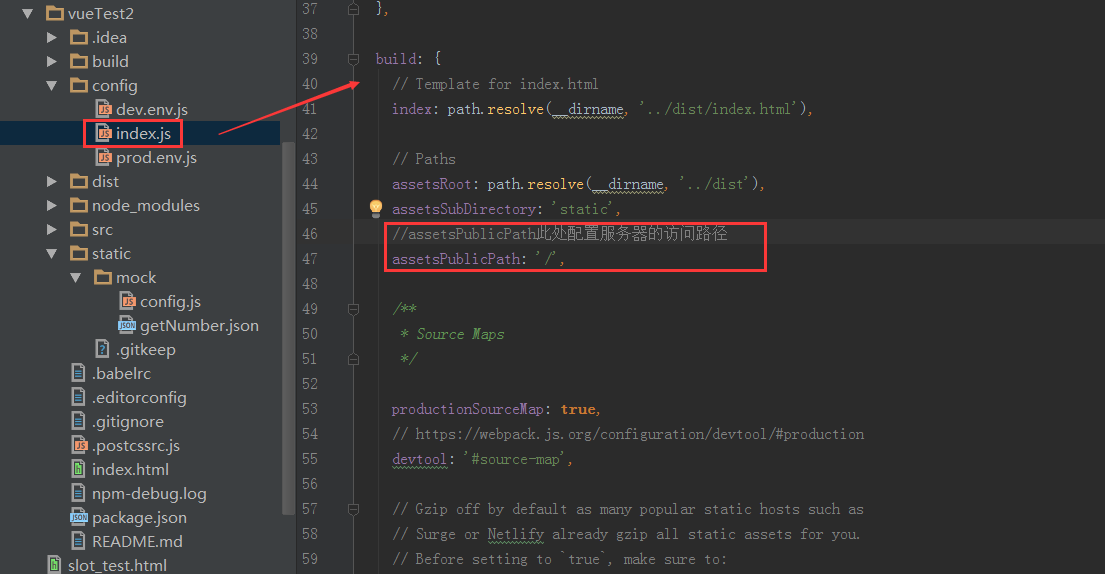
(10). 把生成的项目打到服务器上,需要注意路径问题
在项目中的config文件夹下的index.js 中assetsPublicPath,配置服务器路径。(按需求配置,此处我就用默认的了)

到目前为止,vue相关的问题,大致整完了。
加载全部内容