详解 vue better-scroll滚动插件排坑
zhanzhan_wu 人气:0BetterScroll号称目前最好用的移动端滚动插件,因此它的强大之处肯定是存在的。要不...哈哈。个人感觉还是很好用的。这篇文章不是笼统的讲 BetterScroll ,而是单讲滚动,想要深入了解它,请移步这里 。
滚动原理

better-scroll 是什么滚动原理
better-scroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll 的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。
better-scroll 是基于原生 JS 实现的,不依赖任何框架。它编译后的代码大小是 63kb,压缩后是 35kb,gzip 后仅有 9kb,是一款非常轻量的 JS lib。
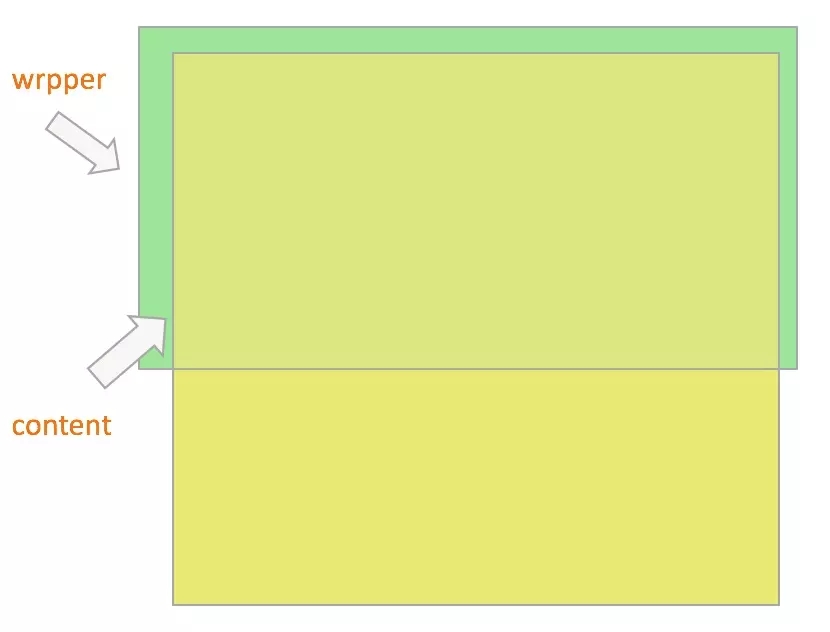
绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了。横向滚动的原理一致就是将固定高度改为固定宽度。(这里就不啰嗦了)
纵向滚动
废话不多说,我们直接上代码。
<template>
<div class="wrapper" ref="wrapper">
<ul>
<li v-for="item in 8">{{item}}</li>
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll';
export default {
mounted() {
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.wrapper);
});
}
};
</script>
<style type="text/css">
.wrapper{
overflow:hidden;
height:100vh;
}
ul li{
height:400px;
}
</style>
这是一个Vue BetterScroll纵向滚动demo,这里需要注意的有两点。
- 只能有一层父级div,也就是容器
- 父级div要设置溢出隐藏,并且固定高度
横向滚动
横向滚动,相比纵向滚动需要动态的去获取滚动区的宽度,直接上代码。
<template>
<div class="tab" ref="tab">
<ul class="tab_content" ref="tabWrapper">
<li class="tab_item" v-for="item in itemList" ref="tabitem">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll';
export default {
data() {
return{
itemList:[
{
'title':'关注'
},
{
'title':'推荐'
},
{
'title':'深圳'
},
{
'title':'视频'
},
{
'title':'音乐'
},
{
'title':'热点'
},
{
'title':'新时代'
},
{
'title':'娱乐'
},
{
'title':'头条号'
},
{
'title':'问答'
},
{
'title':'图片'
},
{
'title':'科技'
},
{
'title':'体育'
},
{
'title':'财经'
},
{
'title':'军事'
},
{
'title':'国际'
}
]
}
},
created() {
this.$nextTick(() => {
this.InitTabScroll();
});
},
methods:{
InitTabScroll(){
let width=0
for (let i = 0; i <this.itemList.length; i++) {
width+=this.$refs.tabitem[0].getBoundingClientRect().width; //getBoundingClientRect() 返回元素的大小及其相对于视口的位置
}
this.$refs.tabWrapper.style.width=width+'px'
this.$nextTick(()=>{
if (!this.scroll) {
this.scroll=new BScroll(this.$refs.tab, {
startX:0,
click:true,
scrollX:true,
scrollY:false,
eventPassthrough:'vertical'
});
}else{
this.scroll.refresh()
}
});
}
}
};
</script>
<style lang="scss" scoped>
.tab{
width: 100vw;
overflow: hidden;
padding:5px;
.tab_content{
line-height: 2rem;
display: flex;
.tab_item{
flex: 0 0 60px;
width:60px;
}
}
}
</style>
横向滚动需要注意。
- 只能有一层父级div,也就是容器
- 父容器要设置溢出隐藏并固定宽度
- 动态获取滚动区的宽度
因为最近项目需要,所以从网上查阅了许多资料也无法解决我的问题。 BetterScroll 官网也没有提供实际demo参考,所以就利用休息时间,写了这篇文章。希望能对你们有用。需要具体 demo 请移步,别忘了给个star啊,写文章不容易,给个赞呗!
tips:上文的代码可以直接使用,小伙伴们安装完依赖后可以直接copy测试哦~
加载全部内容