js中getBoundingClientRect的作用及兼容方案详解
limeiky 人气:21、getBoundingClientRect的作用
getBoundingClientRect用于获取某个html元素相对于视窗的位置集合。
执行 object.getBoundingClientRect();会得到元素的top、right、bottom、left、width、height属性,这些属性以一个对象的方式返回。
getBoundingClientRect()
这个方法返回一个矩形对象,包含四个属性:left、top、right和bottom。分别表示元素各边与页面上边和左边的距离。
var box=document.getElementById('box'); // 获取元素
alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离
alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离
alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离
alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
2.getBoundingClientRect上下左右属性值解释
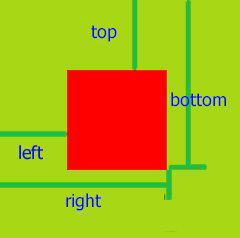
主要是left和bottom要解释一下,left是指右边到页面最左边的距离,bottom是指底边到页面顶边的距离。
看图:

3. 浏览器兼容性
ie5以上都能支持,但是又一点点地方需要修正一下,
IE67的left、top会少2px,并且没有width、height属性。
4、利用getBoundingClientRect来写一个获取html元素相对于视窗的位置集合的方法
<div id="test" style="width: 100px; height: 100px; background: #ddd;"></div>
<script>
function getObjXy(obj){
var xy = obj.getBoundingClientRect();
var top = xy.top-document.documentElement.clientTop+document.documentElement.scrollTop,/https://img.qb5200.com/download-x/document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
bottom = xy.bottom,
left = xy.left-document.documentElement.clientLeft+document.documentElement.scrollLeft,/https://img.qb5200.com/download-x/document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
right = xy.right,
width = xy.width||right - left, //IE67不存在width 使用right - left获得
height = xy.height||bottom - top;
return {
top:top,
right:right,
bottom:bottom,
left:left,
width:width,
height:height
}
}
var test = getObjXy(document.getElementById('test'));
alert("top:" + test.top + ", right:" + test.right + ", bottom:" + test.bottom + ", left:" + test.left);
</script>
加载全部内容