ejsExcel模板在Vue.js项目中的实际运用
SeaLone 人气:0什么是ejsExcel?
ejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
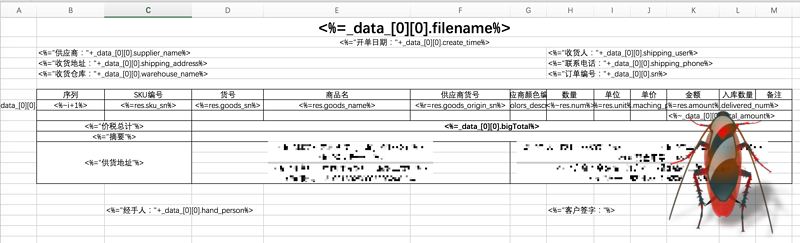
Excel模板

导出后

Github地址
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
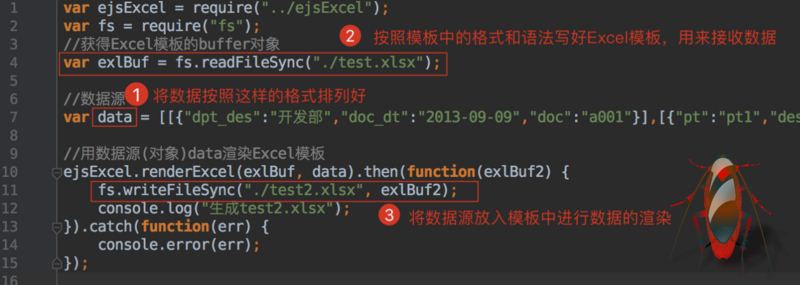
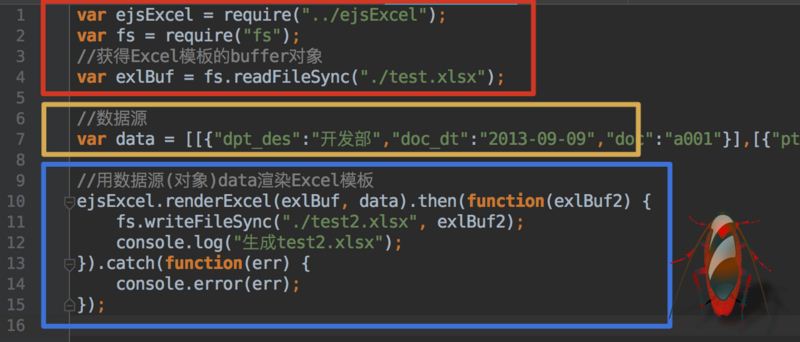
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

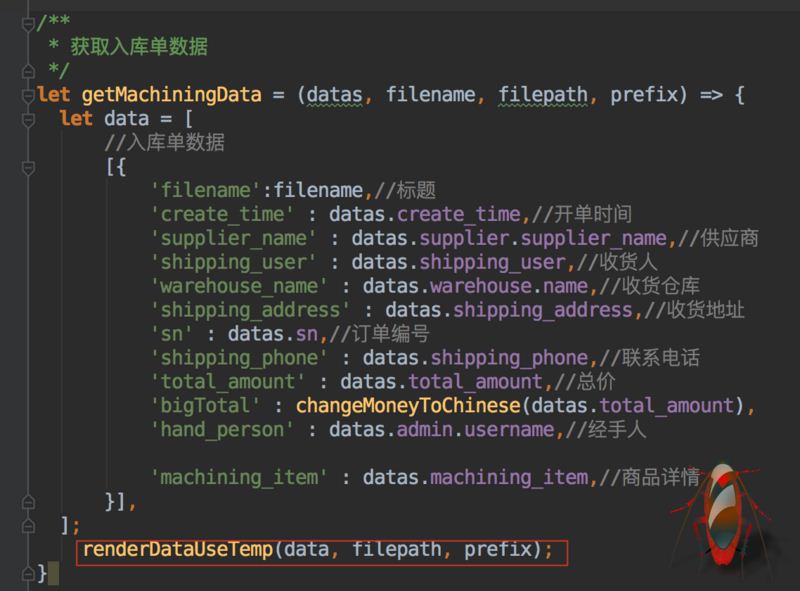
然后在getMachiningData方法中获取参数,并格式化。

第四步:使用数据渲染模板
再调用renderDataUseTemp方法,将格式化好的数据传入,进行数据的渲染:

保存的路径是你自己定的,你也可以自己写一个方法,动态的选择文件渲染好之后的存储路径。
大概就是这么多,业务逻辑方面其实不难,可能就是在制作Excel模板时需要一点耐心和细心。
上面的这些都是我自己在项目中的代码,请千万不要局限于我写的代码,思路最重要,要根据实际情况来处理业务。只要思路理清了,问题就解决一大半了。
加载全部内容