解决Jstree 选中父节点时被禁用的子节点也会选中的问题
DonaldTDZ 人气:0问题描述:
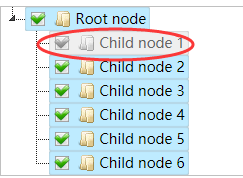
最近用jstree遇到一个问题,父节点选中时,被禁用的子节点也会选中如下

解决方案:
1、 将jstree升级到最新的版本,v3.3.4及以上就可以
2、 修改checkbox插件配置,将cascade_to_disabled设置为false(注:需要将配置脚本放jstree.min.js的后面)
<script src="./../..https://img.qb5200.com/download-x/dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>
修改后当选中父节点时,子节点会跳过禁用子节点如下:

以上这篇解决Jstree 选中父节点时被禁用的子节点也会选中的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容