Vue2.0 slot分发内容与props验证的方法
范小饭_ 人气:0使用一种方式混合父组件的内容与子组件自己的模板,这个过程被称为“内容分发”。在子组件中使用特殊的<slot>元素作为内容的插槽。
Slot分发内容
概述:
简单来说,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示、不显示、在哪个地方显示、如何显示,就是slot分发负责的活。
默认情况下
父组件在子组件内套的内容,是不显示的。
例如代码:
<div id="app">
<children>
<span>12345</span>
<!--上面这行不会显示-->
</children>
</div>
<script>
var vm = new Vue({
el: '#app',
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
});
</script>
显示内容是一个button按钮,不包含span标签里面的内容;
一、单个slot
在子组件模板中有slot标签,被视为备用内容,在父组件不提供内容的情况下使用。如果父组件提供内容,则把整个内容片段插入到slot所在的DOM位置,并替换掉slot标签本身。
子组件模板中没有slot标签,父组件提供的内容会被抛弃
如果替换的内容较多,可以直接用一个template替换。
<div id="app">
<h2>自定义组件</h2>
<custom>
<!-- 当卸载自定义标签之前的内容,要混合子组件中的模板 -->
<div>我是父组件提供的内容,我的存在会替换子组件中slot标签内的内容</div>
</custom>
</div>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<div>
<slot>
<div>我备用内容,如果子组件中有内容会替换我哦~</div>
</slot>
</div>
`
})
new Vue({
el:"#app"
})
</script>
见证奇迹的时候到了,页面上会显示如下内容

单个slot.png
二、有具体名称的slot
<slot>元素可以用一个特殊的属性name来配置如何分发内容。
<div id="app">
<h2>自定义组件</h2>
<custom>
<!-- <div slot="one">我替换one</div> -->
<div slot="three">我替换three</div>
<div slot="two">我替换two</div>
<span slot="two">我替换two</span>
<div slot="one">我替换one</div>
</custom>
</div>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<div>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
</div>
`
})
new Vue({
el:"#app"
})
</script>
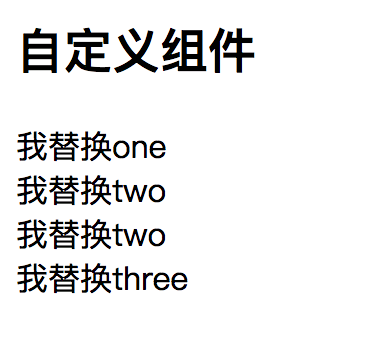
你猜页面上会显示什么?猜对了我就告诉你-。-

具名slot.png
是不是被顺序惊到了,这是因为页面会根据子组件中slot的顺序去替换内容并渲染页面。
可以使用一个匿名的slot,处理那些没有对应slot的内容
<div id="app">
<h2>自定义组件</h2>
<custom>
<!-- <div slot="one">我替换one</div> -->
<div slot="three">我替换three</div>
<div slot="two">我替换two</div>
<span slot="two">我替换two</span>
<div slot="one">我替换one</div>
<div>替换无名的slot</div>
<div>替换无名的slot</div>
<div>替换无名的slot</div>
</custom>
</div>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<div>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
<slot>
<p>我是无名的slot</p>
</slot>
</div>
`
})
new Vue({
el:"#app"
})
</script>
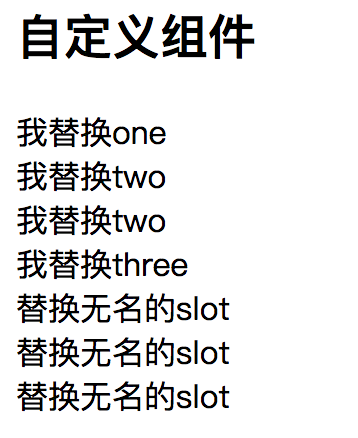
匿名的slot就会被那些没有对应slot的内容替换。

匿名slot.png
三、编译作用域
父组件模板的内容在父组件作用域内编译
子组件模板的内容在子组件作用域内编译
<div id="app">
<h2>自定义组件</h2>
<custom>
<!-- 渲染的数据,是父组件中的数据,如果想使用子组件中的数据,就在子组件中建立自己的数据 -->
{{message}}
</custom>
</div>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
data(){
return {
message:"我是子组件的数据"
}
},
template:`
<div>
<p>我是{{message}}</p>
<slot>
// 这的内容会被父组件中内容替换
<p> {{message}}</p>
</slot>
</div>
`
})
new Vue({
el:"#app",
data:{
message:"我是父组件的数据"
}
})
</script>
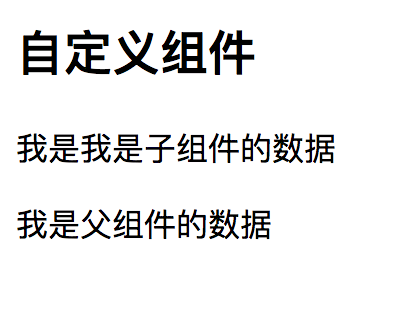
页面渲染

编译作用域.png
运用了slot分发,使我们对组件的应用更加灵活。
单向数据流
数据从父组件传递给子组件,只能单项绑定。
在子组件内不应该修改父组件传递过来的数据。
改变prop的情况:
1.作为data中局部数据的初始值使用
2.作为子组件中computed属性
props 验证
我们在父组件给子组件传值得时候,为了避免不必要的错误,可以给prop的值进行类型设定,让父组件给子组件传值得时候,更加准确
props:{
propA:Number, 数值类型
propB:[String,Number], 多种类型
propC:{type:String,required:true}, 必填项
propD:{type:Number,default:100}, 默认是
propE:{typr:Number,default:function(){return 1000}}
propF:{validator:function(value){return value>2}} 符合value>2的值
}
不明白,看如下案例,要求父组件给子组件传值得时候
1、这个参数是必须传的
2、值必须是数值类型的
3、默认参数是10
Vue.component('custom-cmpontent',{
data(){
return {
incrementCount:this.count //作为局部组件的data的初始值
}
},
props:{
count:{
type:Number, // 类型
default:10, // 默认值
required:true //必须要传参数
}
},
computed:{
incrementCount2(){
return this.incrementCount
}
},
template:`
<div>
<h2>我是一个自定义组件</h2>
<input type='button' value="改变count的值" @click="changeCount">
{{incrementCount}}
</div>
`,
methods:{
changeCount:function(value){
this.incrementCount++;
this.$emit('receive')
}
}
})
new Vue({
el:"#app",
data:{
count:0
},
methods:{
countH:function(){
this.count++;
}
}
})
那如果我们给子组件传值得时候,传过去的是一个字符串,就会报错
加载全部内容