vue组件发布到npm简单步骤
人气:01.0 新建项目
1.1 初始化项目
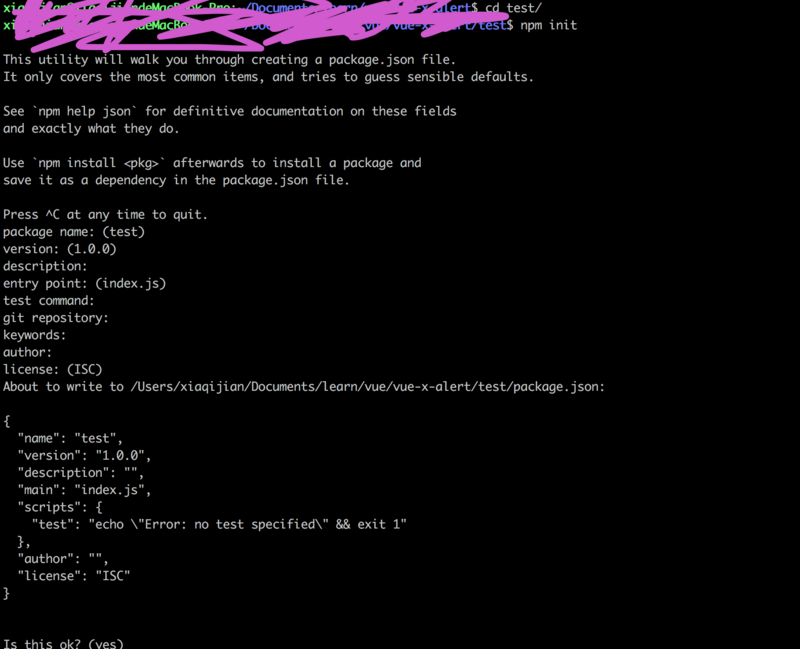
输入npm init,之后需要填什么就写什么
新建src目录,并在src目录下新建alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

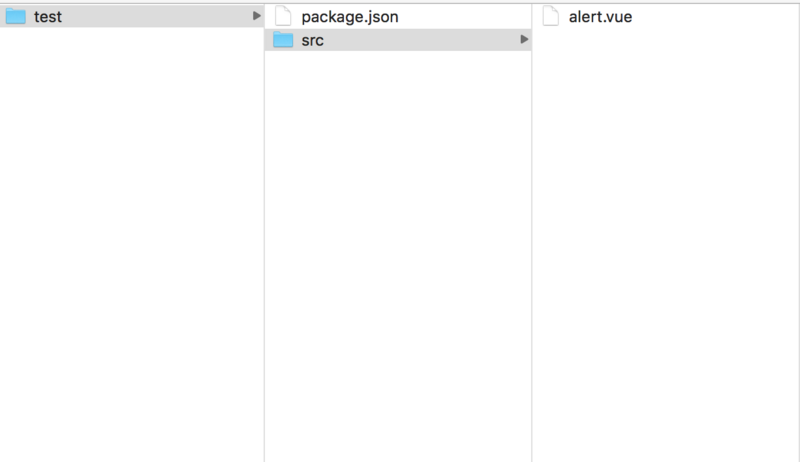
最后的目录结构

1.2 修改入口文件
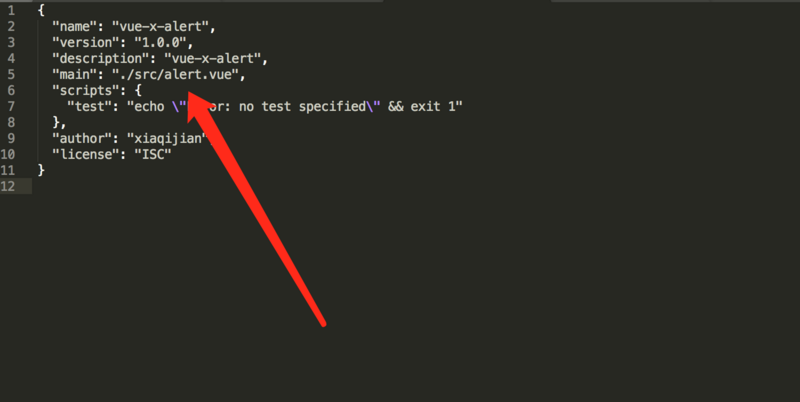
打开package.json,并修改

1.3 写组件内容
这个组件内容可以随便写,我们就先测试一下,我是这样写的
<template>
<div class="alert">
<div>dddddd</div>
</div>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>
2.0 注册npm
打开npm官网,注册,并记住注册的账号和密码,npm-url
2.1 登录npm,并发布
$ npm login // 登录 $ npm publish

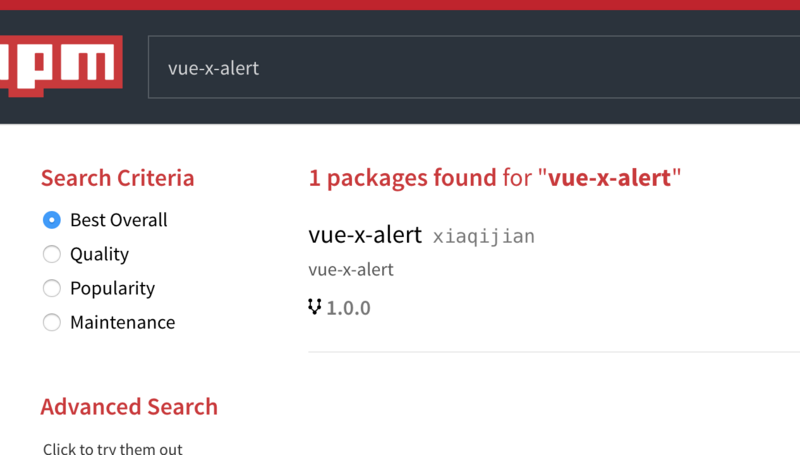
2.3 打开npm,看我们刚刚发布的组件

然后我们要在项目中使用到这个组件,进行npm安装,导入就可以使用了
更新包
修改package.json
"version": "1.1.0",
然后重新发布一下,就可以了
加载全部内容