Vue.js devtool插件安装后无法使用的解决办法
人气:0初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问。我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多时间去找答案,今天我们就来整理了解决方法,希望对大家有帮助。

首先,我们先要确保Vue.js devtool插件已经安装成功了。具体的Vue.js devtool插件的安装方法可以:chrome插件CRX的离线安装方法中找到答案。

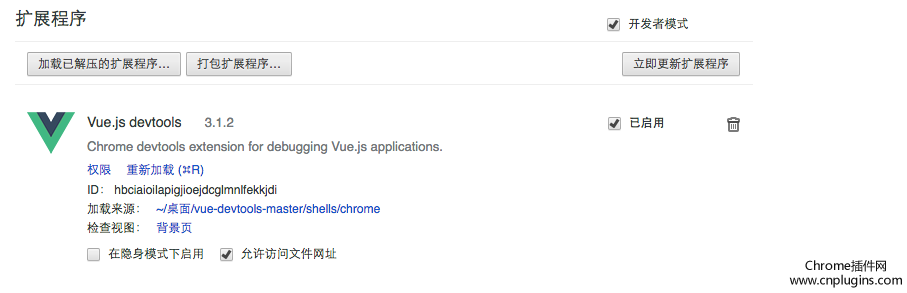
其次,我们需要找到Vue.js devtool插件的安装目录。可以在本站文章chrome插件CRX文件的安装目录中找到插件的安装位置。话说来,我们真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。用户可以在插件列表中找到插件的ID,如下图所示。这是我在win8系统上chrome插件的安装位置
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0

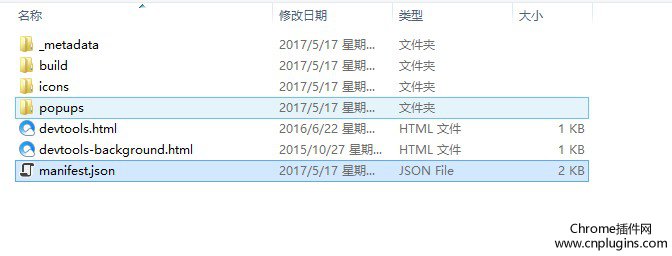
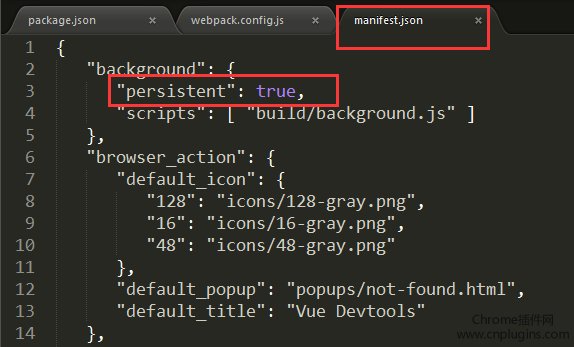
第三,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。

将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:

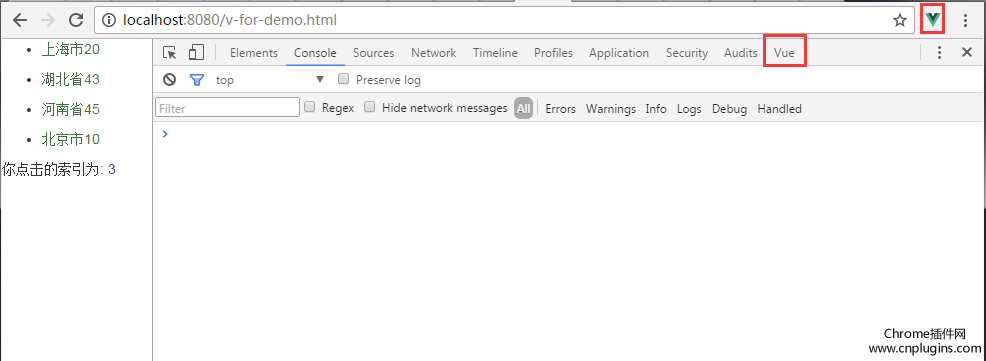
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。

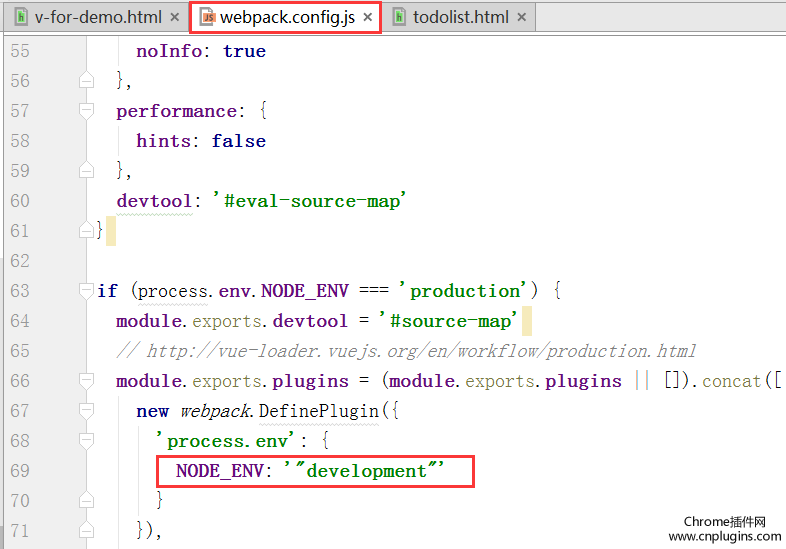
第四,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:

最后,重启一下你的vue项目应该就可以使用了。

注意:文章为本人原创,首发于下面地址。
加载全部内容