详解bootstrap导航栏.nav与.navbar区别
吾本人间一叶茶 人气:0刚刚看了bootstrap的导航栏,发现有点弄混了,现在来整理一下;
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
一、简单的ul,li组成的导航:
<ul class="nav nav-pills justify-content-center bg-dark nav-dark">
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">2</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">3</a>
</li>
</ul>
//解析:.nav .nav-item .nav-link表示ul li是导航——.nav-pills表示胶囊状导航——.bg-dark/.nav-dark表示黑底白字——.justify-content-center表示导航栏在浏览器上居中显示
在浏览器上显示为:

缩小浏览器窗口显示为:

二、导航栏——<nav>标签中class="navbar navbar-expand-sm"——<ul>中class="navbar-nav"——<li>中class="nav-item"
代码为:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item active">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
</ul>
</nav>
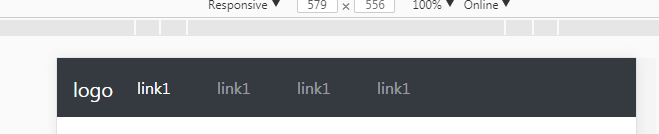
正常窗口显示为:

缩小窗口小于576px时:

三、折叠导航栏
当窗口小于576px的时候,不仅仅是简单的编程垂直导航;显示为一个button按钮,导航链接隐藏,点击button显示;
代码为:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand">
<img src="" alt="logo" style="width:70px;height:30px;">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsible">
<ul class="navbar-nav">
<li class="nav-item active">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
</ul>
</nav>
//注意:.navbar-brand是品牌logo;
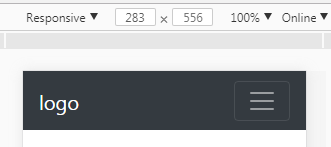
窗口大于576的时候,显示为:

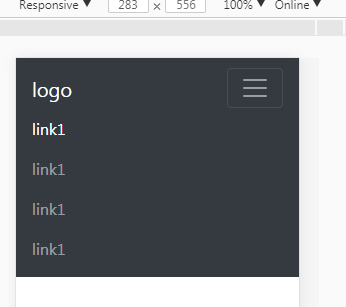
窗口小于576的时候,显示为:


四、导航栏加上form表单表示搜索框:【?????】
代码如下:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand">
<img src="" alt="logo" style="width:70px;height:30px;">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsible">
<ul class="navbar-nav">
<li class="nav-item active">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
<li class="nav-item">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a>
</li>
</ul>
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon">@</span>
<input list="dl" type="text" class="form-control" placeholder="Search"/>
<datalist id="dl">
<option value="IE"></option>
<option value="Firefox"></option>
<option value="chrome"></option>
<option value="safari"></option>
<https://img.qb5200.com/download-x/datalist>
</div>
<button class="btn btn-success" type="submit">search</button>
</form>
</nav>
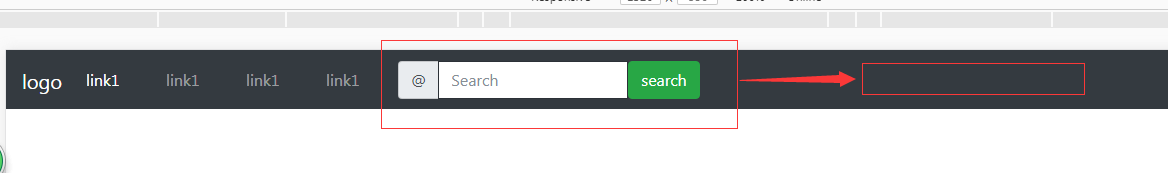
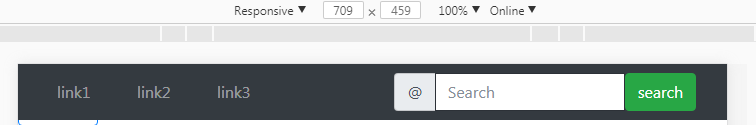
如图所示,如何使得导航栏中的form表单右对齐,移到最右边?????float:eight应该也行吧。。

emmmm.....知道了上面的解决方法了:利用网格系统,将左边的ul,li和右边的form表单分别排列;.col-sm-6;然后再给form表单右浮动;
代码如下:
<div class="container-fluid">
<div class="row">
<!-- 导航栏 -->
<nav class="navbar fixed-top navbar-expand-sm bg-dark navbar-dark">
<div class="col-lg-4">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link3</a>
</li>
</ul>
</div>
<!-- 导航栏表单与按钮 -->
<div class="col-lg-8">
<form class="form-inline" style="float:right;">
<div class="input-group">
<span class="input-group-addon">@</span>
<input list="dl" type="text" class="form-control" placeholder="Search"/>
<datalist id="dl">
<option value="IE"></option>
<option value="Firefox"></option>
<option value="chrome"></option>
<option value="safari"></option>
<https://img.qb5200.com/download-x/datalist>
<button class="btn btn-success" type="submit">search</button>
</div>
</form>
</div>
</nav>
</div>
</div>

加载全部内容