nodejs async异步常用函数总结(推荐)
sxshijingjing 人气:0nodejs框架类库很多,“流程控制”本来是件比较简单的事,但是对于nodejs的异步架构的实现方法,对于需要同步的业务逻辑,实现起来比较麻烦。
async的集合控制:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries

app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});
results.length与arr.length值相等;
对数组arr中的每个item,执行某个异步函数function,得到结果。所有的结果将汇总到最终的callback里;
async的流程控制:
async.series(tasks,callback);多个函数依次执行,之间没有数据交换

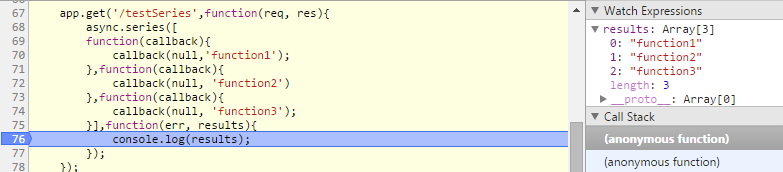
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});
tasks: functionList;
callback: function(err, result){}
串行执行,一个函数数组中的每个函数执行完成之后,才执行下一个函数,callback(err,results);err返回错误信息,results为多个函数的返回的结果集;
如果任何一个函数向它的回调函数中传了一个error,则后面的函数都不会被执行,并且将会立刻会将该error以及已经执行了的函数的结果,传给series中最后那个callback
async.parallel(tasks,callback);多个函数并行执行;

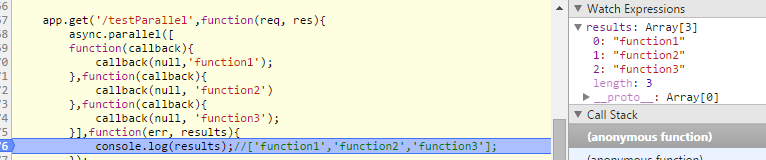
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});
tasks: functionList;
callback:function(err, results){}
tasks.length与results.length值相等
并行执行多个函数,每个函数都是立即执行,不需要等待其它函数先执行.传给最终callback数组中的数据按照tasks中声明的顺序,而不是执行完成的顺序;
如果某个函数出错,则立刻将err和已经执行完的函数的结果值传给parallel最终的callback。其它未执行完的函数的值不会传到最终数据,但要占个位置
async.whilst(test,function,callback);可用于异步调用while
app.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});
总结
以上所述是小编给大家介绍的nodejs async异步常用函数总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容