jQuery实现checkbox即点即改批量删除及中间遇到的坑
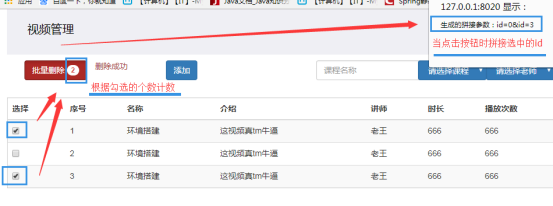
宇的季节 人气:0最近要用jQuery实现一个批量删除操作,效果如下图

最终页面page.html,此页面使用了bootstrap和jQuery,如果没有需要下载一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频管理</title>
<link rel="stylesheet" type="text/css" href="css/init.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" />
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.head {
background-color: #EFEFF4;
font-size: 16px;
color: black;
padding: 20px;
font-size: 20px;
overflow: hidden;
margin-bottom: 10px;
}
.table {
margin-top: 30px;
border: 1px solid #CCCCCC;
}
.name_info {
color: red;
}
.message p {
margin: 0px;
padding: 0px;
}
.form_0 {
background-color: #EEEEEE;
}
</style>
</head>
<body>
<div class="container-fluid">
<div id="row" class="head">
<div class="col-sm-12 col-md-12 col-lg-12">
<p>视频管理</p>
</div>
</div>
<div id="row" class="col-sm-12 col-md-12">
<div class="col-xs-1">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="batchDel" class="btn btn-danger btn">批量删除 <span class="badge" id="badge_0">0</span></a>
</div>
<div class="col-xs-1">
<p class="text-danger">删除成功</p>
</div>
<div class="col-xs-1">
<a href="speaker_add.html" rel="external nofollow" class="btn btn-primary btn">添加</a>
</div>
<div id="row" class="col-xs-6 col-md-offset-1">
<form class="form-inline form_0" role="form">
<div class="form-group col-xs-3 col-md-3">
<input type="text" class="form-control" id="name" placeholder="课程名称">
</div>
<div class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择课程</option>
<option>2</option>
</select>
</div>
<div class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择老师</option>
<option>2</option>
</select>
</div>
<div class="form-group col-xs-2 col-md-2">
<button type="submit" class="btn btn-primary">查询</button>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-md-10 col-lg-10">
<table class="table table-striped">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>名称</th>
<th>介绍</th>
<th>讲师</th>
<th>时长</th>
<th>播放次数</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input class="check_0" value="0" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="1" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="2" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</div>
<div id="info" class="modal-body">你确定要删除吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" id="delete_submit" class="btn btn-primary">确定</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
</div>
<form id="form" method="post">
<input type="hidden" name="_method" id="_method" value="DELETE" />
<input type="hidden" name="id" id="id" />
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#delete").click(function() {
var click_name = $(this).parent().siblings("#show_name").html();
var click_id = $(this).parent().siblings("#show_id").html();
$("#info").html("你确定要删除视频:<a class='name_info'>" + click_name + "</a>吗?");
$("#id").val(click_id);
})
$("#delete_submit").click(function() {
$("#_method").val("DELETE");
$("#form").submit();
})
$("#edit_submit").click(function() {
var click_id = $(this).parent().siblings("#show_id").html();
$("#id").val(click_id);
$("#form").attr("method", "get");
$("#_method").val("get");
$("#form").submit();
})
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})
})
</script>
</html>
上图的操作主要需要两个操作:
一、当checkBox点击时进行选中计数(带坑)。
二、当点击批量删除时,拼接选中单位的id,传递给个后台。
初看一下,感觉这些很好实现,并且实现的方法很多。当初我也是这么认为的,结果搞了一个上午.......,接下来就看看jQuery的一些坑。
我开始想法是每次点击checkBox时,对所有的checkBox进行each()遍历,如果是勾选状态就将Num++,最后将num的值赋给批量删除的数字小标签,顺便把id也拼接了。
$(".check_0").click(function(){
var num=0;
var del_str="";
$(".check_0").each(function(){
alert($(this).val()+":"+$(this).attr("checked"));
if($(this).attr("checked")=="checked"){
num++;
del_str+=$(this).parent().siblings("show_id").html()+"/";
}
alert(this.checked);
})
})
当这段代码触发时,却发现一个诡异的现象:这段代码会在勾选效果前先触发。类似于beforeClick(),所以当代码遍历时,无法获取当前的勾选状态。
就这个问题,我在网上找了半天答案,硬是不知道如何解决,什么mouseup()都用了一下,都是beforeClick的效果。
最后我使用了另一种写法。
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})
成功运行出效果!
结论:
在click()中使用input[type=[checkbox]:checked]选择器获得勾选元素时,得到的就是勾选后的结果afterclick()。
而使用.each()遍历时,获取的是勾选前的效果beforeclick。
为什么一个click函数里,能得出beforeclick和aferclick两种效果?
坑哭......
总结
以上所述是小编给大家介绍的jQuery实现checkbox即点即改批量计数及中间遇到的坑,希望对大家有所帮助,如果大家有任何疑问欢迎各我留言,小编会及时回复大家的!
加载全部内容