基于vue.js快速搭建图书管理平台
听醒木一声收 人气:0Vue.js是当下很火的一个JavaScript MVVM(Model-View-ViewModel)库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
上一期简单讲解了vue的基本语法,这一次我们做一个小项目,搭建一个简单的图书管理平台,能够让我们更深刻的理解这门语言的妙用。
1、DEMO样式
首先我们需要搭建一个简单的demo样式,推荐大家使用bootstrap,可以很快的搭建出一个清晰简洁的页面。
给大家分享一段我的代码吧。
<div class="container">
<div class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<div id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<div id="add-book">
<legend>添加书籍</legend>
<div class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</div>
<div class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</div>
<div class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</div>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</div>
<div id="update-book">
<legend>修改书籍</legend>
<div class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</div>
<div class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</div>
<div class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</div>
<button class="btn btn-primary btn-block">完成</button>
</div>
</div>
</div>
</div>
运用了bootstrap的栅格系统,和一些简单的组件,不光简单快捷,还能自动实现响应式呢。
而且做出来的效果也不难看,挺整洁的。
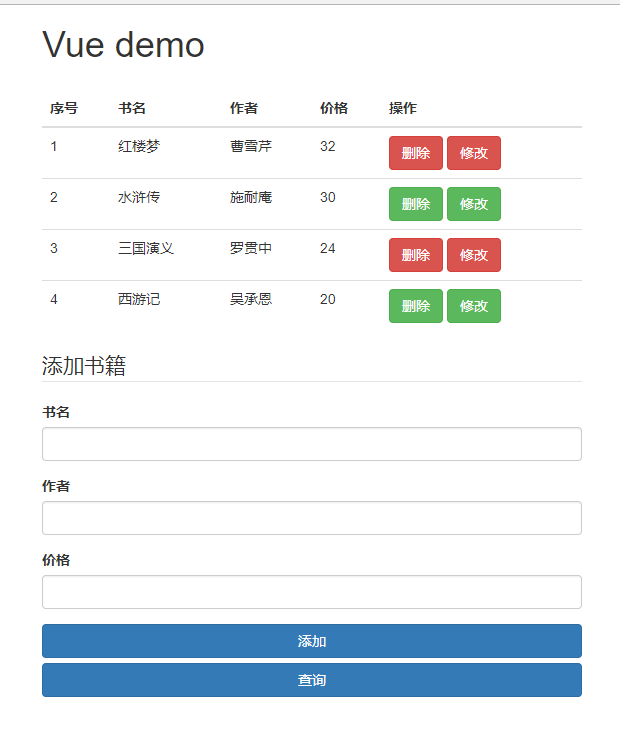
给大家看下刚开始的效果图。

如果对这个CSS框架没有了解的话,自己写一下样式也没关系。
2、创建vue实例
接下来,我们导入自己的JS文件,创建一个vue实例。
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});
data中是一些初始的数据,可以随意填写。
3 、将各种指令添加到HTML
我们说过,vue的核心聚焦在视图层,所以指令是最重要的一步,我们一点一点说。
不过因为指令分布的比较乱,所以直接附上全部代码,然后我一个一个的解释。
<div id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<div id="add-book">
<legend>添加书籍</legend>
<div class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</div>
<div class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</div>
<div class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</div>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</div>
<div id="update-book">
<legend>修改书籍</legend>
<div class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</div>
<div class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</div>
<div class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</div>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</div>
</div>
首先,将id为app的vue实例挂载到DOM节点上,如果对于这些基本内容还不了解的话,可以去看我的上一篇博客,详细的介绍了关于vue的基础知识。
下面的表格,在tr中通过一个v-for循环,将vue实例data中的数据,全部载入到表格里。
细心的读者应该发现了,我在v-for前写了一个v-cloak,这是干什么的呢?
用过angular,vue这种框架的人应该都知道,当我们用{{}}绑定数据的时候,当页面刷新的瞬间,会看到闪烁而过的原始代码。
当信息量比较大的时候,这种体验无疑是十分恶劣的,这个时候,v-cloak这个指令保持在元素上直到关联实例结束编译。
和 CSS 规则如[v-cloak] { display: none }一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
这样就解决了刷新的瞬间页面出现大量乱码的情况。
下面的v-if和v-else就是为了练习一下各种指令啦,让我们的按钮生成的时候可以轮流生成两种颜色~
而v-model是为了在input中输入内容时,可以动态的取到输入的内容。
还是那句话,这些基本指令不认识的话,可以去我的上一篇博客查看。
那些v-on:click绑定的函数,一会一个一个详细解释,现在先来看一下效果。

还不错吧~接下来我们就开始说一下各个函数。
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
}
这个是添加函数,大家可以去上面看一下vue实例中data里面的代码。
其实就只是这么几行代码,vue的强大就已经展现的淋漓尽致了。
因为我们在输入框中绑定了v-model,所以我们输入的内容就会动态的与book这个对象同步。
这个函数的原理就是给book那个对象的id赋值,然后将通过v-model动态绑定到输入框上的数据,也就是我们输入的数据,push进books那个数组。
最后将book对象清空,也就是把我们的输入框清空了。
区区3行代码,信息的录入就完成了,是不是很神奇呢。
哦对了,在vue实例中,this指向的就是本身这个vue实例,对面向对象的概念没有了解的话,建议百度一下this指向问题。
下面看一下删除
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}
删除的原理是取到当前books数组的长度,当前选中的那一条的下标是它的id-1,用splice方法将它删除。
然后通过循环,将id比被删除数据大的那些项的id都减去1,保持序号的连续。
然后是修改
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};
第一个函数就是将修改框弹出来,把添加的框隐藏掉,然后把需要修改的id绑定到一个全局的变量上~
然后第一个函数才是真正的修改命令。
将刚才绑定的全局变量,赋值给当前id,然后还是用splice方法,用输入的内容把原来的内容替换掉~
然后还是同样的,将book对象也就是输入框清空。
结尾
这样一个简单的信息录入平台就完成了,虽然代码不多,但是足以让我们深深感受到vue的强大。
未来页面的发展趋势,一定是绕不开这样的设计思路的。
以上所述是小编给大家介绍的基于vue.js快速搭建图书管理平台,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容