微信小程序的生命周期的详解
Crab0314 人气:0今天记录一下微信小程序的app生命周期及各页面的生命周期。
(一)小程序的生命周期
在app.json中进行监听,三个方法
①onLauch方法只在小程序启动时触发一次。
②onShow方法,在小程序启动时,及由后台切换至前台显示时触发。
③onHide方法,在小程序由前台显示切换至后台时触发。
可以通过 ↓ 这张图片,感受一下各生命周期。

比较有趣的地方是,小程序启动时会触发两次onShow,我不知道是为什么。希望了解的同学解释一下。
(二)页面的生命周期
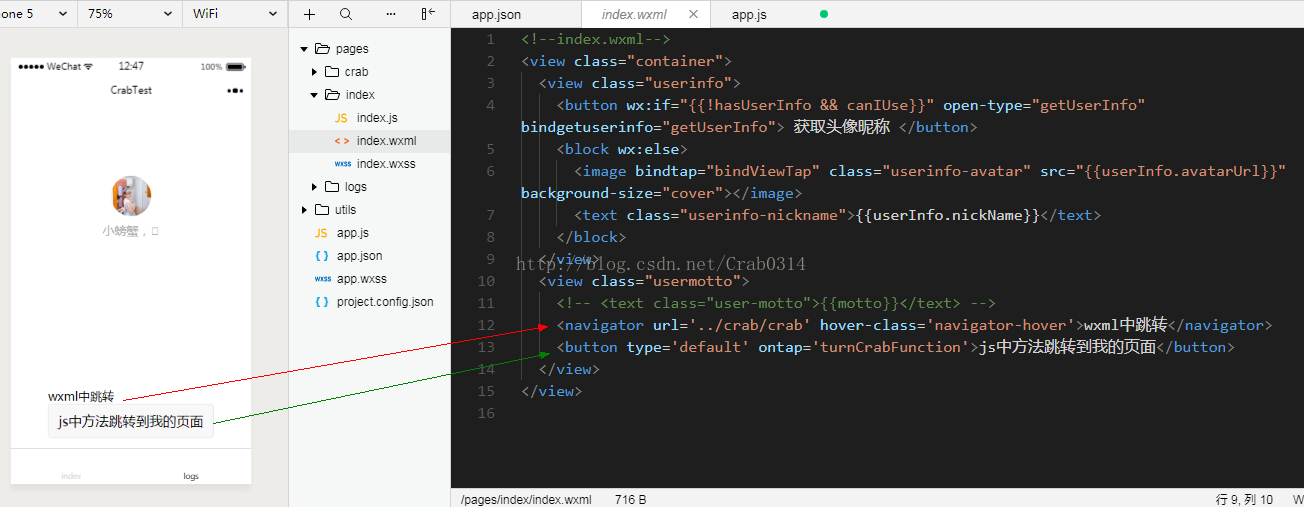
1.在index中我添加了两种方式跳转到新增的crab页面 ↓ 在这里简单介绍一下
①在index.wxml文件中通过在<navigator>标签中添加url实现跳转
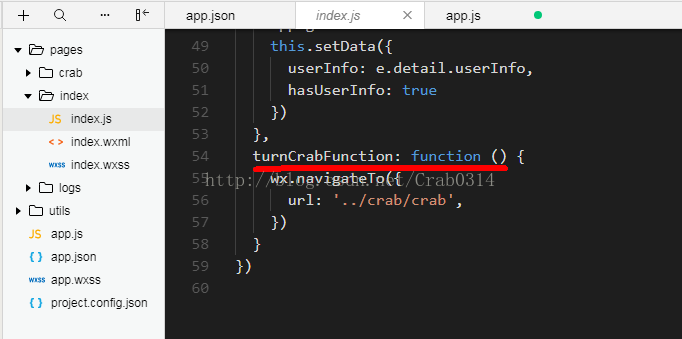
②将button绑定到index.js中的方法实现跳转,此处我将方法命名为turnCrabFunction,并在index.js中实现该方法。


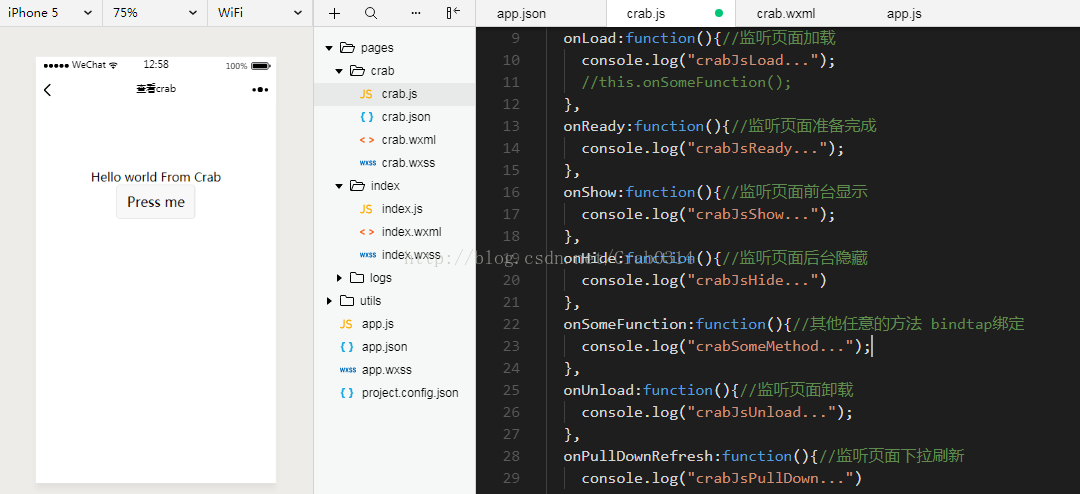
2.下面介绍crab.js中的各生命周期
↓图为该文件部分代码,使用console.log进行打印,方便我们进行观察各生命周期。(各函数后面注释对应功能说明。)

其中,onSomeFunction是我随意命名的,其他方法均有固定名字及含义。
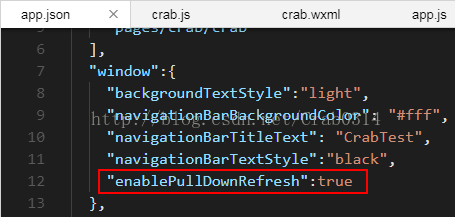
3.在index界面,我们选择任意一种方式进入crab界面。↓图进行详细说明

(如果无法实现下拉刷新,请检查app.json中window参数,或检查当前页面的crab.json文件是否覆盖该参数为false)

如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容