jQuery中extend函数简单用法示例
Zerone1993 人气:0本文实例讲述了jQuery中extend函数简单用法。分享给大家供大家参考,具体如下:
var result=$.extend({},item,item1);
extend给对象添加新的属性:js插件经常使用来配置参数
{}:item和item1合并后的结果
item:默认属性
item1:新增属性,如果item1和item属性重合则会覆盖item1中的属性
<span id="Test"></span>
var item={"name":"olive","age":23};
var item1={"name":"Momo",sex:"gril"};
var result=$.extend({},item,item1);
console.log(JSON.stringify(result));
$("#Test").text(JSON.stringify(result))
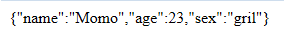
结果:

分析:
结果表明item1的name属性覆盖了item的name属性,并且item和item1对象的不重叠属性相互不会产生影响,会统一由result对象继承,很多js框架都是通过设置默认的配置,然后通过extend函数,用户可以自定义相关配置,从而达到框架个性化使用的目的
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容