AngularJS中table表格基本操作示例
Zerone1993 人气:0本文实例讲述了AngularJS表格基本操作。分享给大家供大家参考,具体如下:
css内容:
table, td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
HTML正文:
<body ng-app="">
<div ng-init="persons=[{'name':'zhangsan','age':'20'},
{'name':'lisi','age':'19'},
{'name':'lisi','age':'19'}]">
<table>
<!-- $odd:下标为奇数的元素 $even:下标为偶数的元素 -->
<tr ng-repeat="x in persons">
<td>{{$index+1}}</td> <!-- 获取元素的下标值 -->
<!-- ng-if类似ms-if进行布尔值判断显示 -->
<td ng-if="$odd" style="background-color:yellow"> {{ x.name }}</td>
<td ng-if="$even">{{ x.name }}</td>
<td ng-if="$odd" style="background-color:green"> {{ x.age }}</td>
<td ng-if="$even">{{ x.age }}</td>
</tr>
</table>
<span>{{persons[0]}}</span>
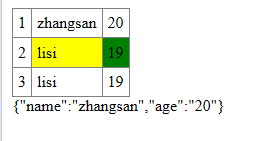
效果:

希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容