react-native组件中NavigatorIOS和ListView结合使用的方法
Tomoya 人气:0前言
本文主要给大家介绍了关于react-native组件中NavigatorIOS和ListView结合使用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
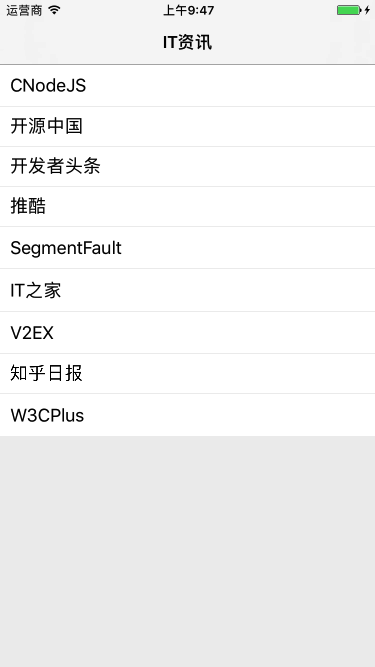
先看效果

使用方法
index.ios.js
import React, {Component} from 'react';
import {
AppRegistry,
NavigatorIOS
} from 'react-native';
import NewsList from './components/NewsList';
export default class ITNews extends Component {
render() {
return (
<NavigatorIOS
style=
initialRoute=
/>
);
}
}
NewsList.js
import React, {Component} from 'react';
import {ListView, Text, StyleSheet, TouchableHighlight} from 'react-native';
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
export default class NewsList extends Component {
constructor(props) {
super(props);
this.state = ({
dataSource: ds.cloneWithRows(['CNodeJS', '开源中国', '开发者头条', '推酷', 'SegmentFault', 'IT之家', 'V2EX', '知乎日报', 'W3CPlus']),
});
}
_onPress(rowData) {
console.log(rowData);
}
render() {
return <ListView
style={styles.listView}
dataSource={this.state.dataSource}
renderRow={(rowData) =>
<TouchableHighlight
style={styles.rowStyle}
underlayColor='#008b8b'
onPress={() => this._onPress(rowData)}>
<Text style={styles.rowText}>{rowData}</Text>
</TouchableHighlight>}
/>
}
}
const styles = StyleSheet.create({
listView: {
backgroundColor: '#eee',
},
rowText: {
padding: 10,
fontSize: 18,
backgroundColor: '#FFFFFF'
},
rowStyle: {
flex: 1,
marginBottom: 1,
justifyContent: 'center',
},
});
说明
NavigationIOS必须要加上style=这个样式,否则它里面装载的组件不会显示
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
参考
加载全部内容