Three.js如何实现雾化效果示例代码
专注前端30年 人气:0前言
本文主要给大家介绍了关于Three.js实现雾化效果的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
实现方法
如果使用three.js实现雾化效果很简单,只需要在给场景scene对象的fog属性添加值就好了,比如:
scene.fog = new THREE.Fog(0xffffff,100,120);
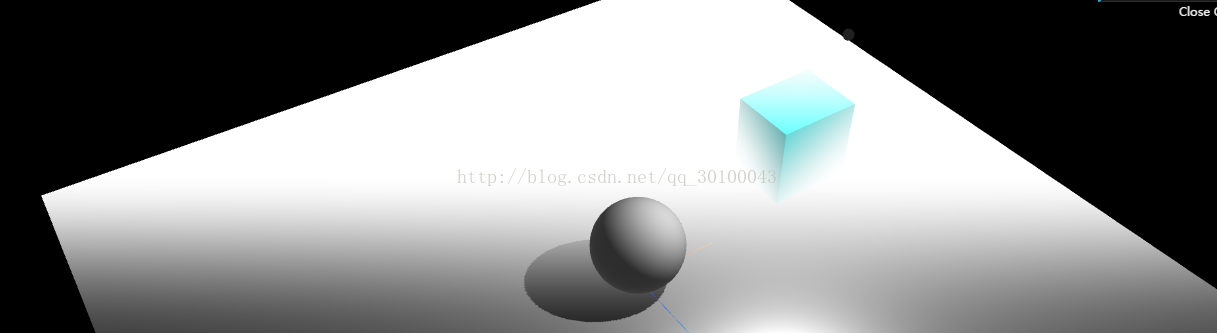
这样就给场景添加了雾化的效果,在实例化雾化的对象的时候,需要传三个值(雾的颜色,雾化开始的距离相机的位置,全雾化距离相机的位置)。

添加上了就会显示以上的效果,设置雾化的过程比较短,所以雾化的效果比较明显。
还有一个种是随着距离呈指数增长的雾化效果,只需要设置雾的颜色和浓度即可。如:
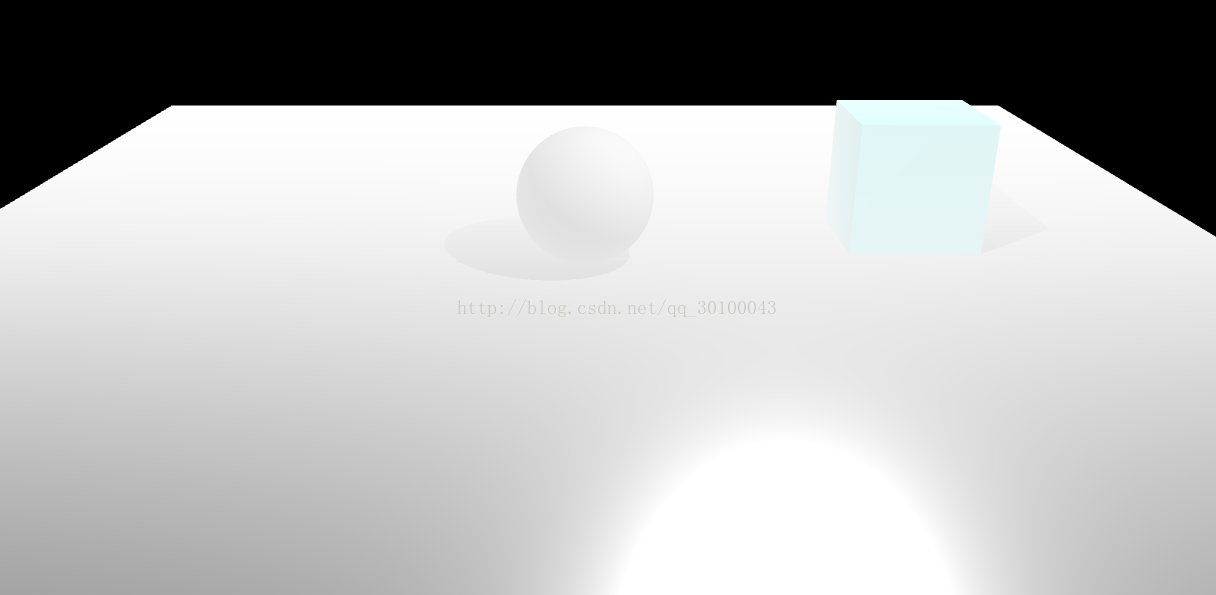
scene.fog = new THREE.FogExp2(0xffffff,0.02);
效果如下:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Three.js具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容