Web开发使用Angular实现用户密码强度判别的方法
m0_37120609 人气:0Web前端使用Angular实现用户密码强度判别小记
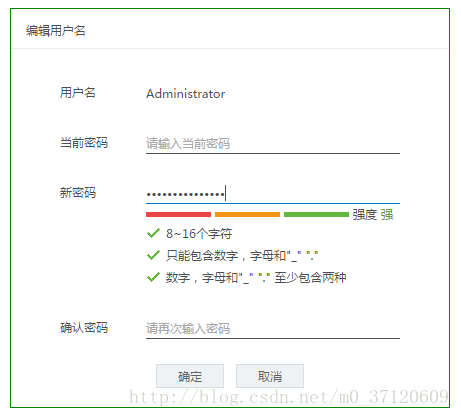
用户密码合法条件:
1、8~16个字符
2、只能包含数字,字母和”_” “.”(即不能含有非法特殊字符)
3、数字,字母和”_” “.” 至少包含两种
实现过程:
长度检测-注:要区分中文和英文,中文两个字节,英文一个字节,在密码输入的时候是不能输入中文,但在检测用户名的使用,就需要区分中英文
// 获取字符串长度:中文也可正常获取
function GetStrLength(strData)
{
if(!strData){
return 0;
}
var length = 0;
for (var i=0; i<strData.length; i++) {
var char = strData.charCodeAt(i);
//单字节加1
if ((char >= 0x0001 && char <= 0x007e) || (0xff60 <= char && char <= 0xff9f))
{
length++;
}
else
{
length+=2;
}
}
return length;
}
检测是否包含字母:
function isIncludeLiter(strData)
{ if(!strData){
return false;
}
var reg = /[a-z]/i;
if (!reg.test(strData))
{
return false;
}
return true;
}
检测是否包含数字:
function isIncludeNumber(strData)
{
if(!strData){
return false;
}
var reg = /[0-9]/;
if (!reg.test(strData))
{
return false;
}
return true;
}
检测是否包含特殊字符:这里包含所有特殊字符
function isIncludeSChar(strData)
{
if(strData == ""){
return false;
}
// 全部特殊字符
var reg = new RegExp("[`~!@#$^&*%()_+=|{}':;',\\-\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]")
return reg.test(strData);
}
统计指定特殊字符的个数:这里只统计特殊字符 “-” “.”
function calcCharCount(strData) {
var matchResult = {
lineCounts: 0, //'-'个数
dotCounts: 0 // '.'个数
};
if(!strData){
return JSON.stringify(matchResult);
}
var lineChar = "-", dotChar = "\\."; // 要统计的字符
var lineRegex = new RegExp(lineChar, 'g'), dotRegex = new RegExp(dotChar, 'g'); // 使用g表示整个字符串都要匹配
var lineResult = strData.match(lineRegex);
matchResult.lineCounts = !lineResult ? 0 : lineResult.length;
var dotResult = strData.match(dotRegex);
matchResult.dotCounts = !dotResult ? 0 : dotResult.length;
return JSON.stringify(matchResult);
}
密码强度判断条件:
弱 – 密码中仅包含数字、字母;
中 – 密码中包含数字、字母和任一特殊字符;
强 – 口令中包含数字、字母和多个特殊字符;
代码较多,直接整体粘贴复制:
var len = GetStrLen($scope.newPswd); // 获取字符串长度
var matchResult = JSON.parse(calcCharCount($scope.newPswd)); // 查找 '-' '.' 特殊字符的数量
// 条件1 判断
$scope.newPswdValidOne = (len >= 8 && len <= 16);
// 条件2 判断
$scope.newPswdValidTwo = !isIncludeSChar($scope.newPswd);
// 包含 '-' '.' 特殊字符
$scope.newPswdHasSChar = $scope.newPswdValidTwo && (matchResult.lineCounts > 0 || matchResult.dotCounts > 0);
// 包含字母
$scope.newPswdHasLiter = isIncludeLiter($scope.newPswd);
// 包含数字
$scope.newPswdHasNumber = isIncludeNum($scope.newPswd);
// 条件3 判断
$scope.newPswdValidThree = ($scope.newPswdHasNumber && $scope.newPswdHasLiter) || // 数字和字母
($scope.newPswdHasNumber && $scope.newPswdHasSChar) || // 数字和特殊字符
($scope.newPswdHasLiter && $scope.pswdValidChars) || // 字母和特殊字符
($scope.newPswdHasLiter && $scope.newPswdHasNumber && $scope.pswdValidChars); // 数字、字母和特殊字符
// 新密码是否合法
$scope.newPswdValid = $scope.newPswdValidOne && $scope.newPswdValidTwo && $scope.newPswdValidThree;
// 密码等级判断
// 3.密码中包含数字、字母和多个特殊字符时,密码强度强
if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter && (matchResult.lineCounts > 0 && matchResult.dotCounts > 0)) {
$scope.newPswdRank = 3;
$scope.newPswdRankText = "强";
}
// 2.密码中包含数字、字母和任一特殊字符时,密码强度中;
else if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter && (matchResult.lineCounts > 0 || matchResult.dotCounts > 0)) {
$scope.newPswdRank = 2;
$scope.newPswdRankText = "中";
}
// 1.密码中仅包含数字、字母时,密码强度弱;
else if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter) {
$scope.newPswdRank = 1;
$scope.newPswdRankText = "弱";
}
// 密码不合法
else {
$scope.newPswdRank = 0;
$scope.newPswdRankText = "";
}
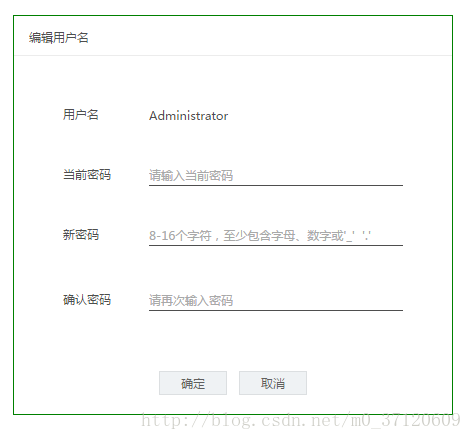
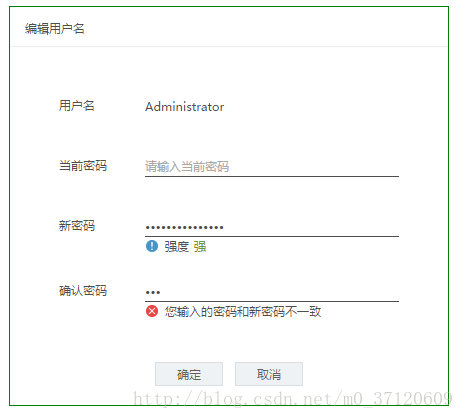
页面实现效果如下:





代码中的 $scope 是AngularJS中的变量,如果不使用AngularJS,可以直接去掉,代码点击这里(由于资源上传看后暂时看不到资源列表,所以暂时无法下载,等待资源上传成功,会更新地址,到时候你们再去下载吧)进行下载
总结
以上所述是小编给大家介绍的Web开发使用Angular实现用户密码强度判别的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容