微信小程序url与token设置详解
cats6438 人气:0微信小程序url与token设置详解
新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码
define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//验证微信接口,验证函数以外的代码和微信公众号开发token设置相同
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
header('content-type:text');//add,一定要加入header
echo $echoStr;
exit;
}
}
private function checkSignature() //官方的验证函数
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};
保存后通过url访问,在地址栏复制url,写入微信公众平台中

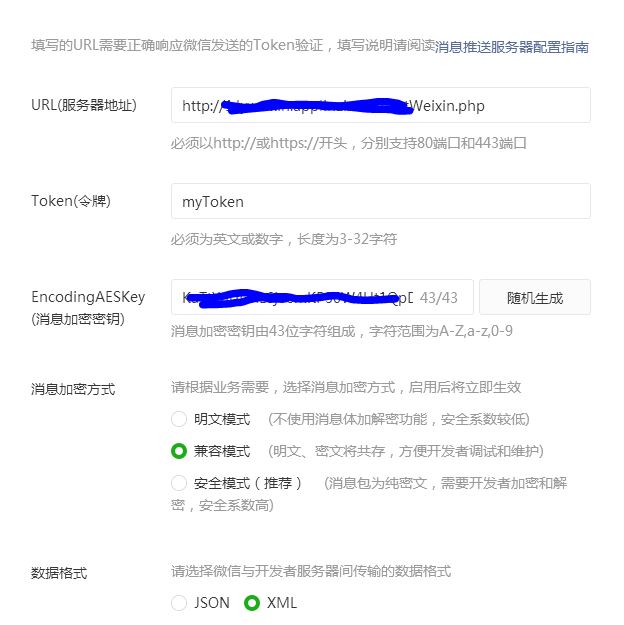
在微信公众平台的开发设置中,填入以上获得的url和设置的token,自动生成EncodingASEKey

设置完成

如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容