详解vue中引入stylus及报错解决方法
shooke 人气:0前提条件是已经有了vue项目,如果没有,请先建立,具体方法看这里https://cn.vuejs.org/v2/guide/installation.html
安装stylus
好了,建立好项目后我们来安装stylus
npm install stylus stylus-loader --save-dev
这样就安装上了stylus。
接下来就可以使用了,使用方式分两种。一种是在.vue文件的style块中使用,一种是引用.styl文件的形式
在.vue文件的style块中使用
这个很简单,只要在style标签加上lang="stylus"就可以了,看完这例子
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>
外部引用.styl文件
通过css语法引入比较方便,用js模块的方式配置比较复杂
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
在项目中的.vue文件中,如果想使用stylus即:如:
<style lang="stylus" ><style>

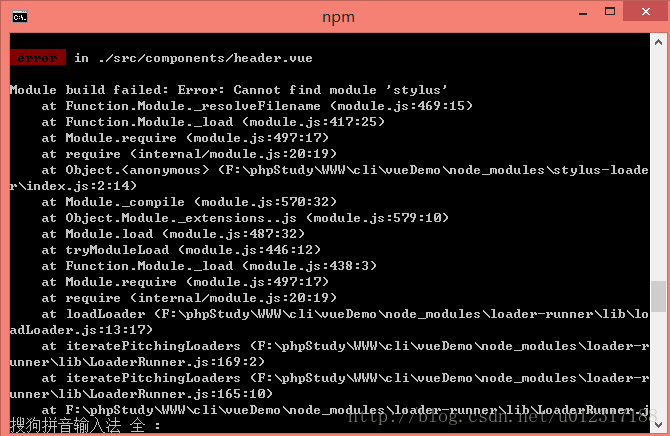
常常会报错如下:

此时不仅仅需要npm install stylus-loader.还需要npm install stylus 。然后在packge.json文件中写入

此时,stylus文件就可用了,项目就可以正常运行了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容