微信小程序picker组件下拉框选择input输入框的实例
今天一点也不冷 人气:0微信小程序picker组件下拉框选择input输入框的实例
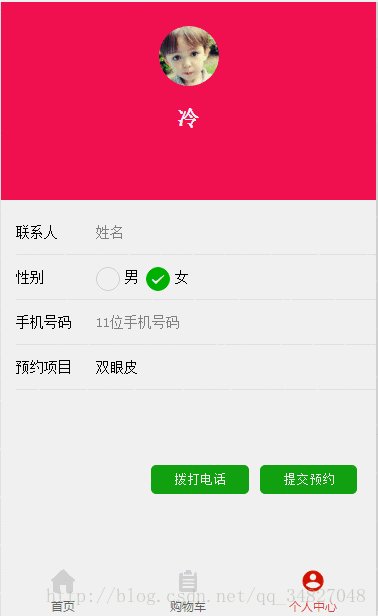
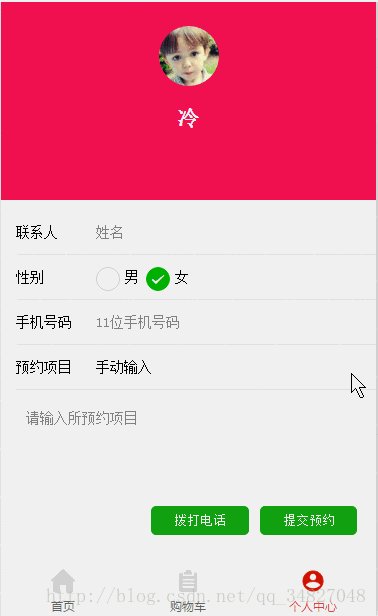
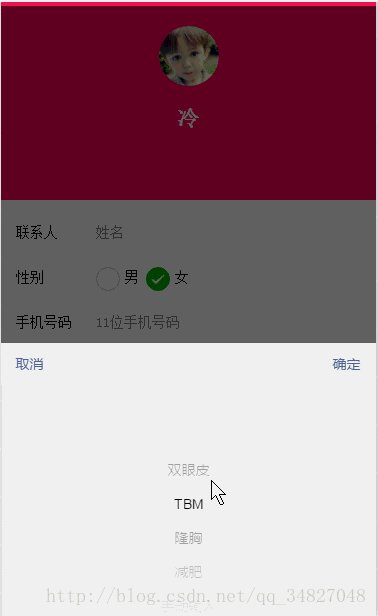
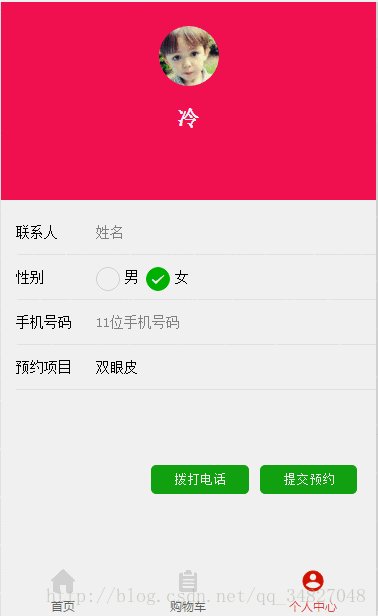
实现效果图:

页面
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="section {{reply?'on':'off'}}">
<input name="other" placeholder="请输入所预约项目" type="text"/>
</view>
js
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', '手动输入'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log('乔丹选的是', this.data.casArray[e.detail.value])
if (e.detail.value == 4) {
this.setData({ reply: true })
} else {
this.setData({ reply: false })
}
this.setData({
casIndex: e.detail.value
})
},
添加input框的样式
.section{
font-size:28rpx;
margin-left: 50rpx;
margin-top: 30rpx;
}
.on{display: block}
.off{display: none}
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容