Angular客户端请求Rest服务跨域问题的解决方法
sean 人气:01.问题描述:通过Origin是http://localhost:4200请求http://localhost:8081的服务,控制台报错如下,但是Response为200。客户端和服务端IP相同,但是端口不同,存在跨域问题。
XMLHttpRequest cannot load http://localhost:8081/api/v1/staffs. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:4200' is therefore not allowed access.
2.解决方法:在服务端/api/v1/staffs的Restful方法增加@CrossOrigin注解,比如:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);
3.重新发送请求http://localhost:8081/api/v1/...,请求成功。且响应头增加了Access-Control-Allow-Credentials和Access-Control-Allow-Origin参数。@CrossOrigin注解即是给响应头增加了这两个参数解决跨域问题。

4.在服务端POST方法同样使用注解@CrossOrigin解决跨域问题。
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);
报错如下:

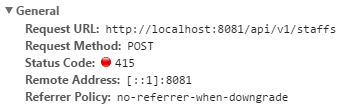
5.查看响应码415,错误原因:
"status": 415,
"error": "Unsupported Media Type",
"exception": "org.springframework.web.HttpMediaTypeNotSupportedException",
"message": "Content type 'text/plain;charset=UTF-8' not supported"
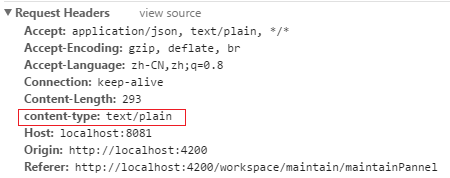
6.进一步查看请求头信息,content-type为text/plain。与Response Headers的Content-Type:application/json;charset=UTF-8类型不匹配,故报错。

7.指定请求头content-type为application/json,比如在Angular中增加Headers。发送Post请求,请求成功。
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})
另:也可以在HttpServletResponse对象通过setHeader("Access-Control-Allow-Origin", "*")方法增加响应头参数,解决跨域问题,即是@CrossOrigin注解方式。推荐使用注解,方便。
加载全部内容