强大的JavaScript响应式图表Chartist.js的使用
小峰 人气:0Chartist.js是一个非常简单而且实用的JavaScript前端图表生成器,它支持SVG格式,图表数据转换十分灵活,同时也支持多种图表展现形式,不失为一款前端开发者的开发利器。
Chartist.js的特点
- 配置十分简单,可以很方便地转换各种图表数据格式。
- CSS和JavaScript分离,因此代码比较简洁,使用就相对方便。
- 使用SVG格式,因此Chartist.js可以很灵活的在Web页面上应用。
- 响应式图表,支持不同的浏览器尺寸和分辨率。
- 支持自定义 SASS 架构。

Chartist.js的使用方法
首先你需要在其官方网站中下载JS包和CSS包,并且在页面中引用它们:
<link rel="stylesheet" href="bower_components/chartisthttps://img.qb5200.com/download-x/dist/chartist.min.css" rel="external nofollow" > <script src="bower_components/chartisthttps://img.qb5200.com/download-x/dist/chartist.min.js">
下面我们对一些常用的图表类型做一个简单的介绍。
带Tooltip提示的线形图
效果图:

JavaScript代码:
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<div class="tooltip"></div>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
});
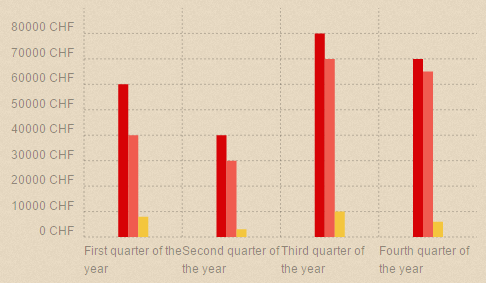
多维度的柱形图
效果图:

JavaScript代码:
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
});
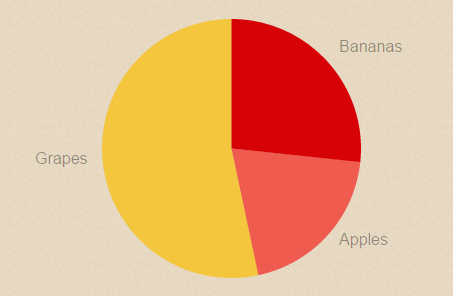
简单的饼图
效果图:

JavaScript代码:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
更多关于Chartist.js的用法,可以前往其官方网站进行查阅,包括详细地API。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容