提升页面加载速度的插件InstantClick
Jackie 人气:0通常,我们为了减少DNS的查询时间,我们可以使用dns prefetch为该页面中链接的做解析,提升页面的加载速度。类似的,我们可以在鼠标滑到链接上到点击的时间间隙去加载这个页面,通常这个间隙有几百毫秒,利用InstantClick,我们可以充分利用这几百毫秒,让网站能够瞬间显示新页面,几乎没有延迟。
InstantClick的安装
安装InstantClick非常简单,只要把InstantClick下载过来放到某一个目录下,然后在</body>之前引用一下代码即可,例如:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick可能会导致出现白屏的情况,官方给出了例子,解决了和Google Adsense之间的冲突。我发现百度统计也会导致白屏,在<script>中加data-no-instant会解决这个问题,就像上面的例子一样。由于不懂JS,不知道这会不会影响统计。
InstantClick工作原理
InstantClick使用pushState和Ajax(pjax)来实现,只替换<body>和头部的<title>,浏览器不必重新解析编译页面,这样在页面跳转的过程中,浏览器不会闪一下白屏,看上去页面在瞬间就加载完成了。
InstantClick的进度条
默认情况下,InstantClick在载入页面的时候,会在页面的顶部显示一个进度条,默认的颜色是#29d,你可以更改颜色:
#instantclick-bar {
background: white;
}
也可以隐藏进度条:
#instantclick {
display: none;
}
WordPress插件
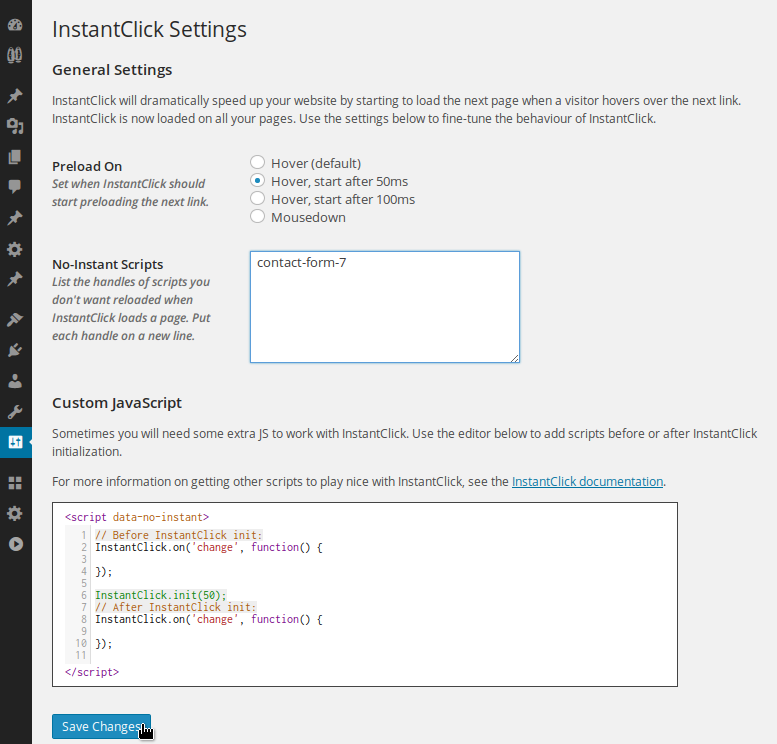
如果你使用的是WordPress博客,你可以搜索安装InstantClick插件https://wordpress.org/plugins/instantclick/,安装完成之后,在WordPress后台的设置菜单下,会增加一个InstantClick选项。

相关链接:
测试鼠标点击延迟:http://instantclick.io/click-test
让InstantClick兼容百度统计、Google Analytics:https://m.qb5200.com/www.qb5200.com/hack/123521.html
加载全部内容