photoshop鼠绘荷叶上的立体水珠
admin 人气:0
今天我们教大家利用PS绘制逼真的水珠,photoshop鼠绘荷叶上的立体水珠,本PS教程主要使用Photoshop绘制荷叶上逼真的水滴效果,利用PS可以很方便的制作各种水珠、露珠,这在一些绿叶素材的处理上有时会用到,绘制水珠最重要的一点就是要处理出其透明质感和高光,本例通过一种简单的方法来进行露珠的绘制,主要涉及到云彩、高反差保留及图层样式等知识点,有兴趣的朋友可以来一试。
来源:PS教程网 作者:Tataplay尖尖
先看看效果图

效果图

原图
1、本教程采用photoshop CS5制作,其它版本基本通用,先打开本例的绿叶原图,新建一个空白图层1,如下图所示:

2、将前景和背景色恢复到黑白状态(可按D快捷键),如下图所示:

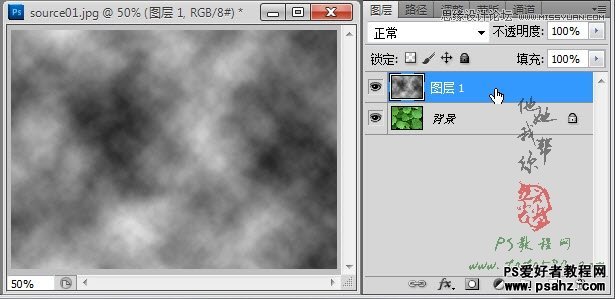
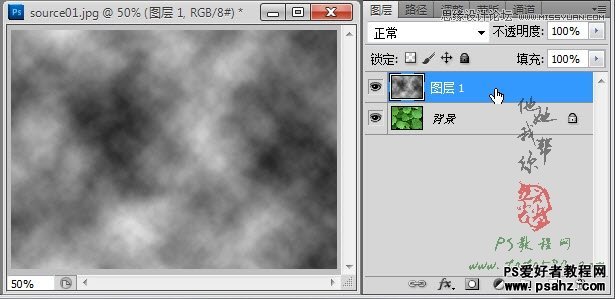
3、选择菜单“滤镜->渲染->云彩”,这样图层1就会被填充上黑白相间的云雾效果,云彩在PS中经常用到,是一个相当好用的工具,效果如下图所示:

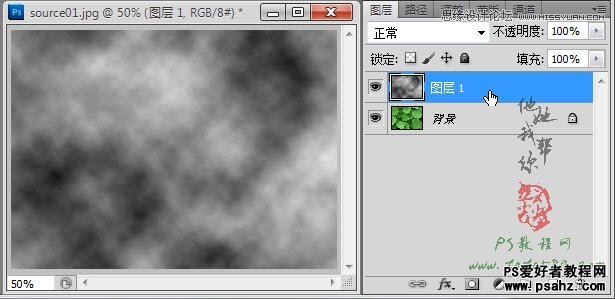
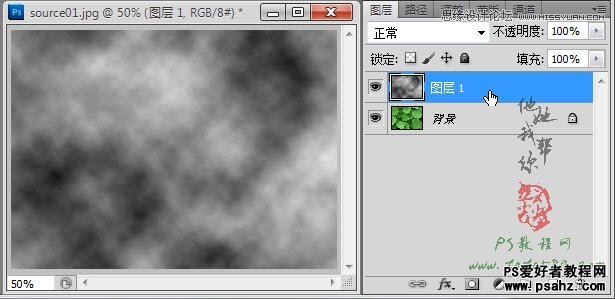
4、可以通过按Ctrl+F键多次执行云彩效果,这样可以得到各式各样的云彩效果,如下图所示:

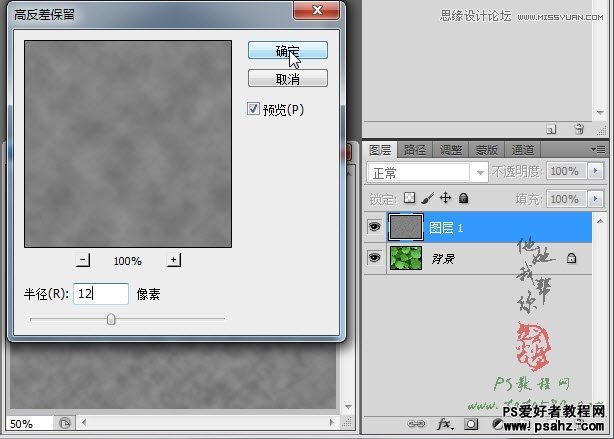
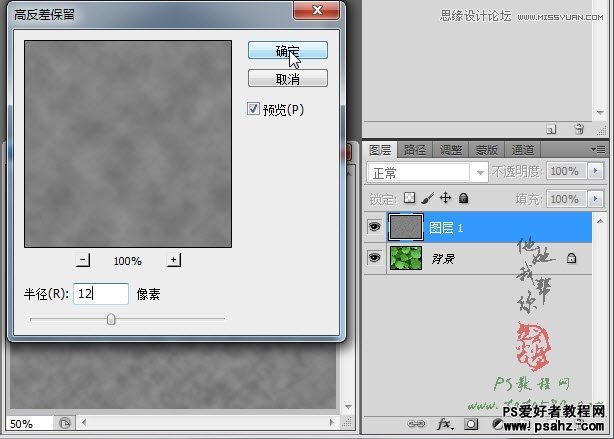
5、选择菜单“滤镜->其它->高反差保留”,设置半径为12左右,如下图所示:

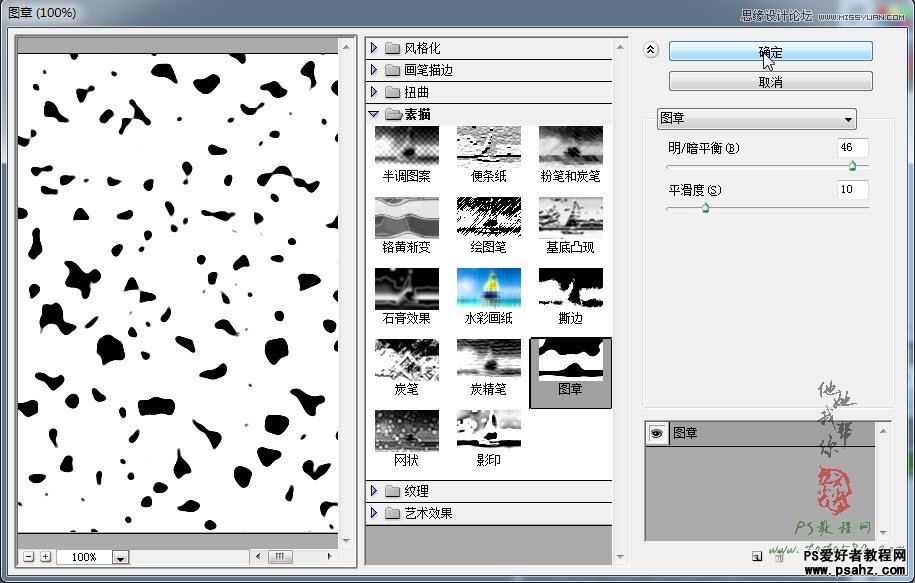
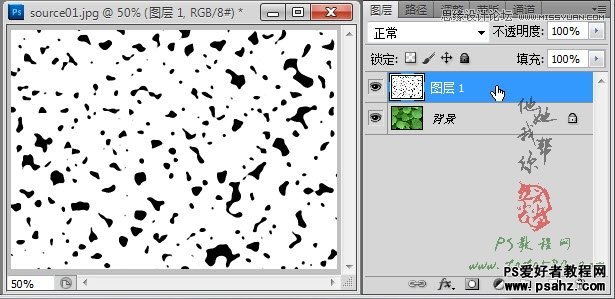
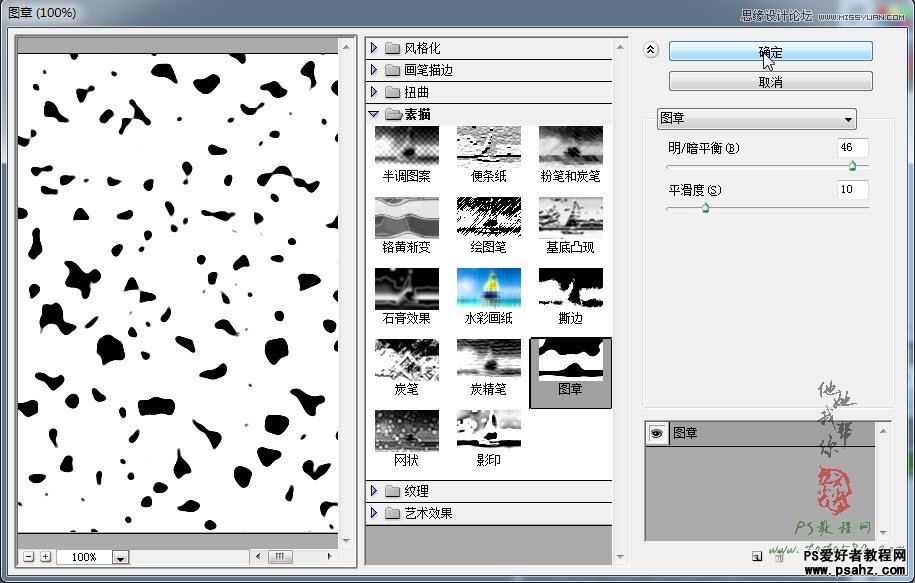
6、选择菜单“滤镜->素描->图章”,适当设置“明/暗平衡”和“平滑度”,目的是要得到类似于水珠的黑色小块,本例设置及效果如下图所示:

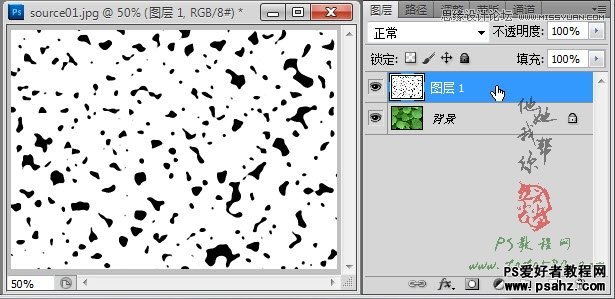
7、应用图章后效果如下图所示:

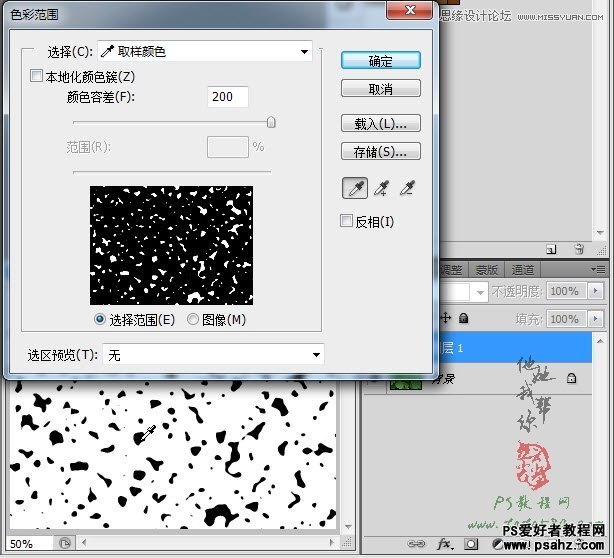
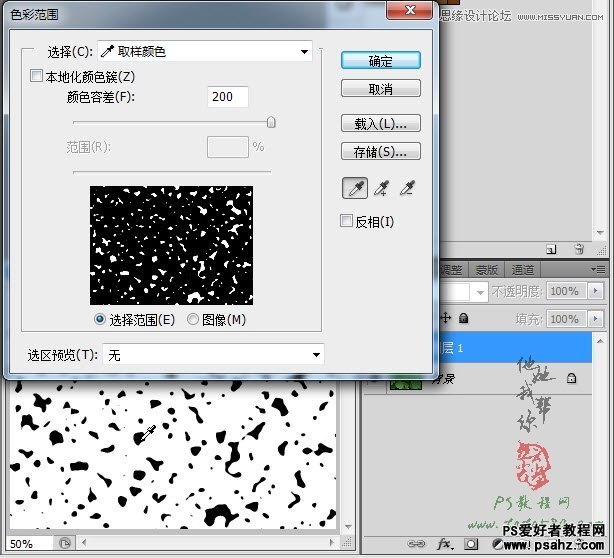
8、选择菜单“选择->色彩范围”,将颜色容差设置为200,在画面中黑色的位置单击进行取样颜色,如下图所示:

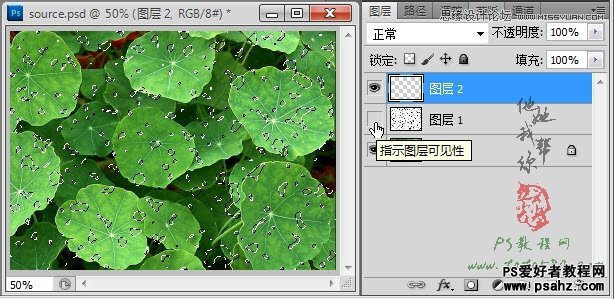
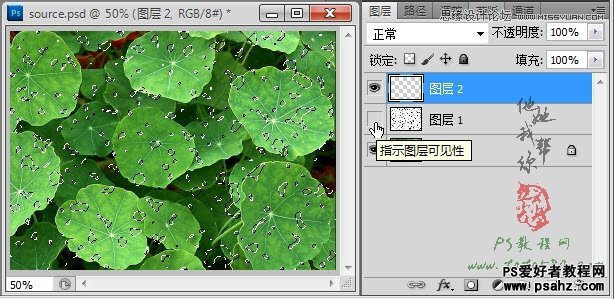
9、取样完后按确定可得到黑色区域的选区,保留选区,将图层1的眼睛点掉,再新建一个图层2,如下图所示:

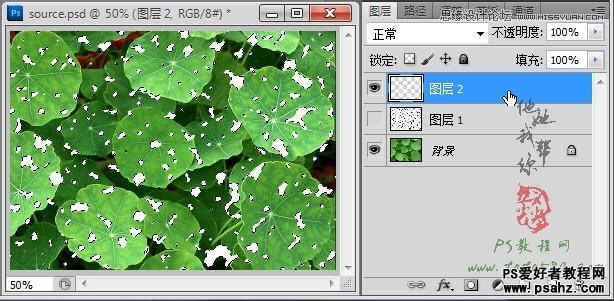
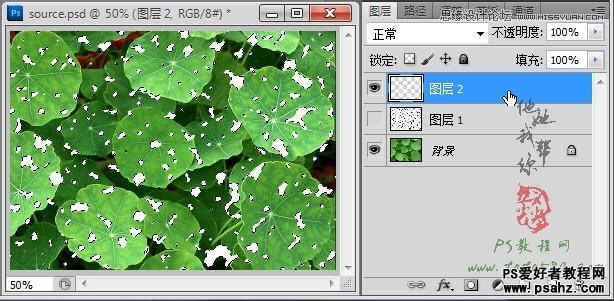
10、选择菜单“编辑->填充”,用白色进行填充,效果如下图所示:

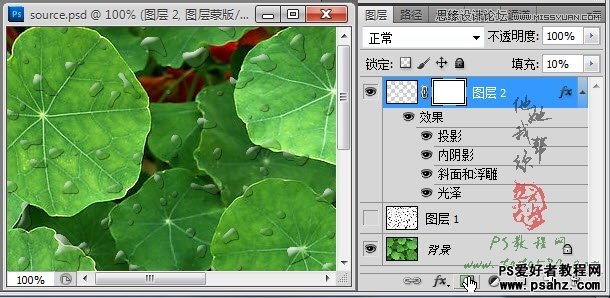
11、填充后按Ctrl+D键取消选区,然后将图层2的填充降低到10%左右,这时可能会发现几乎看不见白色填充物,这没有关系,后面设置图层样式后就会有效果,如下图所示:

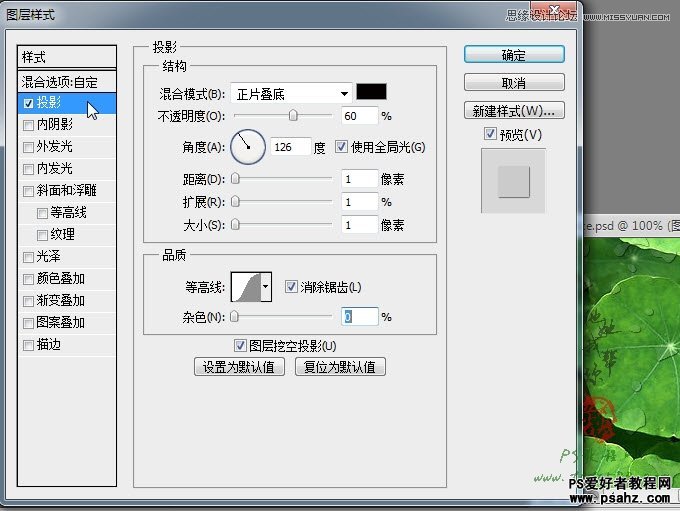
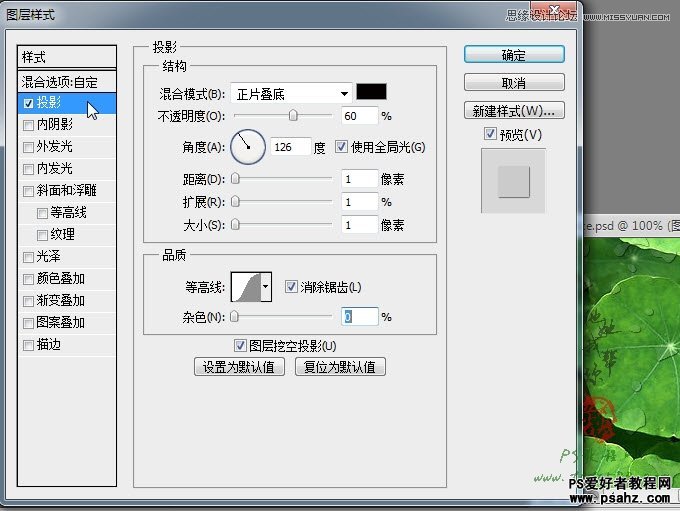
12、接下来进行图层样式设置,选择菜单“图层->图层样式->投影”,在弹出的设置窗口中,对相应的参数进行设置,将不透明度设置为60,角度为126度,距离、扩展和大小分别设置为1,等高线设置为“高斯”,勾选“消除锯齿”,具体如下图所示:

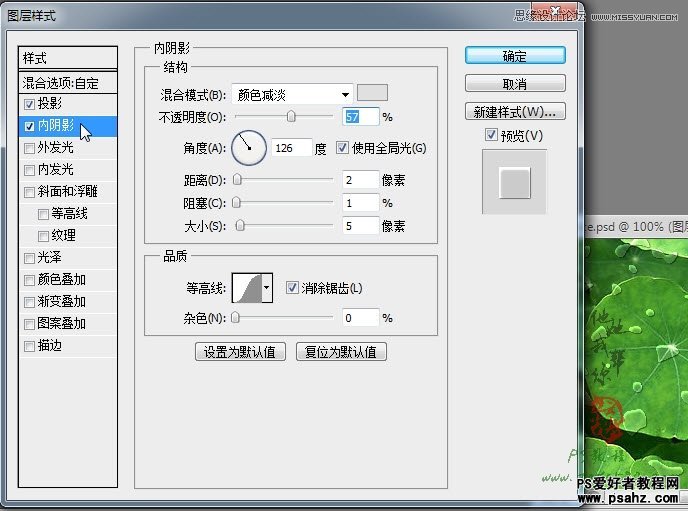
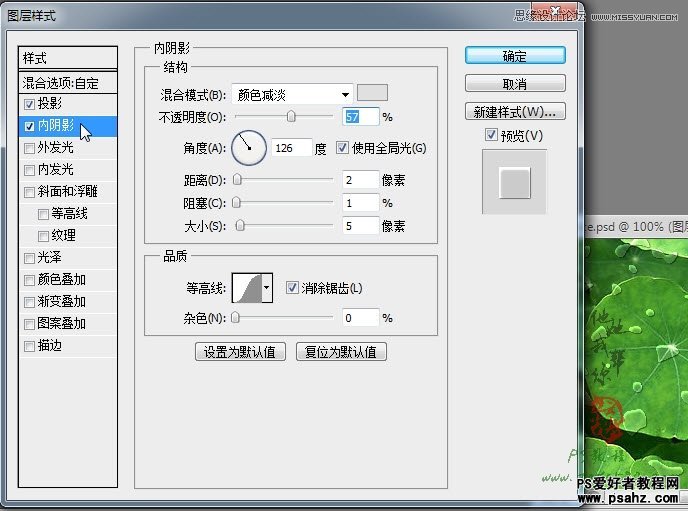
13、单击勾选“内阴影”,将结构的混合模式设置为“颜色减淡”,颜色设置为灰白色,不透明度为57左右,角度126,距离为2,阻塞为1,大小为5,等高线一样为高斯,消除锯齿,具体如下图所示:

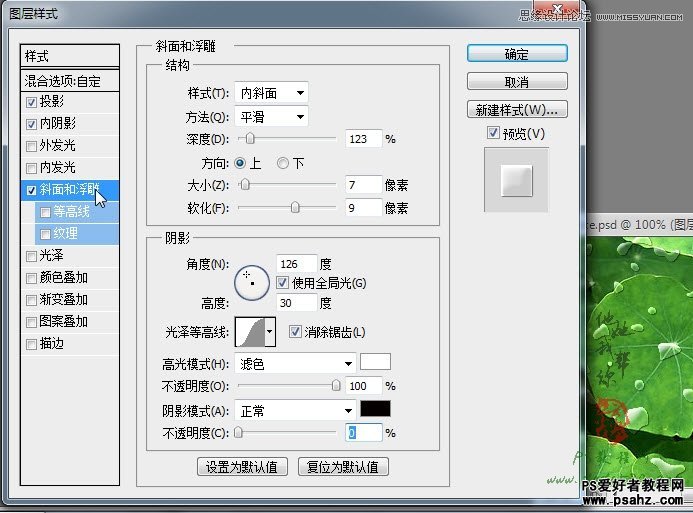
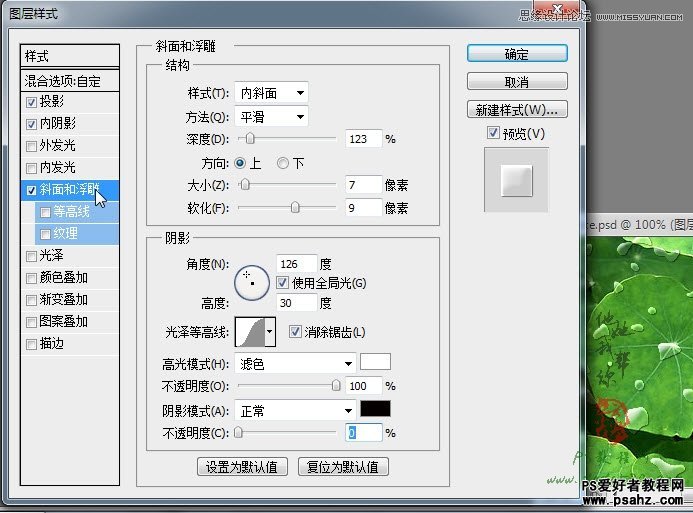
14、再勾选斜面和浮雕,设置深度为123,大小为7,软化为9,阴影角度126,光泽等高线为高斯,消除锯齿,高光模式的不透明度设置为100,阴影模式的不透明度设置为0,具体如下图所示:

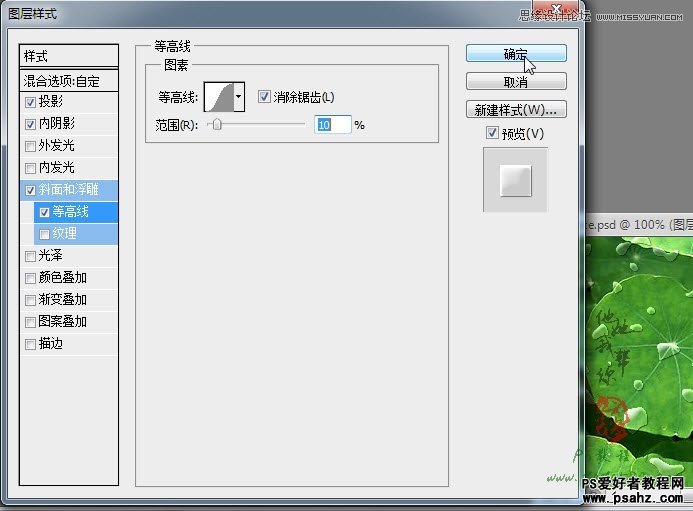
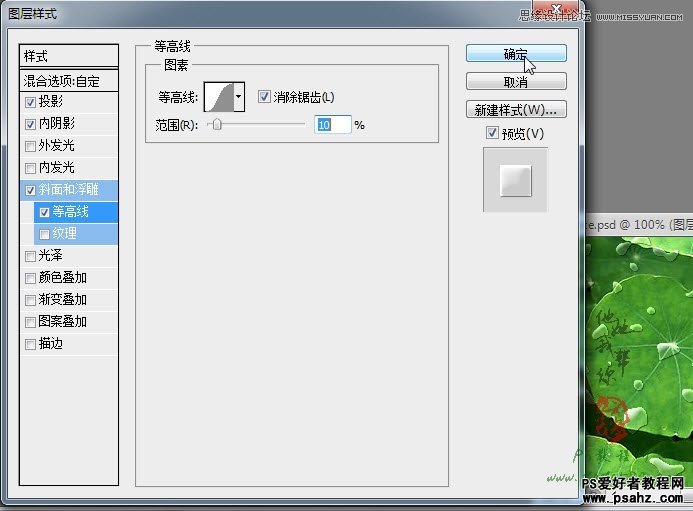
15、再勾选斜面和浮雕下方的等高线,设置等高线为高斯要,消除锯齿,范围设置10左右,如下图所示:

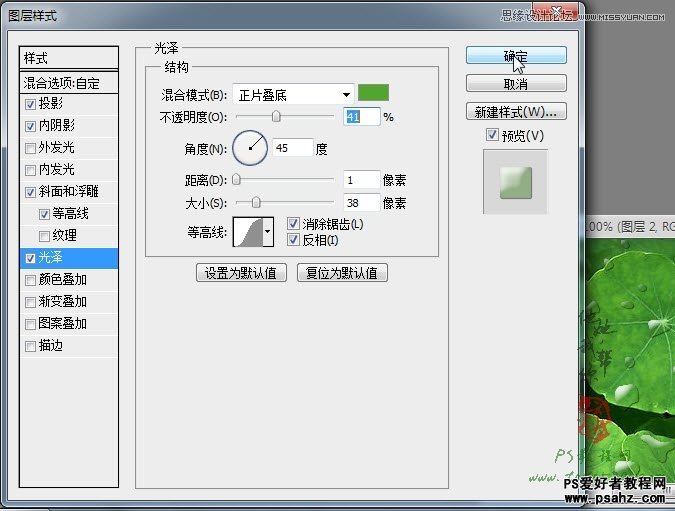
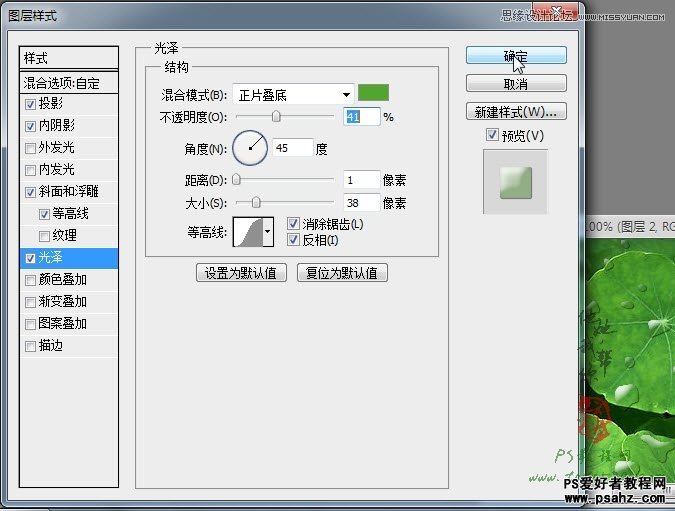
16、勾选光泽,设置混合模式的颜色为绿色(可以从绿叶素材中选取),不透明度为41,角度45,距离为1,大小38,等高线为高斯,消除锯齿,具体设置如下图所示:

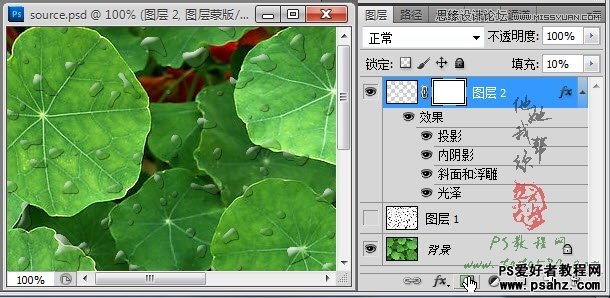
17、确定应用图层样式后得到类似于水珠的效果,不过这时候的水珠比较散乱,与背景不太相符,所以还要进行修剪处理,给图层2添加图层蒙版,如下图所示:

18、设置前景色为黑色,选择合适大小的画笔,硬度设置为100,然后在蒙版中将处于叶子与叶子之间的水珠擦除掉,一定要仔细,不然就会影响最终的绿叶露珠效果,本例最终的效果如下图所示:

来源:PS教程网 作者:Tataplay尖尖
先看看效果图

效果图

原图
1、本教程采用photoshop CS5制作,其它版本基本通用,先打开本例的绿叶原图,新建一个空白图层1,如下图所示:

2、将前景和背景色恢复到黑白状态(可按D快捷键),如下图所示:

3、选择菜单“滤镜->渲染->云彩”,这样图层1就会被填充上黑白相间的云雾效果,云彩在PS中经常用到,是一个相当好用的工具,效果如下图所示:

4、可以通过按Ctrl+F键多次执行云彩效果,这样可以得到各式各样的云彩效果,如下图所示:

5、选择菜单“滤镜->其它->高反差保留”,设置半径为12左右,如下图所示:

6、选择菜单“滤镜->素描->图章”,适当设置“明/暗平衡”和“平滑度”,目的是要得到类似于水珠的黑色小块,本例设置及效果如下图所示:

7、应用图章后效果如下图所示:

8、选择菜单“选择->色彩范围”,将颜色容差设置为200,在画面中黑色的位置单击进行取样颜色,如下图所示:

9、取样完后按确定可得到黑色区域的选区,保留选区,将图层1的眼睛点掉,再新建一个图层2,如下图所示:

10、选择菜单“编辑->填充”,用白色进行填充,效果如下图所示:

11、填充后按Ctrl+D键取消选区,然后将图层2的填充降低到10%左右,这时可能会发现几乎看不见白色填充物,这没有关系,后面设置图层样式后就会有效果,如下图所示:

12、接下来进行图层样式设置,选择菜单“图层->图层样式->投影”,在弹出的设置窗口中,对相应的参数进行设置,将不透明度设置为60,角度为126度,距离、扩展和大小分别设置为1,等高线设置为“高斯”,勾选“消除锯齿”,具体如下图所示:

13、单击勾选“内阴影”,将结构的混合模式设置为“颜色减淡”,颜色设置为灰白色,不透明度为57左右,角度126,距离为2,阻塞为1,大小为5,等高线一样为高斯,消除锯齿,具体如下图所示:

14、再勾选斜面和浮雕,设置深度为123,大小为7,软化为9,阴影角度126,光泽等高线为高斯,消除锯齿,高光模式的不透明度设置为100,阴影模式的不透明度设置为0,具体如下图所示:

15、再勾选斜面和浮雕下方的等高线,设置等高线为高斯要,消除锯齿,范围设置10左右,如下图所示:

16、勾选光泽,设置混合模式的颜色为绿色(可以从绿叶素材中选取),不透明度为41,角度45,距离为1,大小38,等高线为高斯,消除锯齿,具体设置如下图所示:

17、确定应用图层样式后得到类似于水珠的效果,不过这时候的水珠比较散乱,与背景不太相符,所以还要进行修剪处理,给图层2添加图层蒙版,如下图所示:

18、设置前景色为黑色,选择合适大小的画笔,硬度设置为100,然后在蒙版中将处于叶子与叶子之间的水珠擦除掉,一定要仔细,不然就会影响最终的绿叶露珠效果,本例最终的效果如下图所示:

加载全部内容