vue获取路由详细内容信息方法实例
清风 与我 人气:0前言:
vue 中路由(router)的功能就是:把 url 与 应用中的对应的组件进行关联,通过不同的 url 访问不同的组件。但是如果我们想要获取路由中的信息改如何做呢,今天我就给大家详细讲解一下如何获取路由的详细信息。
路由(router)的信息:
routes: [
{
path: '/',
redirect:'login',
name: '登录页',
hidden:true,
component: ()=>import("@/components/Login")
},
{
path: '/login',
name: 'login',
hidden:true,
component: ()=>import("@/components/Login")
},
{
path: '/home',
name: '学生管理',
redirect:'/home/student',
iconClass:'fa fa-users',
component: () => import("@/components/Home"),
children: [
{
path: '/home/student',
name: '学生列表',
iconClass: 'fa fa-list',
component:()=>import('@/components/students/StudentList')
},
{
path: '/home/info',
name: '信息列表',
iconClass: 'fa fa-list-alt',
component:()=>import('@/components/students/InfoList')
},
{
path: '/home/infos',
name: '信息管理',
iconClass: 'fa fa-list-alt',
component:()=>import('@/components/students/InfoLists')
},
{
path: '/home/work',
name: '作业列表',
iconClass: 'fa fa-list-ul',
component:()=>import('@/components/students/WorkList')
},
{
path: '/home/words',
name: '作业管理',
iconClass: 'fa fa-th-list',
component:()=>import('@/components/students/WorkMenu')
},
]
},
{
path: '/home',
name: '数据分析',
redirect:'/home/dataview',
iconClass: 'fa fa-bar-chart',
component: () => import("@/components/Home"),
children: [
{
path: '/home/dataview',
name: '数据概览',
iconClass: 'fa fa-line-chart',
component:()=>import('@/components/dataAnalysis/DataView')
},
{
path: '/home/mapview',
name: '地图概览',
iconClass: 'fa fa-line-chart',
component:()=>import('@/components/dataAnalysis/MapView')
},
{
path: '/home/score',
name: '分数地图',
iconClass: 'fa fa-line-chart',
component:()=>import('@/components/dataAnalysis/ScoreMap')
},
{
path: '/home/travel',
name: '旅游地图',
iconClass: 'fa fa-line-chart',
component:()=>import('@/components/dataAnalysis/TravelMap')
},
]
},
{
path: '/users',
name: '用户中心',
iconClass: 'fa fa-user',
component: () => import("@/components/Home.vue"),
children: [
{
path: '/users/user',
name: '权限管理',
iconClass: 'fa fa-user',
component: () => import("@/components/user/User.vue"),
}
]
},
{
path: '*',
name: 'NotFound',
hidden:true,
component: ()=>import("@/components/NotFound")
},
],
获取路由的所有信息
动态添加路由使用 router.addRoutes(vue-router3.x版本方法,已废弃)
后续使用:router.addRoute(进行动态路由添加)
this.$router.options.routes
获取到的值为:

获取路由中每个信息的单个值
如果想要获取到路由信息中的单个值则代码为:
this.$router.options.routes.map((item) => {
console.log(item.name);
});
获取到的值为:

获取路由中需要显示的值
根据路由信息中 hidden 的值是否为** true** 为 true 则不显示,为 false 则显示
this.$router.options.routes.map((item) => {
if (item.hidden !== true) {
console.log(item.name);
}
});

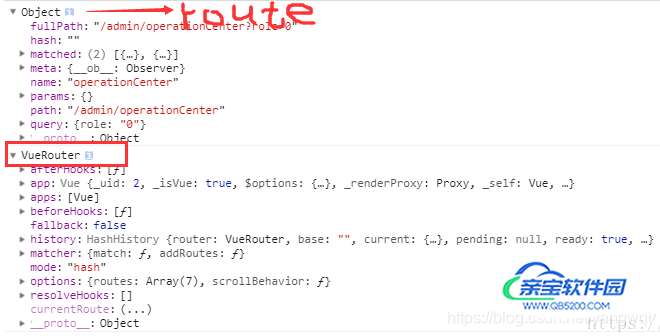
补充:vue $router和$route的区别
route相当于当前正在跳转的路由对象 可以从里面获取name,path,params,query等
打印this.$route和this.$router

总结:
加载全部内容