Vue ECharts直角坐标系配置详细讲解
爱学习de测试小白 人气:0前言
本篇来学习下直角坐标系的常用配置
直角坐标系
直角坐标系的图表指的是带有x轴和y轴的图表, 常见的直角坐标系的图表有: 柱状图 折线图 散点图
常用配置
网格
grid:是用来控制直角坐标系的布局和大小, x轴和y轴就是在grid的基础上进行绘制的
var option = {
grid: {
show: true, // 显示grid
borderWidth: 10, // grid的边框宽度
borderColor: 'red', // grid的边框颜色
left: 100, // grid的位置
top: 100,
width: 300, // grid的大小
height: 150
}
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>直角坐标系常用配置-grid</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.getElementById("app"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台']
var yDataArr = [88, 92, 63, 77, 94, 80]
var option = {
grid: { // 坐标轴容器
show: true, // 是否可见
borderWidth: 3, // 边框的宽度
borderColor: 'green', // 边框的颜色
left: 100, // 边框的位置 左边距
top: 120, // 顶部距离
width: 500, // 边框宽度
height: 250 // 边框高度
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60, // 数值旋转角度
position: 'top' // 顶部显示数值
},
barWidth: '30%', // 柱宽度
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>效果

坐标轴
axis:坐标轴分为x轴和y轴, 一个 grid 中最多有两种位置的 x 轴和 y 轴
坐标轴类型 type
- value : 数值轴, 自动会从目标数据中读取数据
- category : 类目轴, 该类型必须通过 data 设置类目数据
坐标轴位置
- xAxis : 可取值为 top 或者 bottom
- yAxis : 可取值为 left 或者 right
var option = {
xAxis: {
type: 'category',
data: xDataArr,
position: 'top'
},
yAxis: {
type: 'value',
position: 'right'
}
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>直角坐标系常用配置-axis</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.getElementById("app"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台']
var yDataArr = [88, 92, 63, 77, 94, 80]
var option = {
grid: {
show: true,
borderColor: 'red',
},
xAxis: {
type: 'category',
data: xDataArr,
position: 'top' // 控制坐标轴的位置 可取值为 top 或者 bottom
},
yAxis: {
type: 'value',
position: 'right' // 控制坐标轴的位置 可取值为 left 或者 right
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'top'
},
barWidth: '30%',
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>效果

区域缩放
dataZoom :用于区域缩放, 对数据范围过滤, x轴和y轴都可以拥有
区域缩放类型 type
- slider : 滑块
- inside : 内置, 依靠鼠标滚轮或者双指缩放
产生作用的轴
- xAxisIndex :设置缩放组件控制的是哪个 x 轴, 一般写0即可
- yAxisIndex :设置缩放组件控制的是哪个 y 轴, 一般写0即可
指明初始状态的缩放情况
- start : 数据窗口范围的起始百分比
- end : 数据窗口范围的结束百分比
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
dataZoom: [
{
type: 'slider',
xAxisIndex: 0
},
{
type: 'slider',
yAxisIndex: 0,
start: 0,
end: 80
}
]
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>直角坐标系常用配置-dateZoom</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<div id='app' style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.getElementById("app"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台']
var yDataArr = [88, 100, 63, 77, 94, 80]
var option = {
dataZoom: [ // 控制区域缩放效果的实现
{
type: 'slider', // 缩放的类型 slide代表滑块 inside代表依靠鼠标滚轮
// type: 'inside'
xAxisIndex: 0 // 控制的是哪个x轴(多个x轴情况,一般写0即可)
},
{
type: 'slider',
yAxisIndex: 0,
start: 0, // 渲染完成后, 数据筛选的初始值, 百分比
end: 95 // 渲染完成后, 数据筛选的结束值, 百分比
}
],
toolbox: {
feature: {
dataZoom: {}
}
},
grid: {
show: true,
borderColor: 'red',
},
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'top'
},
barWidth: '30%',
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
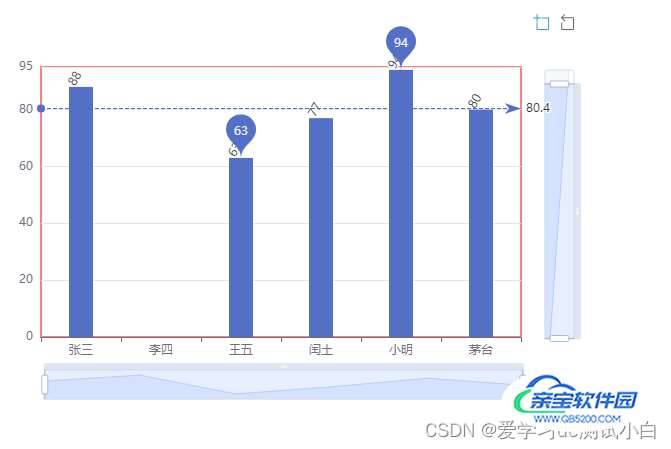
</html>效果

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说