微信公众号授权登录的超详细步骤
sunly_ 人气:0第一步:用户同意授权,获取code
在确保公众账号拥有授权作用域(scope参数)的权限的前提下,引导关注者打开如下页面:
尤其注意:如果链接的参数顺序不对,授权页面将无法正常访问
https://open.weixin.qq.com/connect/oauth2/authorize ?appid=APPID // 公众号的唯一标识 &redirect_uri=REDIRECT_URI // 授权后重定向的回调链接地址, 使用 urlEncode 对链接进行处理 &response_type=code // 返回类型,填写code &scope=SCOPE // 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) &state=STATE#wechat_redirect // 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节。#wechat_redirect 是 无论直接打开还是做页面302重定向时候,必须带此参数 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
参考链接(请在微信客户端中打开此链接体验):
尤其注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性。
// scope为snsapi_base https://open.weixin.qq.com/connect/oauth2/authorize ?appid=wx520c15f417810387 &redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60 &response_type=code &scope=snsapi_base &state=123#wechat_redirect //scope为snsapi_userinfo https://open.weixin.qq.com/connect/oauth2/authorize ?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php &response_type=code &scope=snsapi_userinfo &state=STATE#wechat_redirect

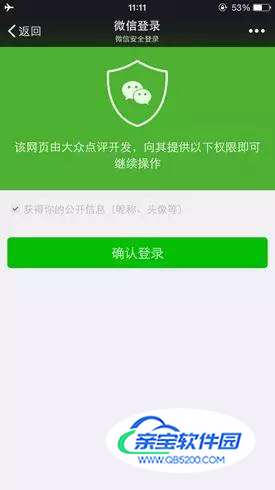
用户同意授权后
如果用户同意授权,页面将跳转至
redirect_uri/?code=CODE&state=STATE。
第二步:通过code换取网页授权access_token
公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
// 请求方法
// 获取code后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token
?appid=APPID // 公众号的唯一标识
&secret=SECRET // 公众号的appsecret
&code=CODE // 填写第一步获取的code参数
&grant_type=authorization_code // 填写为authorization_code
// 返回说明
// 正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN", // 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
"expires_in":7200, // access_token接口调用凭证超时时间,单位(秒)
"refresh_token":"REFRESH_TOKEN", // 用户刷新access_token
"openid":"OPENID", // 用户唯一标识
"scope":"SCOPE" // 用户授权的作用域,使用逗号(,)分隔
}
第三步:刷新access_token(如果需要)
access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
// 请求方法
// 获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token
?appid=APPID // 公众号的唯一标识
&grant_type=refresh_token // 填写为refresh_token
&refresh_token=REFRESH_TOKEN // 填写通过access_token获取到的refresh_token参数
//返回说明
//正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
第四步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
//请求方法
//http:GET(请使用https协议)
https://api.weixin.qq.com/sns/userinfo
?access_token=ACCESS_TOKEN // 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
&openid=OPENID // 用户的唯一标识
&lang=zh_CN // 国家地区语言版本
//返回说明
//正确时返回的JSON数据包如下:
{
"openid": "OPENID",
"nickname": NICKNAME,
"sex": 1,
"province":"PROVINCE",
"city":"CITY",
"country":"COUNTRY",
"headimgurl":"https://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
附:检验授权凭证(access_token)是否有效
// 请求方法 // http:GET(请使用https协议) https://api.weixin.qq.com/sns/auth ?access_token=ACCESS_TOKEN &openid=OPENID
示例:
<script>
// 1、授权
export default {
onLoad() {
this.wx_login();
},
methods: {
//微信登录
wx_login(){
let appId= 'wxe1*******2d0d3d';
let Host = encodeURIComponent('https://ceshi.com/pages/guide/getOpenid');
console.log(Host);
window.location.href =`https://open.weixin.qq.com/connect/oauth2/authorize?
appid=${appId}
&redirect_uri=${Host}
&response_type=code
&scope=snsapi_userinfo
&state=STATE#wechat_redirect`
},
},
}
// getOpenid页面获取openid
export default {
onLoad(option) {
var arr = window.location.search;
var code = arr.split('=')[1].split('&')[0];
this.$http.post("/api/WxPay/getOpenid",{
code:code
}).then(res=>{
if(res.code == 1){
uni.setStorageSync('openid', res.data.openid);
this.$goBack(3,'/pages/index/index')
}
})
},
}
</script>
总结
加载全部内容