Flutter Widget开发Shortcuts快捷键实例
程序员界的小学生 人气:0正文
Flutter所提供的键盘快捷键系统直接用就很棒了,而且还提供了大量的空间可根据自己的喜好配置操作,之前那一篇博客介绍了小部件Focus

它会指示Flutter以你的应用来包裹键盘事件,以寻找匹配的Shortcuts小部件,这便会带入Shortcuts小部件。

ShortcutActivators到Intents的映射
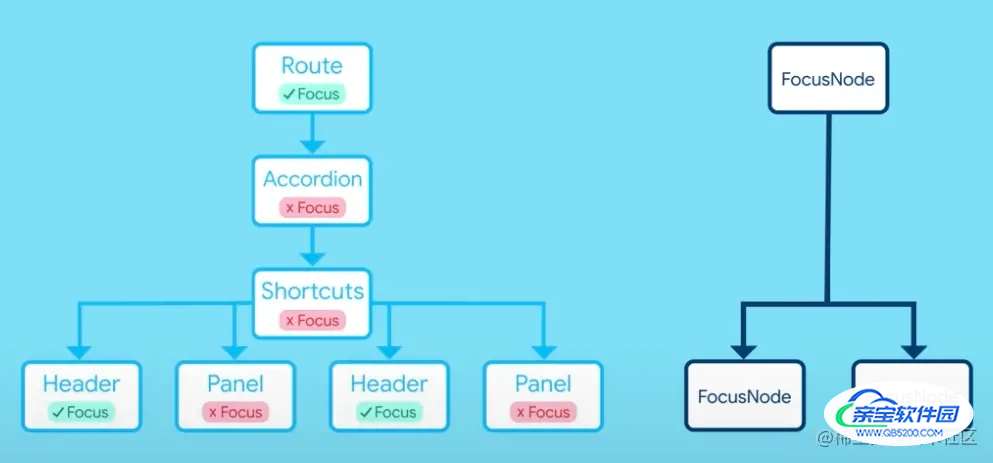
上一篇博客,我们以Accordion属性所假想的小部件树,挑个你想用来观察按键事件的小部件并以Shortcuts小部件来包装,为了让你的Shortcuts小部件发挥实际作用,给shortcuts参数提供一个ShortcutActivators到Intents的映射
Accordion(
child: Shortcuts(
shortcuts:<ShortcutActivator, Intent>{},
child: AccordionSections(),
),
)
ShortcutActivators是一个辅助类,用于捕获特定的键盘组合并带有可选的metaKey属性修改器。
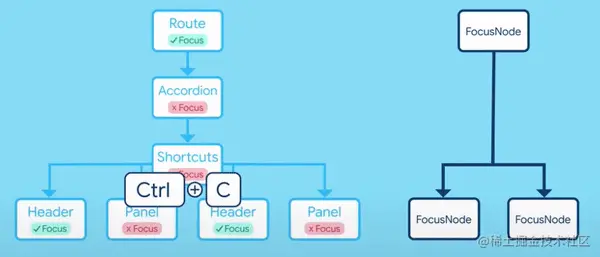
想要捕获Control + C ?
创建一个SingleActivator,提供要监控的按键来作为位置参数,而就本例子而言是C键——并将control设置为true
SingleActivator(
LogicalKeyboardKey.keyC,
control: true,
)
把这个activator当作一个键值放在你的Shortcuts小部件中,并将其与Intent配对
final controlC = SingleActivator(
LogicalKeyboardKey.keyC,
control: true,
)
Accordion(
child: Shortcusts(
shortcuts: {
controlC: CopyIntent(),
},
child: AccordionSections(),
),
)
Intents是你所指定的各种类,是基于intent类所构建的扩展,并描述了用户所期望的结果
class CopyIntent extends Intent {
}
Flutter根据你的activator来检视按键事件,一旦发现匹配你所指定的intent将返回作用中 FocusNode,以便自行搜索来实现用户的intent。

这就牵涉到下一个要介绍的小部件Action。
如果想了解有关Shortcuts的内容,或者关于Flutter的其他功能,请访问flutter.dev
加载全部内容