Vue混合文件使用以及ref的引用实例详解
亦世凡华、 人气:0mixin混合
在日常开发中,当我们开发的各种组件可能会有相同的内容,我们可以将相同的内容在各个相对应的组件内删除,然后放在同一个配置里。所谓混合:两个或多个组件共享一个配置。当然这个配置文件的名字可以自定义,为了具体语义化,我将这个文件名命名mixin,当然看个人喜好。

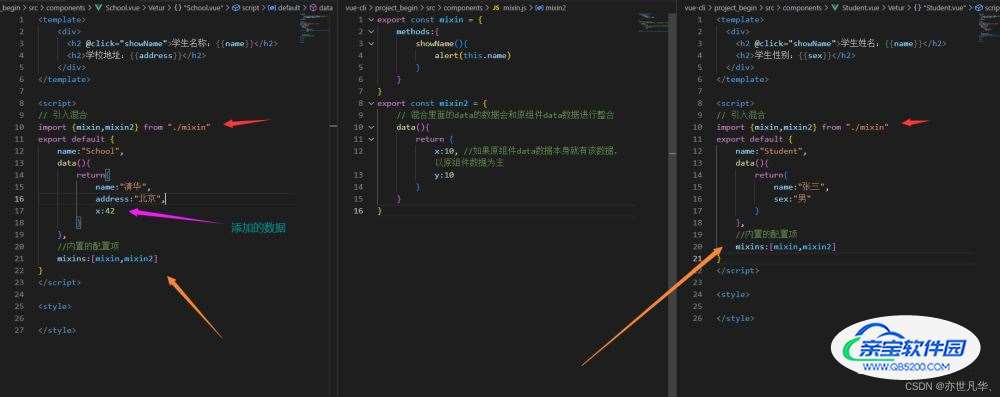
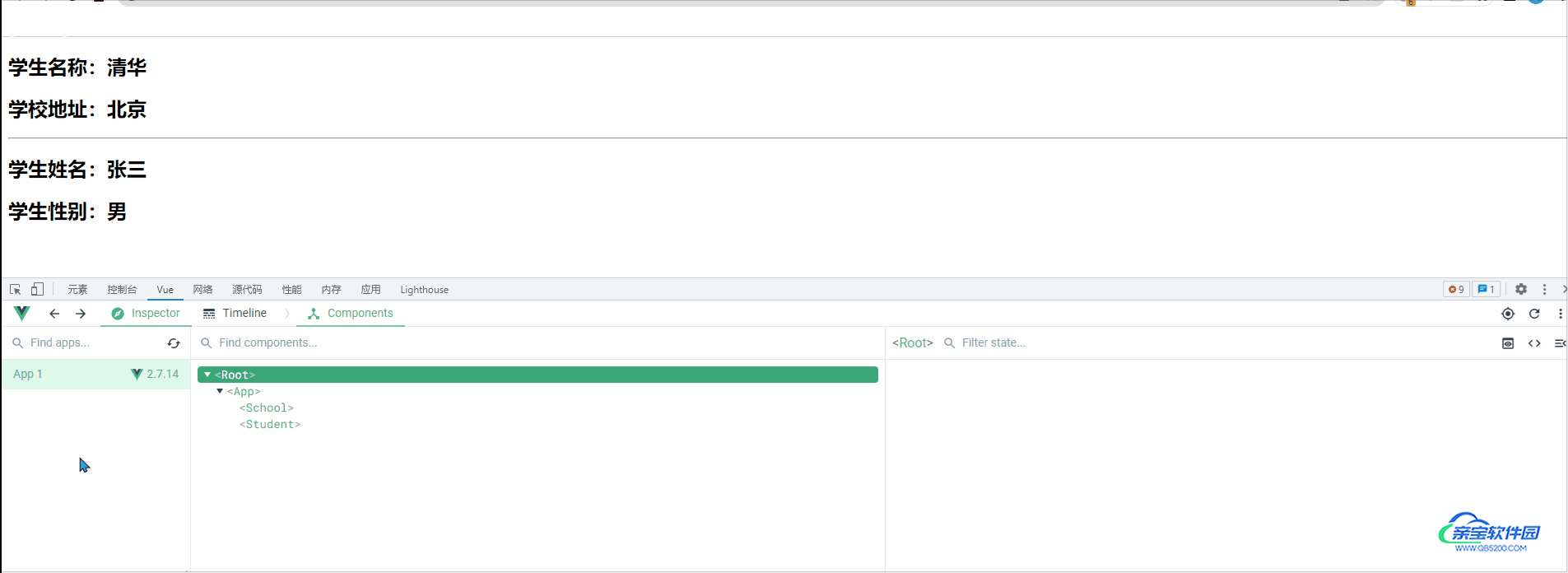
配置混合文件 mixin.js ,为了加深了解,继续在混合文件上添加data数据以及添加原组件data数据
// mixin.js
export const mixin = {
methods:{
showName(){
alert(this.name)
}
}
}
export const mixin2 = {
// 混合里面的data的数据会和原组件data数据进行整合
data(){
return {
x:10, //如果原组件data数据本身就有该数据,以原组件数据为主
y:10
}
}
}

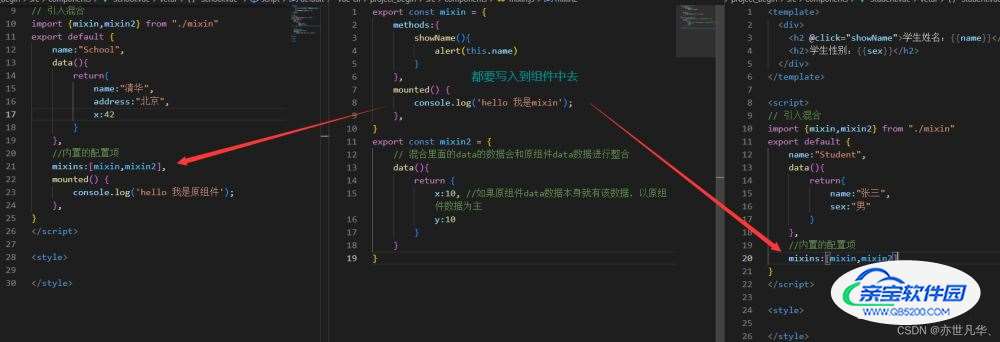
当然混合也不能包容所有配置项或函数,生命周期函数就是一个特例: 它不以任何为主,不管是原组件还是混合文件里面的生命周期函数,只要有都要。


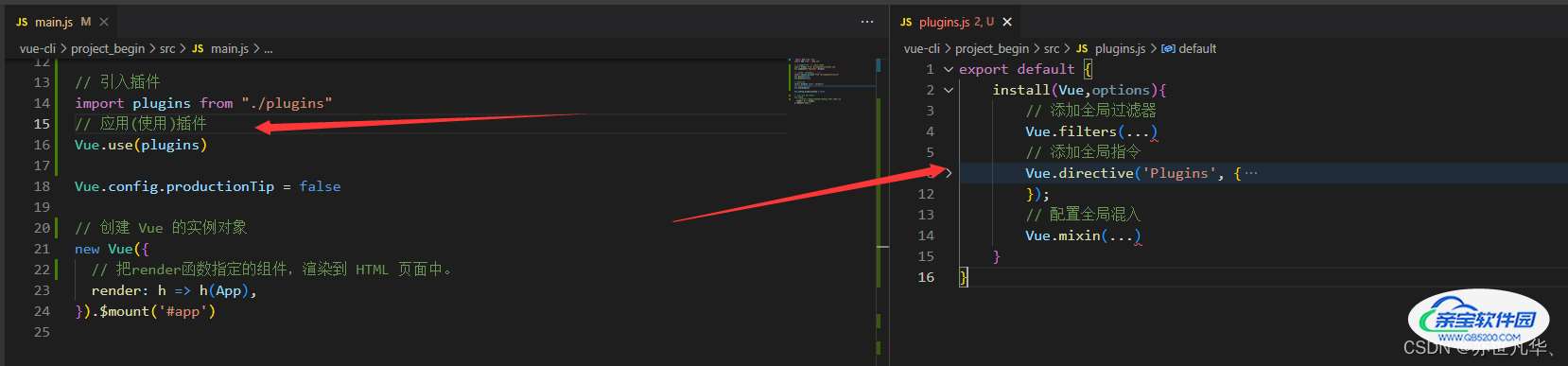
当然混合我们也可以同全局组件一样写到全局配置上,这样我们在混合里面写到data数据或者是methods方法都会写到vm上,直接使用无需调用。当然这样肯定是不合理的,所以Vue官方进行解释:推荐全局mixin应该用于插件开发,不建议应用使用。

总结:
mixin:混合可以把多个组件共用的配置提取成一个混入对象
使用方式:
1)定义混合文件
2)使用混入文件
局部导入:mixins:['xxx']
全局导入:Vue.mixin(xxx)
PS:这里解释一下 Vue 的插件 ,所谓Vue的插件类似游戏外挂,让体验感更强一些。
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。

前言
在我们没使用框架之前,通常一般使用 jquery 来帮助程序员简化操作DOM的过程,随着 Vue 的流行,在MVVM模型的影响下,程序员不需要操作DOM只需把数据维护好就行(也称:数据驱动视图),既然在 Vue 中不需要操作DOM,所以是很少在 Vue 项目中安装和使用 jquery 的。假设我们在 Vue项目中需要操作DOM怎么办?这时候就需要看看接下来讲解的内容了。
ref的引用DOM
ref用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
<template>
<div class="app-container">
<!-- 注意:ref的值是唯一的,如果出现重复后者会覆盖前者,这点尤为注意 -->
<h2 ref="myh1">App父组件</h2>
<button @click="showThis">改变颜色</button>
</div>
</template>
<script>
export default {
methods:{
showThis(){
// console.log(this);
this.$refs.myh1.style.color = 'red'
}
}
}
</script>
ref引用组件
如果想要使用ref引用页面上的组件实例,则可以按照如下的方式进行操作:


组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新 DOM 元素。
<template>
<div class="app-container">
<h2>App父组件</h2>
<input type="text" v-if="inputVisible" @blur="showButton" ref="iptRef">
<button v-else @click="showinput">点击显示输入框</button>
</div>
</template>
<script>
export default {
data(){
return {
// 默认输入框隐藏
inputVisible:false
}
},
methods:{
showinput(){
// 切换布尔值,把文本框展示出来
this.inputVisible = true
// 让展示出来的文本框自动获取焦点
this.$nextTick(()=>{
this.$refs.iptRef.focus()
})
},
showButton(){
this.inputVisible = false
}
},
}
</script>

总结:
ref属性:被用来给元素或者子组件注册引用信息(id的替代者),应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
打标识:<h1 ref="xxx">...</h1> 或 <Test ref="xxx"></Test>
获取:this.$refs.xxx
加载全部内容