解决React报错Encountered two children with the same key
Borislav Hadzhiev 人气:0总览
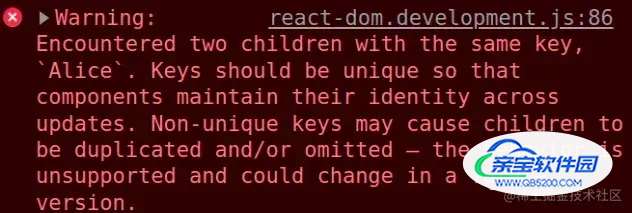
当我们从map()方法返回的两个或两个以上的元素具有相同的key属性时,会产生"Encountered two children with the same key"错误。为了解决该错误,为每个元素的key属性提供独一无二的值,或者使用索引参数。

这里有个例子来展示错误是如何发生的。
// App.js
const App = () => {
// 加载全部内容