antd之RangePicker设置默认值方式
TuMinQiang 人气:0RangePicker设置默认值
今天在项目中有使用到日期选择框,在antd中选择了一个可以选择起始时间和结束时间的日期选择框RangePicker
有个需求是需要将当前时间和当前时间的前一天作为它的默认值,期间遇到了很多bug,在一番修改和csdn后终于修改好了,特此记录一下
首先翻看一下antd中日期选择框的api,它有一个defaultValue的属性,如果是RangePicker的话,他是接受一个数组作为参数,分别作为起始和结束的时间默认值

有点坑的地方在与我刚开始没看懂这里的moment[],是啥意思,它这里需要传入moment对象,也就是你数组里的值必须要是moment对象
所以先要引入moment
运行:
npm install moment --save
在react中引入:
import moment from 'moment' React.Component.prototype.$moment = moment
然后就可以调用moment()将时间字符串转换成moment对象了,moment()方法接受两个参数,第一个是时间字符串如:'2021-01-29',第二个参数是时间格式,需要注意的时,你前面的时间字符串和后面的时间格式需要对应,如moment('2021-01-29','YYYY-MM-DD')或者moment('2021-01-29 18:49:20','YYYY-MM-DD HH:mm:ss')等,看你自己的项目需求了
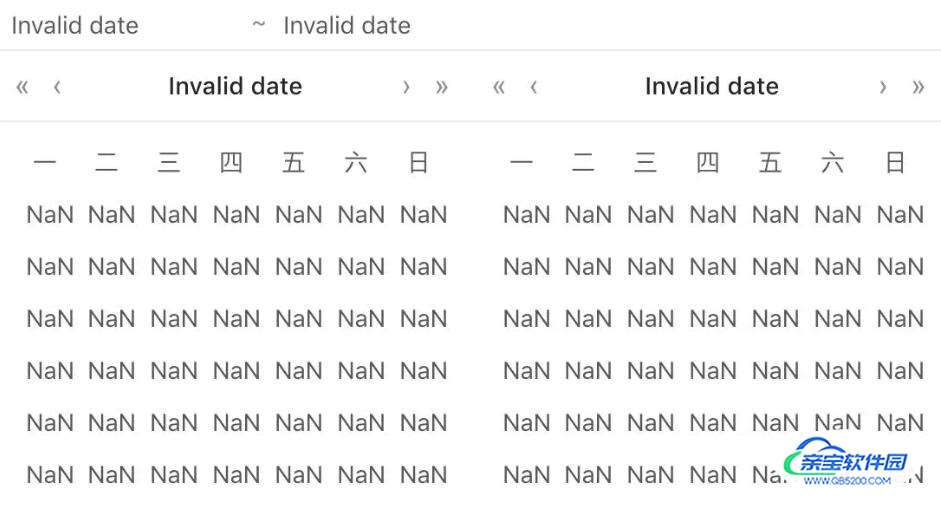
如果你出现了类似这种的错

那大概率是不符合moment格式的问题了
antd的RangePicker设置七天前,30天前,90天前
记录一下在业务中,用antd的日期组件设置默认选择范围的问题。
Antd的RangePicker设置七天前,30天前,90天前,并且设置默认时分秒为 00:00:00 ~ 23:59:59
<RangePicker
ranges={{
最近一周: [moment().startOf('day').subtract(6, 'd'), moment().endOf('day')],
最近一个月: [moment().startOf('day').subtract(30, 'd'), moment().endOf('day')],
最近三个月: [moment().startOf('day').subtract(90, 'd'), moment().endOf('day')],
}}
showTime={{
hideDisabledOptions: true,
defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('23:59:59', 'HH:mm:ss')],
}}
onChange={(data, dataString) => {
getDataRange(
timeToTimestamp(dataString[0]),
timeToTimestamp(dataString[1]),
);
}}
/>以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容