如何对添加进四维星软件的产品图片进行预处理?
过的都挺好、 人气:0想要将产品设计进效果图,就需要提前对产品图片进行一定的处理,那么,怎么处理才是正确的那?
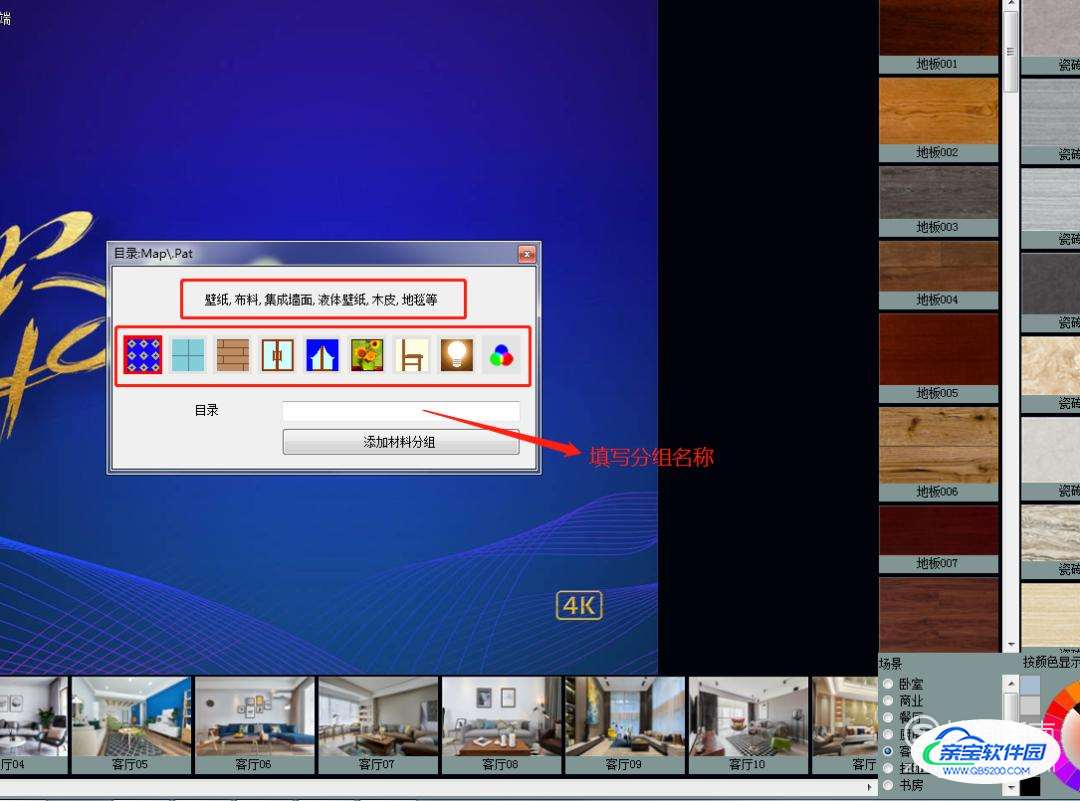
01首先打开软件后,鼠标移动到主界面的右边材料库,右击选择“添加材料分组”,按照产品的属性,在弹出的窗口中选择分组属性,并命名该分组;

 02
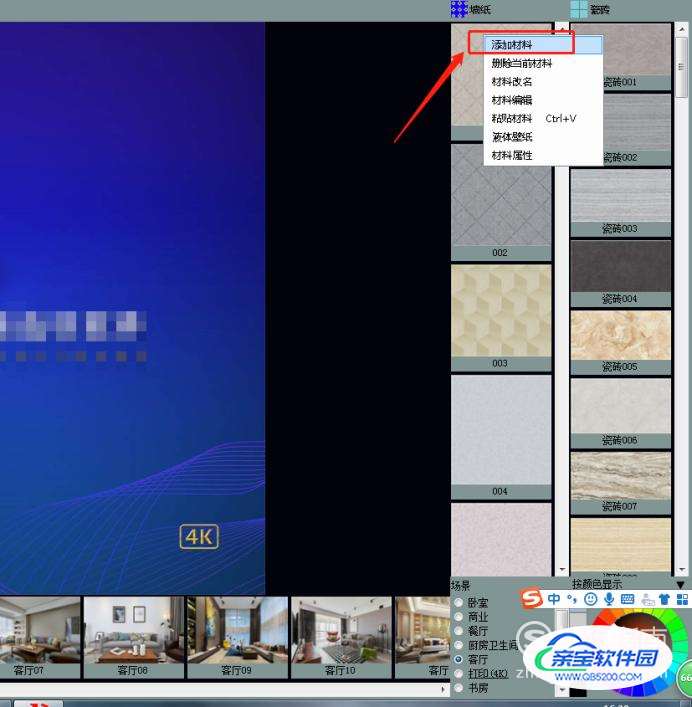
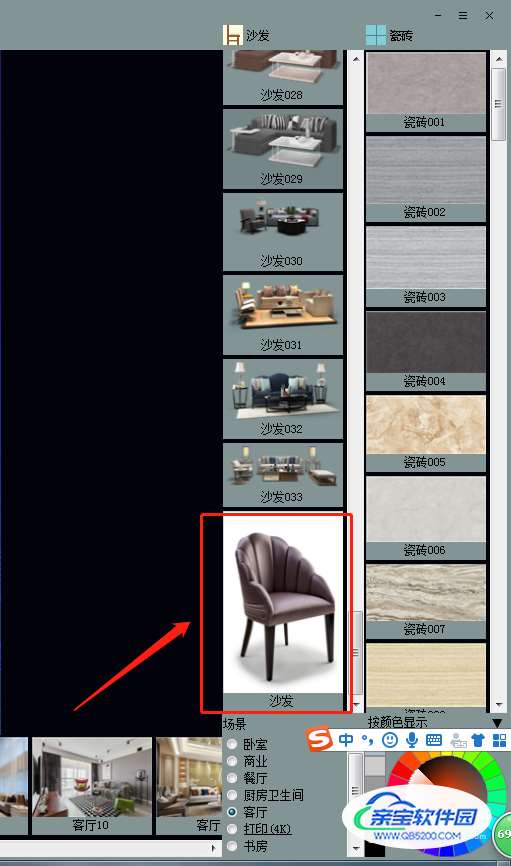
02分组建立完成后,就可以在分组中添加材料了(也可以将材料添加进现有分组中),右击分组下方,选择“添加材料”即可;


 03
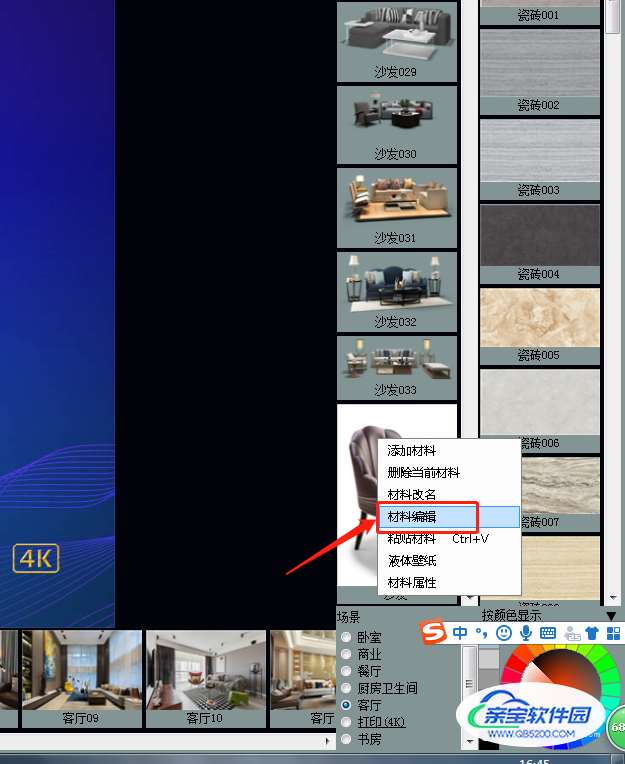
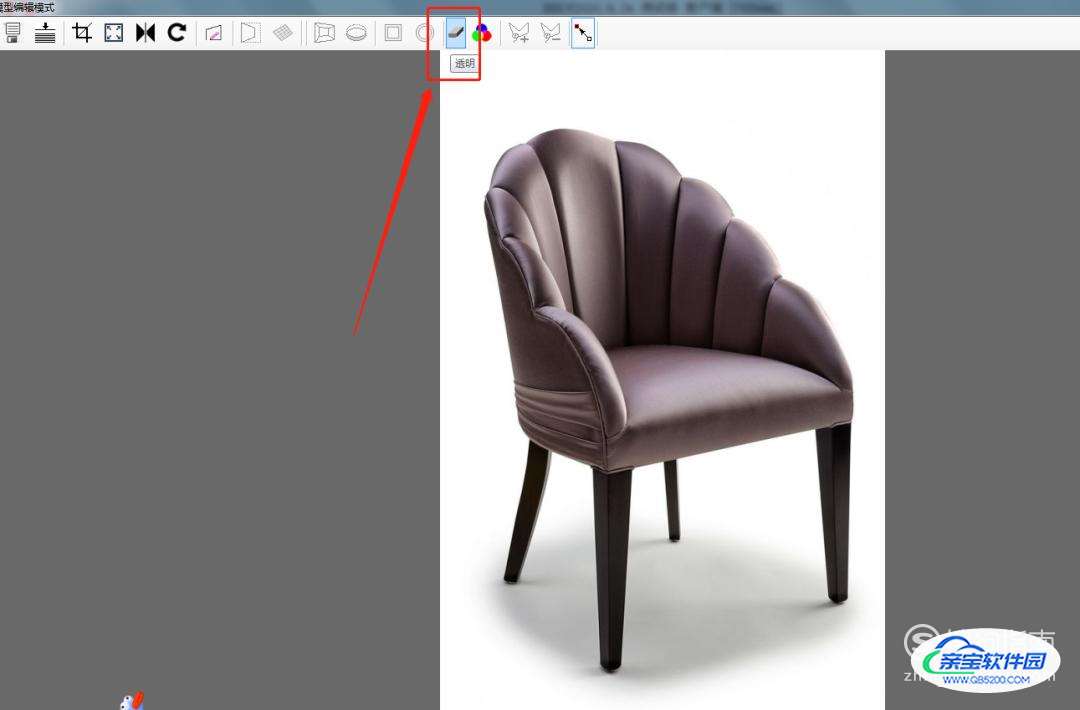
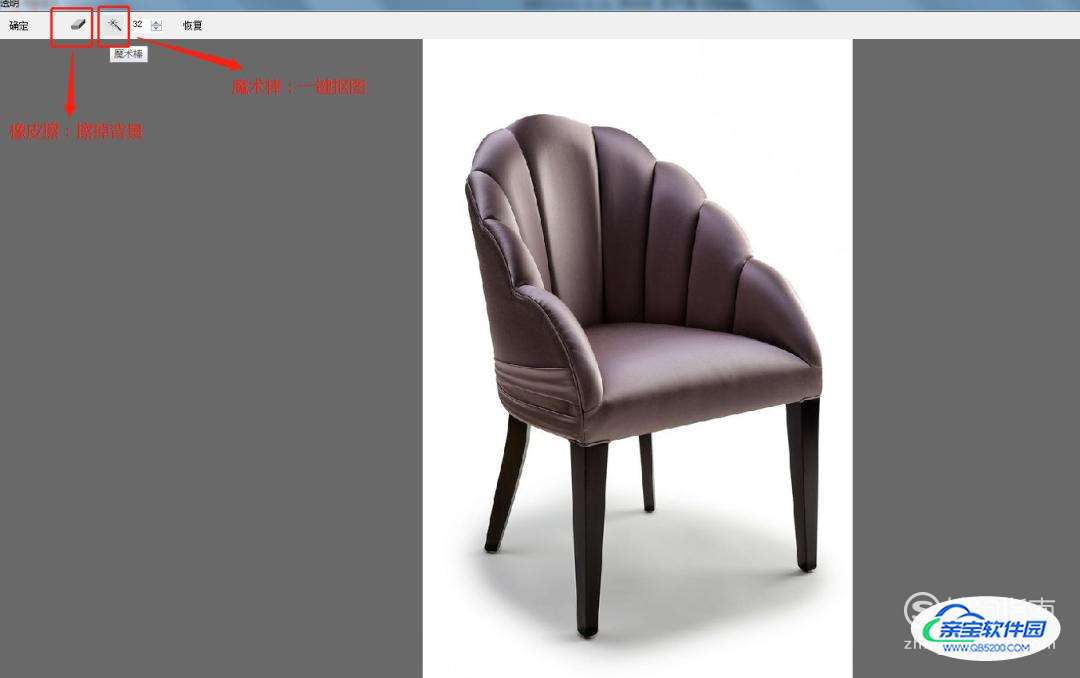
03添加完材料后,就开业对产品进行处理,鼠标移动到材料上方,右击选择“材料编辑”选项,可以在弹出的窗口中,用工具对材料进行编辑,以家具类的为例,选择“透明”工具,随后选择“魔术棒”,就可以一键去除白色背景(适用于产品和背景颜色有较大的差异);


 04
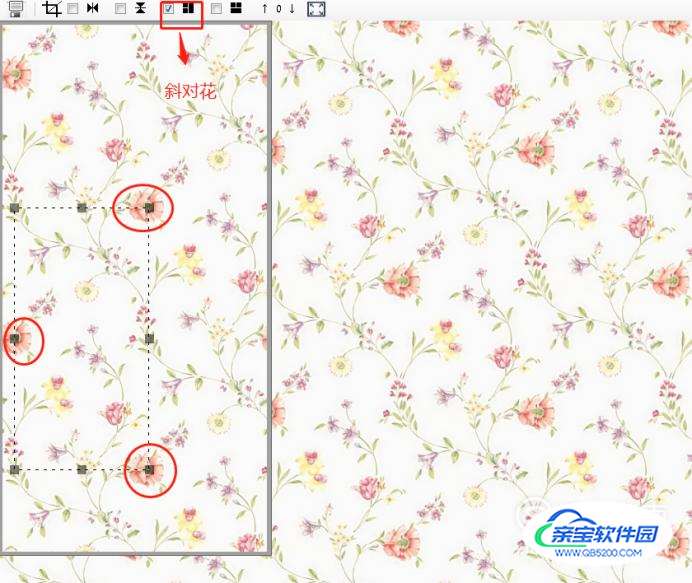
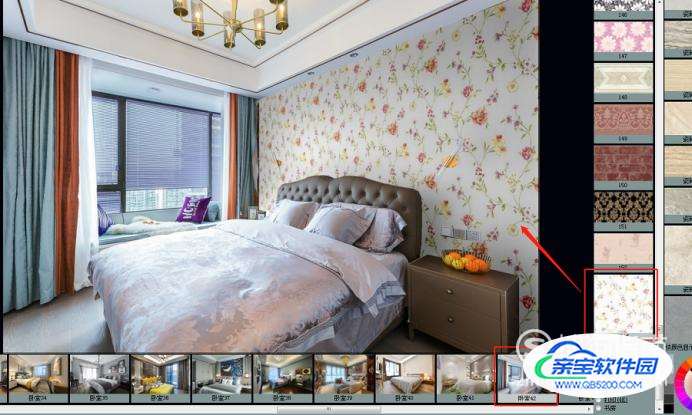
04同样的,进入墙纸产品的编辑页面,选择“裁剪”工具,该次选择的墙纸为【斜对花】属性在墙纸上找到相同的三个点,并把裁剪框移动到相应的位置即可,随后点击上方的斜对花,查看呈现效果,效果正常就可以点击“保存”;

 05
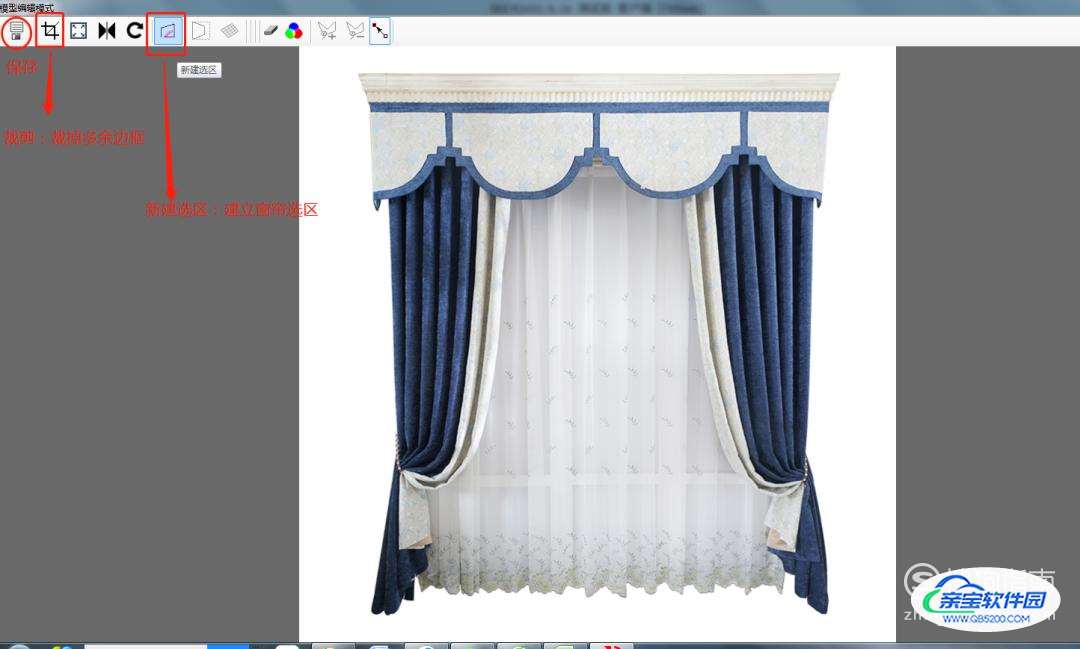
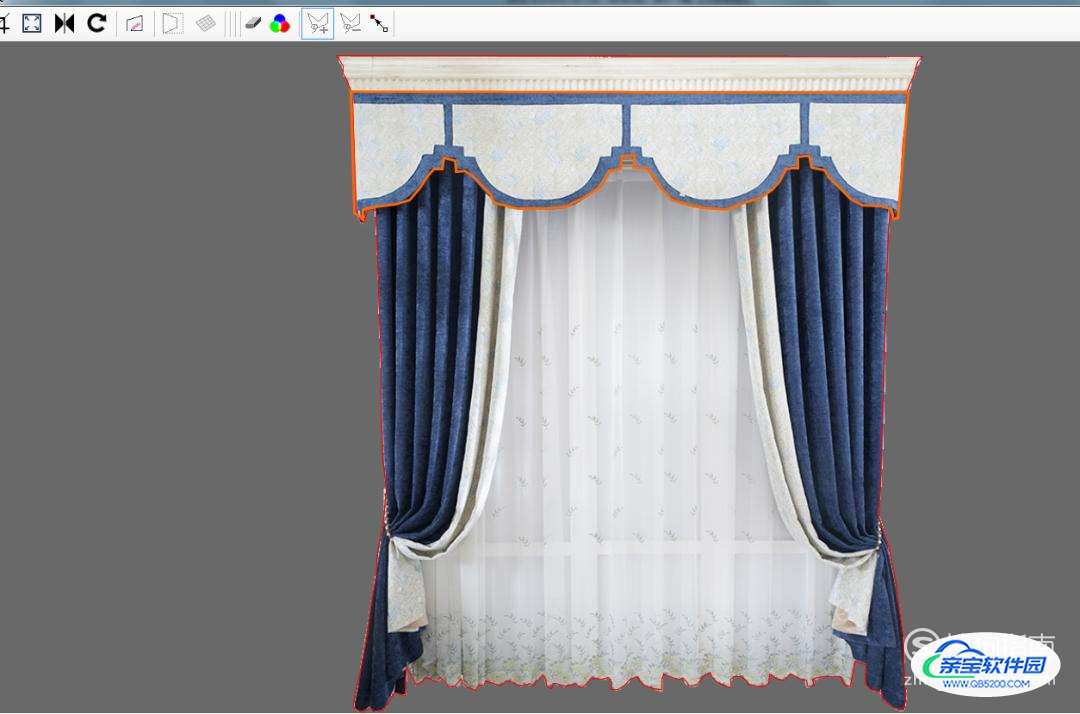
05同样进入编辑界面,窗帘的界面中有“新建选区”选项,方便后期对窗帘布料进行替换,只需要将帘纱、帘头、帘身等分区域勾选就行了;

 06
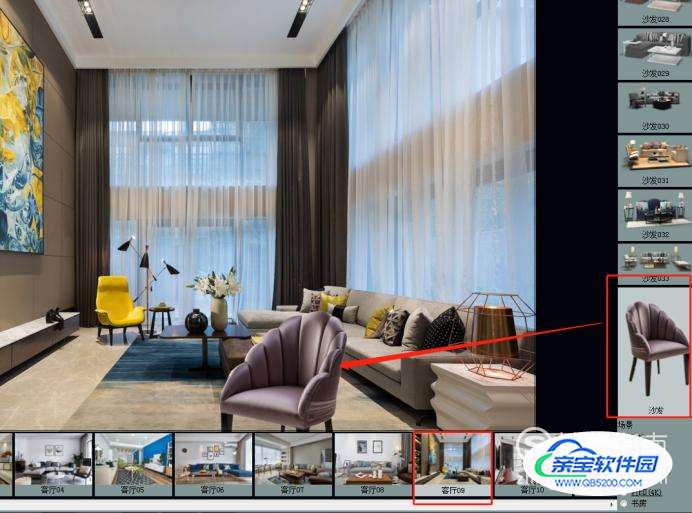
06编辑完成的产品,就可以在房间中进行展示了。


特别提示
不同的分组属性,产品的编辑方式会有所差异
加载全部内容