React生命周期函数图解介绍
未及545 人气:0
生命周期的三个阶段
1.创建时(挂载阶段)
①执行时机:组件创建时(页面加载时)
②执行顺序:constructor()->render()->componentDidMount()

import React, { Component } from 'react'
export default class extends Component {
constructor(){
super()
console.log("constructor");//第一个打印
}
componentDidMount(){
console.log("componentDidMount");//第三个
}
render() {
console.log("render");//第二个
return (
<div></div>
)
}
}2.更新时(更新阶段)
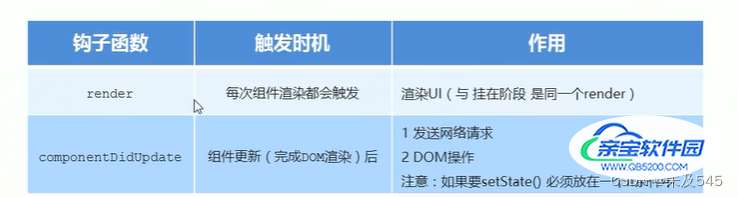
①执行时机:1.setState()2.forceUpdate()3.组件接收到新的props,这三者任意一种变化,组件就会重新渲染

3.卸载时(卸载阶段)
①执行时机:组件从页面中消失

不常用生命周期函数
1.static getDerivedStatesFromProps( nextProps, pervState) 静态方法生命周期函数
①执行时机:会在调用render方法之前调用,并且在初始挂载、更新时都会被调用。它应返回一个对象来更新state,如果返回的是null则不更新任何内容。
②使用静态方法,可以强制开发者在render之前只做无副作用的操作,而且能做的操作局限在props和state决定新的state而已。
2.shouldCompontentUpdate(nextProps, nextState) 是否要更新组件时触发的函数
①判断是否需要更新,主要用来优化性能,调用this.forceUpdate会无视这个钩子,强制更新。
可以通过比较this.props和nextProps、this.state和nextState来判断状态是否发生改变;状态发生变化,组件会进入渲染流程,renturn false可以阻止组件更新
②父组件的重新渲染会导致组件重新渲染。可以通过此钩子函数限制子组件是否需要更新。
3.getSnapshotBeforeUpdate(prevProps, prevState) 保存状态快照
①主要用来代替componentWillUpdate生命周期函数。
②执行时机:会在最终的render之前被调用,它与componentDidUpdate函数中的元素状态是一致的
加载全部内容