ES6中promise详解及用法实例
Cirrod 人气:0一、什么是Promise
Promise是ES6异步编程的一种解决方案(目前最先进的解决方案是async和await的搭配(ES8),但是它们是基于promise的),从语法上讲,Promise是一个对象或者说是构造函数,用来封装异步操作并可以获取其成功或失败的结果。
二、为什么要使用promise
最重要也是最主要的一个场景就是ajax和axios请求。通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,但是我们下一步要执行的代码依赖于上一次请求返回值,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。
三、promise的好处
1.可以避免多层异步调用嵌套问题(回调地狱)
2.Promise 对象提供了简洁的API,使得控制异步操作更加容易(js执行机制导致的异步问题)
这两点在我ES6专栏的相关文章有很详细的介绍,这里就不展开了
四、promise的三种状态
Promise对象有三种状态,他们分别是:
1.pending: 等待中,或者进行中,表示还没有得到结果
2.resolved(Fulfilled): 已经完成,表示得到了我们想要的结果,可以继续往下执行
3.rejected: 也表示得到结果,但是由于结果并非我们所愿,因此拒绝执行
这三种状态不受外界影响,而且状态只能从pending改变为resolved或者rejected,并且不可逆
五、promise的用法
1.promise的实例方法
①then()得到异步任务的正确结果
②catch()获取异常信息
③finally()成功与否都会执行(尚且不是正式标准)
注意:then方法可以接受两个函数,第一个函数为promise状态为成功的回调函数,第二个函数为promise状态为失败的回调函数(可以不写,一般用catch方法捕获promise状态为失败的异常信息)
2.promise的对象方法(p1,p2,p3为promise的实例对象)
①Promise.all()并发处理多个异步任务,所有任务都执行完成才能得到结果
Promise.all( [p1,p2,p3] ) .then ( (result) => {consoleog (result)
})②Promise.race()并发处理多个异步任务,只要有一个任务完成就能得到结果
Promise.race ( [p1,p2,p3] ).then ( (result)=>{
console. log (result)
})六、promise的特点
1.在Promise对象的构造函数中,将一个函数作为第一个参数。
2.而Promise对象的构造函数的第一个参数中的这个函数,就是用来处理Promise的状态变化,这个函数的第一个参数表示promise的状态为成功,第二个参数表示promise的状态为失败,这两个参数(名字可以自己命名)都为一个函数,他们的作用分别是将promise状态修改为resolved(成功)和rejected(失败)。
<script>
function fn(flag) {
//构造函数
return new Promise(function(resolve, reject) {
if (flag === true) {
resolve('promise状态为成功!')
};
if (flag === false) {
reject('promise状态失败!')
};
})
}
console.log(fn(true));
</script>控制台运行:

3. Promise对象中的then方法,可以接收构造函数中处理的状态变化,并分别对应执行。then方法有2个函数参数,第一个函数接收resolved(promise状态为成功)的执行,第二个函数接收reject(promise状态为失败)的执行。
<script>
function fn(flag) {
return new Promise(function(resolve, reject) {
if (flag === true) {
resolve('promise状态为成功!')
};
if (flag === false) {
reject('promise状态失败!')
};
}).then(function(res) {
console.log(res);
},
function(err) {
console.log(err);
})
}
fn(true)
fn(false)
</script>控制台运行:

4.promise的状态只能从 未完成->完成, 未完成->失败 且状态不可逆转。
promise的异步结果,只能在完成状态时才能返回,而且我们在开发中是根据结果来选择来选择状态的,然后根据状态来选择是否执行then()。
实例化的Promise内部会立即执行,then方法中的异步回调函数会在脚本中所有同步任务完成时才会执行。因此,promise的异步回调结果最后输出。示例代码如下:
var promise = new Promise(function(resolve, reject) {
console.log('Promise instance');
resolve();
});
promise.then(function() {
console.log('resolved result');
});
for(var i=0;i<100;i++) {
console.log(i);
/*
Promise instance
1
2
3
...
99
100
resolved result
*/5.Promise.then()方法
①then()函数返回的实际也是一个Promise对象(无论函数内部返回什么类型的数据,函数都会进行加工返回一个promise对象)
<script>
function fn(flag) {
return new Promise(function(resolve, reject) {
if (flag === true) {
resolve('promise状态为成功!')
};
if (flag === false) {
reject('promise状态失败!')
};
})
}
console.log(fn(true).then());
</script>控制台运行:

②then()函数内部返回为普通值(非Promise类型的属性),返回的普通值会直接传递给下一个then,通过then参数中函数的参数接收该值。
这时then()函数返回的Promise对象状态为成功(resloved),then()函数的返回值为对象的成功值,如return 123,返回的Promise对象值为123,如果没有返回值,是undefined
<script>
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('用户数据');
})
});
let result = p.then(value => {
return 123;
}, reason => {
console.log(reason)
})
console.log(result);
result.then(function(res) {
console.log(res);
})
</script>控制台运行:

③ 当then()函数内部返回的是Promise类型的对象时,then()函数的返回的Promise对象的状态值为这个Promise对象的状态值,成功值也是如此,返回的该promise对象会调用下一个then方法。
<script>
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('用户数据');
})
});
let result = p.then(value => {
return new Promise((resolve, reject) => {
resolve('ok')
})
}, reason => {
console.log(reason)
})
console.log(result);
result.then(function(res) {
console.log(res);
})
</script>控制台运行:

④当then()函数内部果抛出异常,则then()函数的返回值状态也是rejected
<script>
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('用户数据');
})
});
let result = p.then(value => {
throw 123
}, reason => {
console.log(reason)
})
console.log(result);
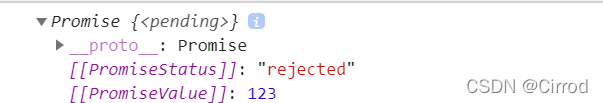
</script>控制台运行:

6.Promise.catch()方法
①catch()函数只有一个回调函数,意味着如果Promise对象状态为失败就会调用catch()方法并且调用回调
//catch()函数只有一个回调函数,意味着如果Promise对象状态为失败就会调用catch()方法并且调用回调函数
<script>
const p = new Promise((resolve, reject) => {
setTimeout(()=>{
reject('出错啦')
},1000)
})
p.catch(reason => {
console.log(reason)
})
</script>控制台运行:

七、总结
1.promise其实就是一个对象或者说是构造函数
2.promise的出现(es6) 就是解决异步编程和回调地狱等问题,async和await的出现(ES8)就是基于promise的一种解决异步编程的终极解决方案(简化代码等等)
3.在前端中,ajax和axios都会用到异步编程,axios更是基于promise的,所以一定要掌握promise以及用async和await搭配promise的使用
加载全部内容