Flutter Widget 之FocusableActionDetector使用详解
程序员界的小学生 人气:0Material按钮
Material按钮会很好

但我们知道它们不一定适合你的应用程序,所以你要自己编写。可悲的是,从头开始编写自己的空间可能是一项艰巨的工作。
桌面用户期待悬停高亮、焦点和键盘快捷键,这是很难做好的。

GestureDetector自定义按钮
是这样的,你在你的应用程序中创建一个自定义的按钮, 使用GestureDetector,当你点击它的时候,按钮会做一些事情
GestureDetector(
onTap: showDash,
child: Container(
child: ColoredBox(
child: Text("Click me!"),
),
),
)

你添加适当的变量和函数来存储和操作状态,如onHovered和onFocus
bool _onHovered = false;
bool _onFocus = false;
onHover() {
_onHovered = !_onHovered;
}
onFocus(bool focused) {
_onFocus = focused;
}
为按钮添加一些条件性的样式
GestureDetector(
onTap: showDash,
child: Container(
decoration: _onFocus ? Red Border : Blue Border,
child: ColoredBox(
color: _onHovered ? BlueGrey : Blue,
child: Text("Click me!"),
)
)
)
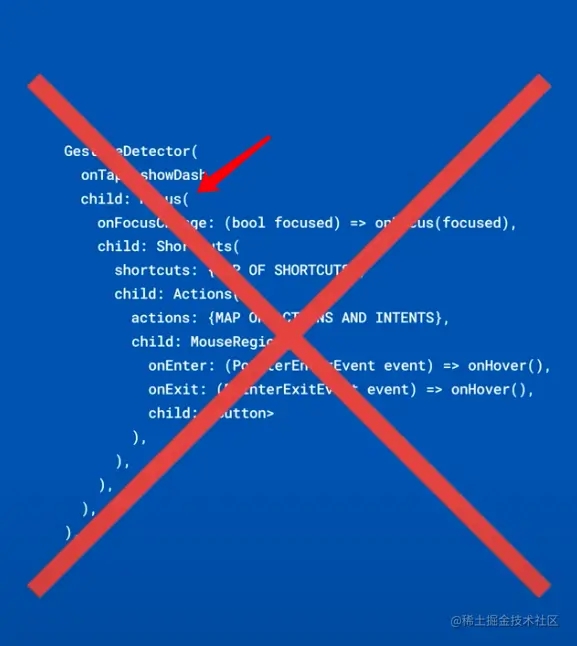
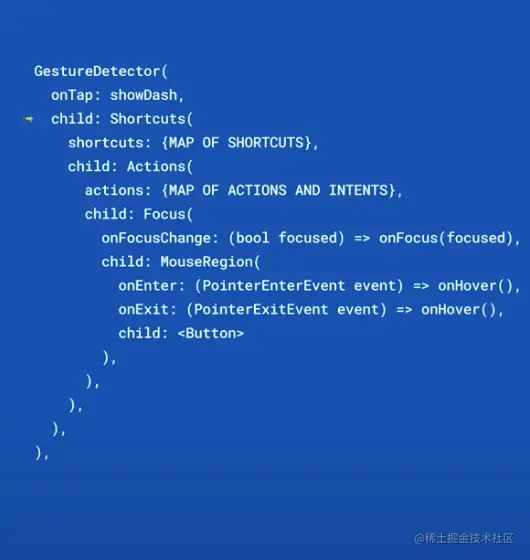
给按钮一个鼠标区域,包入一个Focus部件,然后是一个Action部件,最后是一个Shortcuts部件,更不用输欧四个部件中的三个嵌套顺序了
GestureDetector(
onTap: showDash,
child: Shortcuts(
shortcuts: {MAP OF SHORTCUTS},
child: Actions(
actions: {MAP OF ACTIONS AND INTENTS},
child: Focuus(
onFocusChange: (bool focused) => onFocus(focused),
child: MouseRegion(
onEnter: (PointerEnterEvent event) => onHover(),
onExit: (PointerExitEvent event) => onHover(),
chihld: <Button>
),
),
),
),
)
所以如果你不小心把Focus放在上面,就会毫无作用,太麻烦了

你的build方法变得很难操作了,它现在至少有四个部件还不包括GestureDetector.

所以你在写这些模版之前,请看看FocusableActionDetector,它将Actions、Shortcuts、Foocus和MouseRegion的所有功能结合在一个小部件中,与其嵌套所有四个部件,不如完全用FocusableActionDetector来代替。
给FocusableActionDetector提供与你传递给前几个小部件相同的信息:Shortcut的Map,action的Map,焦点的回调以及最后悬停变化的回调
GestureDetector(
onTap: showDash,
child: FocusableActionDetector(
onShowHoverHighlight: onHover,
onShowFocusHighlight: onFocus,
actions: {MAP OF ACTIONS},
shortcuts: {MAP OF SHORTCUTS},
child: <Button>
)
)
就这样,一个具有悬停效果和键盘快捷键的可聚焦按钮,所有你想要的功能,而不需要确保你以正确的顺序手动潜逃四个不同的小部件

如果想了解有关FocusableActionDetector的内容,或者关于Flutter的其他功能,请访问pub.dev
加载全部内容