基于QT实现显示OpenCV读取的图片
音视频开发老舅 人气:01. 概述
OpenCV自带了一部分常用的GUI功能,但是更多的图像处理功能需要其他GUI框架来辅助实现,这里通过QT来显示OpenCV读取的图片。
2. 实现
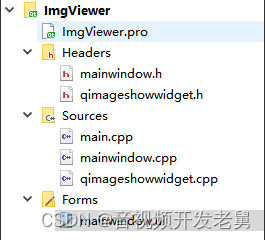
在QtCreator中新建一个基于QMainWindow的应用:

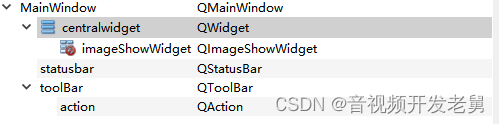
其中QImageShowWidget就是用于显示图像的控件,它是继承于QWidget实现的,可以将其嵌入QMainWindow的centralwidget中:

QImageShowWidget是自定义的显示组件,可以首先在QtCreator的设计师界面拖入一个QWidget,再通过“窗口部件提升”功能提升为QImageShowWidget。
2.1 代码
qimageshowwidget.h代码如下:
#ifndef QIMAGESHOWWIDGET_H
#define QIMAGESHOWWIDGET_H
#include <QWidget>
class QImageShowWidget : public QWidget
{
Q_OBJECT
public:
explicit QImageShowWidget(QWidget *parent = nullptr);
~QImageShowWidget();
bool LoadImage(const char* imagePath);
signals:
public slots:
protected:
void paintEvent(QPaintEvent *); //绘制
void Release();
private:
uchar* winBuf; //窗口填充buf
int winWidth; //窗口像素宽
int winHeight; //窗口像素高
int winBandNum; //波段数
};
#endif // QIMAGESHOWWIDGET_H
qimageshowwidget.cpp代码如下:
#include "qimageshowwidget.h"
#include <opencv2\opencv.hpp>
#include <QPainter>
#include <QDebug>
#include <iostream>
using namespace cv;
using namespace std;
QImageShowWidget::QImageShowWidget(QWidget *parent) : QWidget(parent)
{
//填充背景色
setAutoFillBackground(true);
setBackgroundRole(QPalette::Base);
winBuf = nullptr;
winWidth = rect().width();
winHeight = rect().height();
winBandNum = 3;
}
QImageShowWidget::~QImageShowWidget()
{
if(winBuf)
{
delete[] winBuf;
winBuf = nullptr;
}
}
bool QImageShowWidget::LoadImage(const char* imagePath)
{
//从文件中读取成灰度图像
Mat img = imread(imagePath);
if (img.empty())
{
fprintf(stderr, "Can not load image %s\n", imagePath);
return false;
}
Release();
winWidth = rect().width();
winHeight = rect().height();
size_t winBufNum = (size_t) winWidth * winHeight * winBandNum;
winBuf = new uchar[winBufNum];
memset(winBuf, 255, winBufNum*sizeof(uchar));
for (int ri = 0; ri < img.rows; ++ri)
{
for (int ci = 0; ci < img.cols; ++ci)
{
for(int bi = 0; bi < winBandNum; bi++)
{
size_t m = (size_t) winWidth * winBandNum * ri + winBandNum * ci + bi;
size_t n = (size_t) img.cols * winBandNum * ri + winBandNum * ci + bi;
winBuf[m] = img.data[n];
}
}
}
update();
return true;
}
//重新实现paintEvent
void QImageShowWidget::paintEvent(QPaintEvent *)
{
if(!winBuf)
{
return;
}
QImage::Format imgFomat = QImage::Format_RGB888;
QPainter painter(this);
QImage qImg(winBuf, winWidth, winHeight, winWidth*winBandNum, imgFomat);
painter.drawPixmap(0, 0, QPixmap::fromImage(qImg));
}
void QImageShowWidget::Release()
{
if(winBuf)
{
delete[] winBuf;
winBuf = nullptr;
}
}
2.2 解析
所有基于QWidget的类都可以重新实现界面重绘事件paintEvent(),它会在界面需要的时候(例如调用update())自动重绘。在这个事件函数中可以通过图形绘制接口QPainter绘制:
QImage::Format imgFomat = QImage::Format_RGB888; QPainter painter(this); QImage qImg(winBuf, winWidth, winHeight, winWidth*winBandNum, imgFomat); painter.drawPixmap(0, 0, QPixmap::fromImage(qImg));
可以看到QPainter绘制的其实是QImage对象,也就是重点是构造QImage这个对象。这个对象是由申请的内存winBuf来构建的。显示的图像是由宽、高以及波段组成的,需要将三维空间压缩为一维空间——简单来讲,内存的组成为RGBRGBRGB...,并且起点位置为左上角,由左至右,由上至下。
OpenCV读取的图像为Mat对象:
//从文件中读取成灰度图像
Mat img = imread(imagePath);
if (img.empty())
{
fprintf(stderr, "Can not load image %s\n", imagePath);
return false;
}
Mat对象可以通过data()方法直接访问读取的图像内存。而这块内存也是RGBRGBRGB...的结构组成,并且起点位置也是左上角,由左至右,由上至下。将其逐像素传入到申请的内存winBuf:
winWidth = rect().width();
winHeight = rect().height();
size_t winBufNum = (size_t) winWidth * winHeight * winBandNum;
winBuf = new uchar[winBufNum];
memset(winBuf, 255, winBufNum*sizeof(uchar));
for (int ri = 0; ri < img.rows; ++ri)
{
for (int ci = 0; ci < img.cols; ++ci)
{
for(int bi = 0; bi < winBandNum; bi++)
{
size_t m = (size_t) winWidth * winBandNum * ri + winBandNum * ci + bi;
size_t n = (size_t) img.cols * winBandNum * ri + winBandNum * ci + bi;
winBuf[m] = img.data[n];
}
}
}
3. 结果
通过界面加载一张图像,显示结果如下:

加载全部内容