innerHTML innerText textContent使用区别示例详解
czpcalm 人气:01、提出问题
涉及元素节点内容读取或修改的时候,有三个属性可供选择innerHTML,innerText,textContent。
那么这三个属性各有什么不同,又分别适用于什么情况。
受 这个说明启发,我写了个简单的例子比较了三者的不同。
2、开始实验
一段简单的HTML代码:
<div id="source">
<style>
.upper-case {
text-transform: uppercase;
}
.hidden {
display: none;
}
</style>
<div>
a <span class="upper-case">simple</span> text.
<span class="hidden"> a hidden text.</span>
</div>
</div>
<div id="innerHTML"></div>
<div id="innerText"></div>
<div id="textContent"></div>
<script>
let source = document.getElementById("source");
function trans(which) {
let str = source[which];
console.log(str);
document.getElementById(which)[which] = str;
}
trans("innerHTML");
trans("innerText");
trans("textContent");
</script>
3、记录数据
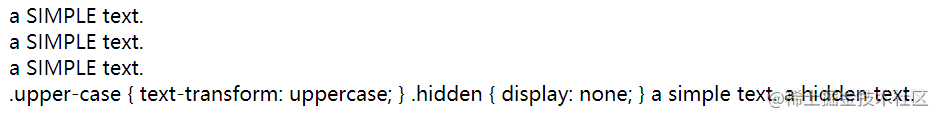
结果页面:

控制台输出:
- innerHTML:
<style>
.upper-case {
text-transform: uppercase;
}
.hidden {
display: none;
}
</style>
<div>
a <span class="upper-case">simple</span> text.
<span class="hidden"> a hidden text.</span>
</div>
- innerText:
a SIMPLE text.
- textContent:
.upper-case {
text-transform: uppercase;
}
.hidden {
display: none;
}
a simple text.
a hidden text.
4、分析结果
从页面结果和控制台的结果来看:
innerHTML: 返回的是文档中元素内的HTML片段,在设置时,HTML片段会进过解析。innerText: 返回的是渲染结果(页面呈现结果)的文本内容。textContent: 返回结果去除了内部(包括嵌套节点)标签及其属性,保留了内部的文本内容。innerText和textContent被设置时以安全方式(不会引起文档结构变化)写入。
5、得出结论
- 想获得元素内的html内容或设置其内部HTML,使用
innerHTML。 - 想获得元素的文本内容或设置其文本内容,使用
textContent。 - (很少使用)如果获取在页面呈现的文本内容,使用
innerText。
事实上,很多时候,尤其是元素内部只是普通文本的时候,三者的区别不会造成什么问题,所以很多人对它们的区别不清楚。
不过,我认为,至少应该记住:在涉及HTML内容时,必须使用innerHTML;否则,使用textContent,保证安全。 使用innerText往往是为了兼容IE6-7。
加载全部内容