React setState异步
鹿鱼 人气:0前言
在使用state的时候, 如果我们企图直接修改state中的某一个值之后直接打印(使用)他,就会发现,他其实并没有改变。
就像下面的例子,企图通过点击事件之后就使用修改之后的state的值,但是会发state中的并没有被立即修改,还是原先的值,我们都知道那是因为 setState就相当于是一个异步操作,不能立即被修改。
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: '今天是七夕节'
};
this.handleClick = this.handleClick.bind(this)
}
handleClick() {
this.setState({
name: '跟你这只单身狗有什么关系'
})
console.log(this.state.name)
}
render() {
return (
<div>
<h1>{this.state.name}</h1>
<button onClick={this.handleClick}>点击查看</button>
</div>
)
}
}
还是只能获取到之前的值。但是我们就是想要立即获取,咋整呢
第一种:
这个回调函数会在修改了state之后才会执行,这就可以使用修改之后的state的值。
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: '今天是七夕节'
};
this.handleClick = this.handleClick.bind(this)
}
handleClick() {
this.setState({
name: '跟你这只单身狗有什么关系'
}, () => {
console.log(this.state.name)
})
}
render() {
return (
<div>
<h1>{this.state.name}</h1>
<button onClick={this.handleClick}>点击查看</button>
</div>
)
}
}第二种:
操作异步函数,用 async / await
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: '今天是七夕节'
};
this.handleClick = this.handleClick.bind(this)
}
async handleClick() {
await this.setState({
name: '跟你这只单身狗有什么关系'
})
console.log(this.state.name)
}
render() {
return (
<div>
<h1>{this.state.name}</h1>
<button onClick={this.handleClick}>点击查看</button>
</div>
)
}
}第三种:
setstate 可以接收一个回调函数,而不是一个对象,这个回调函数有两个参数,一个是接收前一个状态值作为第一个参数,并将更新后的值作为第二个参数。
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: '今天是七夕节'
};
this.handleClick = this.handleClick.bind(this)
}
handleClick() {
this.setState(() => {
return {
name: `跟你这只单身狗有什么关系`
}
}, () => {
console.log(this.state.name)
})
}
render() {
return (
<div>
<h1>{this.state.name}</h1>
<button onClick={this.handleClick}>点击查看</button>
</div>
)
}
}
还可以拿到之前的值,进行修改
handleClick() {
this.setState((prevState) => {
return {
name: `${prevState.name},但是跟你这只单身狗有什么关系`
}
}, () => {
console.log(this.state.name)
})
}
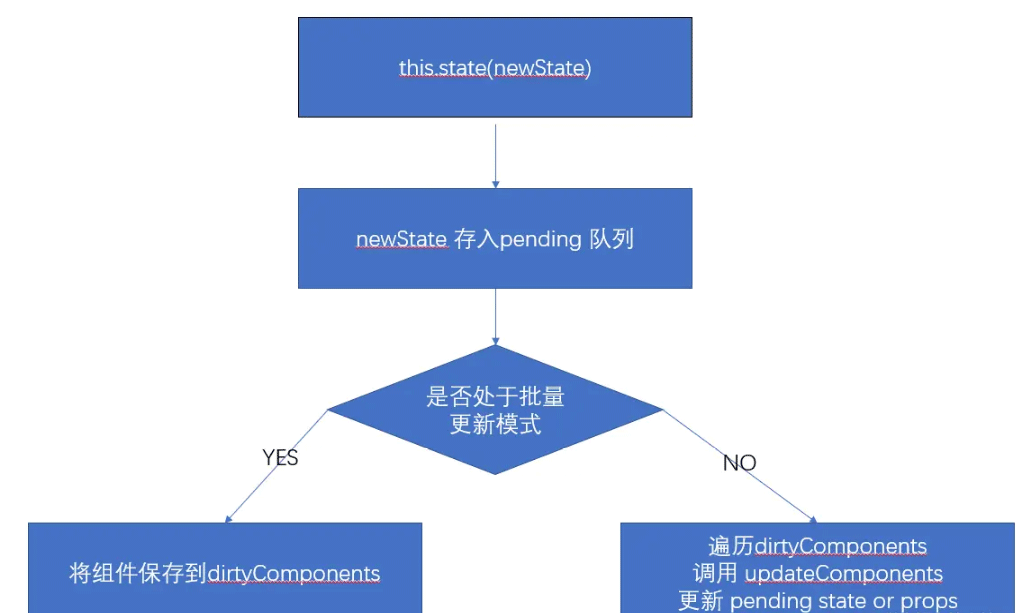
react中 state的值在修改了之后并不会立即被修改,setState通过一个队列机制实现state的更新。当执行setState时,会把需要更新的state合并后放入状态队列,而不会立刻更新this.state,利用这个队列机制可以高效的批量的更新state。

setState之后不会立马触发更新,它会根据当前isBatchingUpdate 判断是否处于批量更新中,如果当前isBatchingUpdate为true,说明处于批量更新中,它会将要更新的值放入到一个队列中,随后将要更新的组件放入dirtyComponent中,当本次批量更新结束后,会将isBatchingUpdate中设置为false,开启本次的批量更新,情况队列,会用object.assign()将多次更新进行一个合并。 react会开启一个事务机制,进行dom diff算法等来进行跟新。
React 中的 setState 为什么需要异步操作?
- 保持内部一致性:props 的更新是异步的,因为re-render父组件的时候,传入子组件的props才变化;为了保持数据一致,state也不直接更新,都是在flush的时候更新
- 将state的更新延缓到最后批量合并再去渲染对于应用的性能优化是有极大好处的,如果每次的状态改变都去重新渲染真实 DONM,那么它将带来巨大的性能消耗
- 立即更新回来视觉上的不适应,比如在页面打开时候,多个请求发布导致频繁更改Loading 状态,会导致 Loading 图标闪烁
什么时候setState会进行同步操作?
setState只在合成事件和钩子函数中是“异步”的,在原生事件和setTimeout 中都是同步的。
加载全部内容