JavaScript面向对象之class继承类 JavaScript面向对象之class继承类案例讲解
Z && Y 人气:0想了解JavaScript面向对象之class继承类案例讲解的相关内容吗,Z && Y在本文为您仔细讲解JavaScript面向对象之class继承类的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JavaScript之面向对象,JavaScript之面向对象继承类,下面大家一起来学习吧。
1. 面向对象class继承
在上面的章节中我们看到了JavaScript的对象模型是基于原型实现的,特点是简单,缺点是理解起来比传统的类-实例模型要困难,最大的缺点是继承的实现需要编写大量代码,并且需要正确实现原型链。
有没有更简单的写法?有!

我们先回顾用函数实现 Student 的方法:
function Student(name) {
this.name = name;
}
// 现在要给这个Student新增一个方法
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
Student.prototype.hello.apply(new Student("小明"));

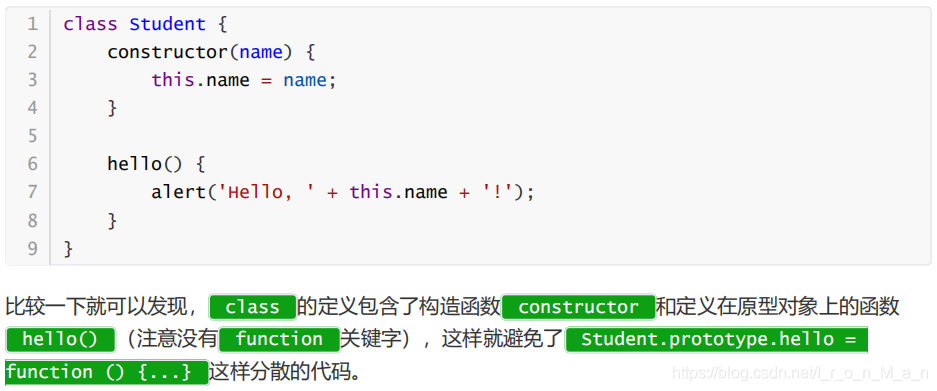
如果用新的 class 关键字来编写 Student ,可以这样写:

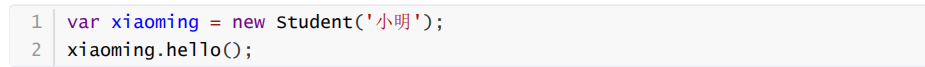
最后,创建一个 Student 对象代码和前面章节完全一样:

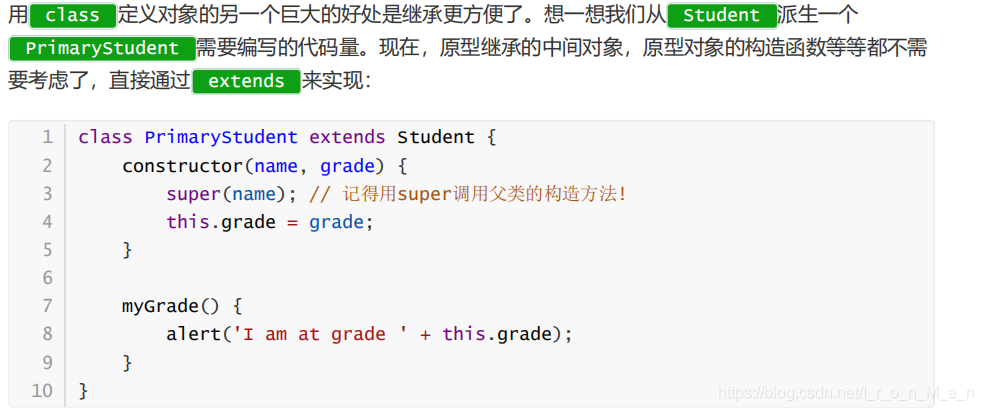
class继承

加载全部内容