启动Vue.js项目 怎样启动一个Vue.js项目
暗余 人气:0一. Node.js与Vue
1.1 Node.js
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
- [Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
- Node对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。Node是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
简单来说,Node.js对我们项目来讲相当于一个编译环境,类似于我们java语言编译需要Jvm虚拟机一样。安装Node.js后我们就可以编译Node项目啦。
1.2 Vue.js
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
- Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
- Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 ,Vue.js 也能完美地驱动复杂的单页应用。
- Vue.js具有的特点: 易用: 在有HTML CSS JavaScript的基础上,快速上手。灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。高性能:20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
简单来说,Vue.js是一个应用框架,它类似于Java中的Spring系列一样,它能给我们提供简洁高效的语法,能够高效率且质量的去协助我们完成一个前端项目;同时因为它是一个轻量级框架,我们可以只需要引入它的一个vue.js就可以去使用它的语法了。
1.3 概述此篇文章内容
此篇文章,博主将带大家在本地跑起来Vue.js项目,同时在服务器能够自己独立部署Vue项目;
二. 本地dev环境运行前端Vue项目
2.1 下载安装Node.js
下载地址 https://nodejs.org/zh-cn/
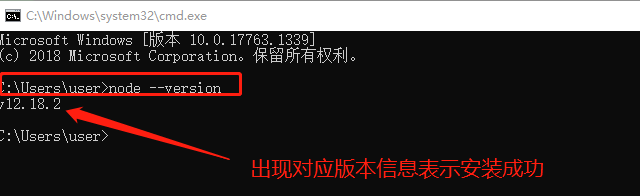
选择windows版本,建议选择长期支持版按照提示一直点确定即可,node.js安装完成后会自动配置环境变量安装完成后,打开cmd窗口,输入命令: node --version,出现如图所示内容表示安装成功,如图所示:

2.2 安装前端开发工具
前端经常使用的为WebStrom和VsCode,这里以安装WebStrom 做介绍:
1.下载WebStrom: 下载地址 https://www.jetbrains.com/zh-cn/webstorm/download/
2.安装WebStrom,网上有很多教程,具体可百度,不长期使用的话我们可以先免费试用30天
3.导入项目: 点击file -> open -> 选择具体的前端项目,点击ok -> 等待构建索引完成
4.常用命令:
构建项目:
npm install
启动服务
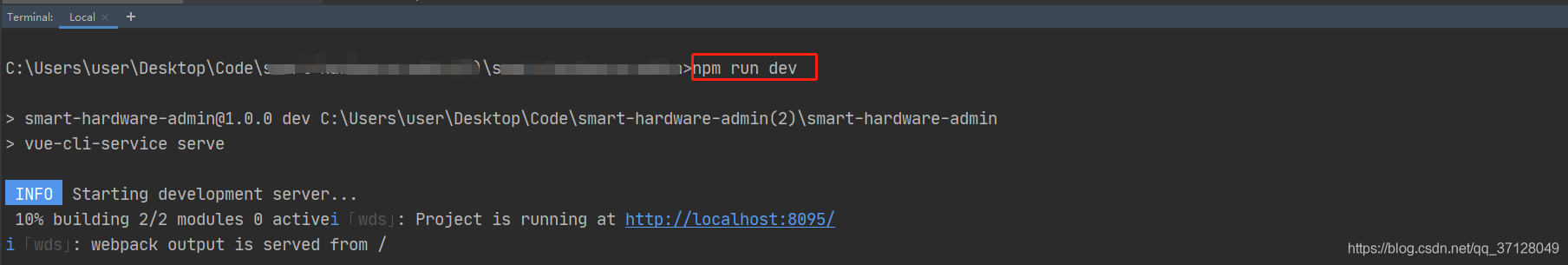
npm run dev
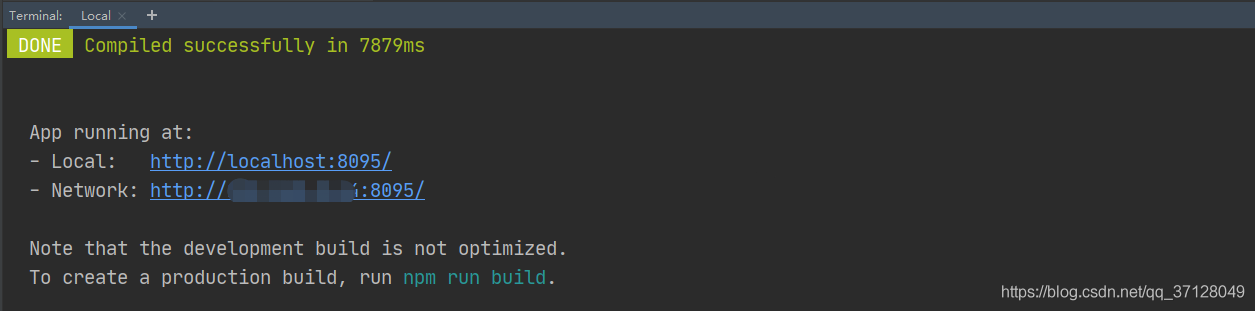
点击提供的url路径,进入浏览器查看服务,如图所示:


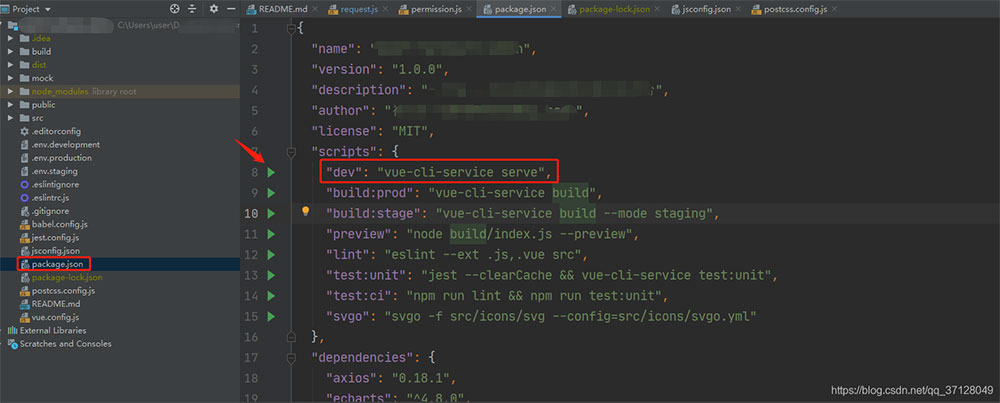
2.3 使用 package.json内的命令启动:
我们可以直接点击绿色箭头启动,如图所示:

图中为Intellij IDEA, WebStrom 使用方式类似;
此外还有其他命令,就不多赘述。同学们需要了解的可自行百度。
三. 服务器环境部署前端Vue项目
3.1 部署Node.js环境
- 参考这篇教程 https://blog.csdn.net/qq_37128049/article/details/104431768
- 安装了Node即可,Node自带Npm。
- 此教程配置的Node环境变量为临时环境变量,项目重新启动时需要重新写入。同学们若需要永久环境变量,可网上参考教程;
3.2 安装express-generator生成器
输入如下命令安装生成器:
npm install express-generator -g
创建express项目:
express expressDemo (expressDemo替换为自己的项目名)
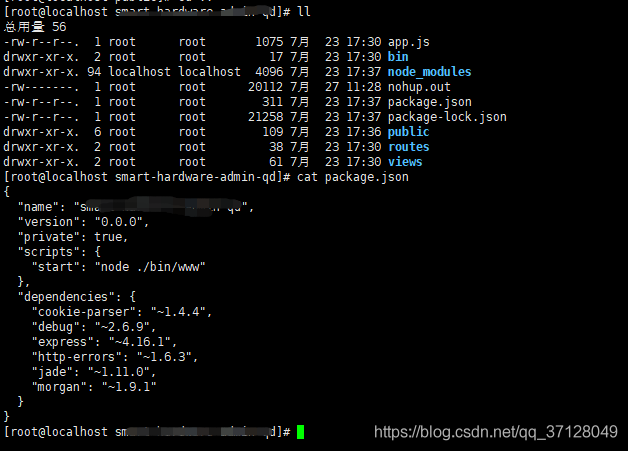
expressDemo项目目录如下图::

进入项目:
cd expressDemo
若改为了自己的项目名,这里的expressDemo则改为自己的项目名
项目构建:
npm install
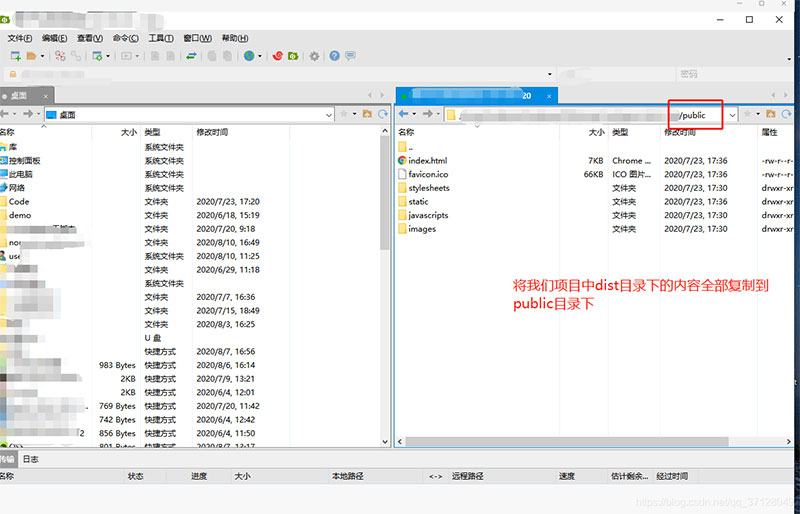
打开我们Windows下的开发工具,使用npm build命令,将项目打包,将public下的文件复制到expressDemo中的public目录 内:


输入如下命令,运行expressDemo:
npm start
打开浏览器,输入: http://localhost:3000就可以看到效果了
我们部署的地方如果为服务器,我们要想在自己电脑上看到效果的话,需要注意: 1. localhost替换为服务器ip,3000端口根据实际端口来看; 2. 如果启动成功访问不了,请注意是否防火墙对此端口是否开放之类;
上面是启动vue项目的办法,还有很多办法同学们可以网上寻找答案。一个最简单的办法就是直接将全部代码拷贝上去,执行npm install+npm run dev即可启动成功;非Vue项目,但是是Node.js项目的话,也可以用这种办法哦!
加载全部内容