Vue插件之滑动验证码
人气:0预览
目前仅前端实现,支持移动端滑动事件。版本V1.0.5

github文档地址
安装
npm install --save vue-monoplasty-slide-verify
使用方法:
// main.js
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
// template
<slide-verify :l="42"
:r="10"
:w="310"
:h="155"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:slider-text="text"
></slide-verify>
<div>{{msg}}</div>
// script
export default {
name: 'App',
data(){
return {
msg: '',
text: '向右滑',
}
},
methods: {
onSuccess(){
this.msg = 'login success'
},
onFail(){
this.msg = ''
},
onRefresh(){
this.msg = ''
}
}
}
参数说明:
props传参(均为可选)

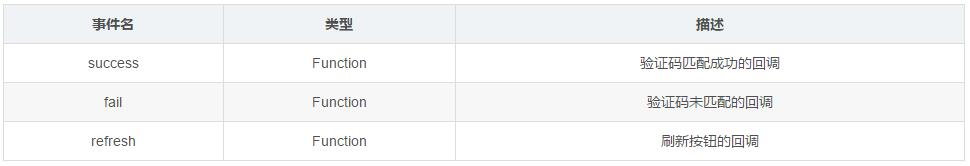
自定义回调函数:

您可能感兴趣的文章:
加载全部内容