RecylerView实现流布局 RecylerView实现流布局StaggeredGridLayoutManager使用详解
流水潺媛 人气:0
第一步:添加依赖
compile 'com.android.support:appcompat-v7:25.3.1' compile 'com.android.support:design:25.3.1' compile 'com.android.support:recyclerview-v7:25.3.1' compile 'com.android.support:cardview-v7:25.3.1' compile 'com.github.bumptech.glide:glide:3.7.0'
因为加载的是网络图片,所以采用的是Glide图片加载框架。
第二步:recylerview布局 (刷新需要添加SwipeRefreshLayout)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.wangchang.testpalette.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recylerview" android:padding="4dp" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
第三步:RecylerView初始化
recyclerView = (RecyclerView) findViewById(R.id.recylerview); recyclerView.setHasFixedSize(true); recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL)); recyclerView.setAdapter(adapter = new DemoAdapter()); adapter.replaceAll(getData());
Demo中:
final StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(2,
StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
mMeizhiListAdapter = new MeizhiListAdapter(getContext(), mMeizhiList);
mRecyclerView.setAdapter(mMeizhiListAdapter);
mRecyclerView.addOnScrollListener(getOnBottomListener(layoutManager));//滚动预先加载数据
mMeizhiListAdapter.setOnMeizhiTouchListener(getOnMeizhiTouchListener());//点击事件
这里主要是 recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL)); 设置StaggeredGridLayoutManager布局管理器,参数分别是列数,方向。
第四步:适配器的实现
package com.hsy.utils.utilsdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.hsy.utils.utilsdemo.R;
import com.hsy.utils.utilsdemo.module.home.Daily;
import com.hsy.utils.utilslibrary.utils.GlideUtils;
import java.util.List;
/**
* Created by drakeet on 6/20/15.
*/
public class MeizhiListAdapter
extends RecyclerView.Adapter<MeizhiListAdapter.ViewHolder> {
public static final String TAG = "MeizhiListAdapter";
private List<Daily> mList;
private Context mContext;
private OnMeizhiTouchListener mOnMeizhiTouchListener;
public MeizhiListAdapter(Context context, List<Daily> meizhiList) {
mList = meizhiList;
mContext = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int i) {
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_meizhi, parent, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int position) {
Daily meizhi = mList.get(position);
int limit = 48;
String text = "";
if (meizhi != null && meizhi.getTitle() != null) {
text = meizhi.getTitle().length() > limit ? meizhi.getTitle().substring(0, limit) +
"..." : meizhi.getTitle();
}
viewHolder.meizhi = meizhi;
viewHolder.titleView.setText(text);
viewHolder.card.setTag(meizhi.getDesc());
//加载图片
GlideUtils.displayImage(mContext, meizhi.getImgUrl(), viewHolder.meizhiView);
}
@Override
public void onViewRecycled(ViewHolder holder) {
super.onViewRecycled(holder);
}
@Override
public int getItemCount() {
return mList != null ? mList.size() : 0;
}
public void setOnMeizhiTouchListener(OnMeizhiTouchListener onMeizhiTouchListener) {
this.mOnMeizhiTouchListener = onMeizhiTouchListener;
}
class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView meizhiView;
TextView titleView;
View card;
Daily meizhi;
public ViewHolder(View itemView) {
super(itemView);
card = itemView;
meizhiView = (ImageView) itemView.findViewById(R.id.meizhi);
titleView = (TextView) itemView.findViewById(R.id.title);
meizhiView.setOnClickListener(this);
card.setOnClickListener(this);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
mOnMeizhiTouchListener.onTouch(v, meizhiView, card, meizhi);
}
}
}
每个布局的样式item_layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp">
<LinearLayout
android:id="@+id/meizhi_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:orientation="vertical">
<!-- android:background="@drawable/bg_card"-->
<ImageView
android:id="@+id/meizhi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/selectableItemBackground"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
tools:text="Title" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
下面来说实现动态设置图片大小方式
ivImage.getContext()).getWindowManager().getDefaultDisplay().getWidth(); ViewGroup.LayoutParams params = ivImage.getLayoutParams(); //设置图片的相对于屏幕的宽高比 params.width = width/3; params.height = (int) (200 + Math.random() * 400) ; ivImage.setLayoutParams(params);
这里是获取屏幕宽度,因为是三列,所以设置图片宽度取屏幕三分之一。
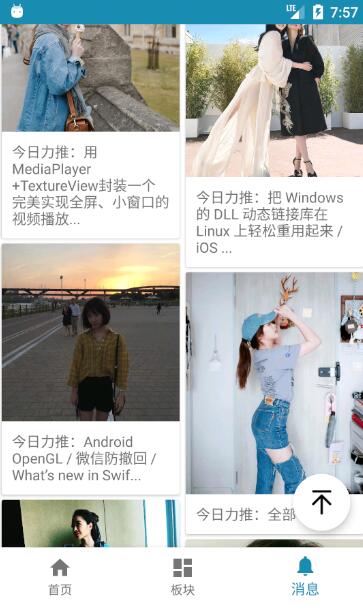
demo源码:参考UtilsDemo中的消息
加载全部内容