android spinner下拉列表 Android中使用Spinner实现下拉列表功能
梦回河口 人气:0想了解Android中使用Spinner实现下拉列表功能的相关内容吗,梦回河口在本文为您仔细讲解android spinner下拉列表的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,spinner下拉列表,下面大家一起来学习吧。
Spinner
Spinner是一个列表选择框,会在用户选择后,展示一个列表供用户进行选择。Spinner是ViewGroup的间接子类,它和其他的Android控件一样,数据需要使用Adapter进行封装。
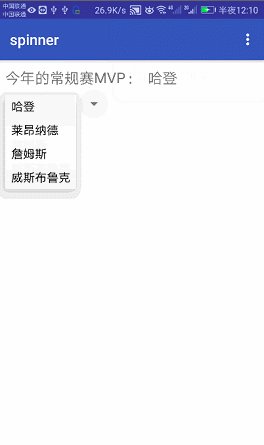
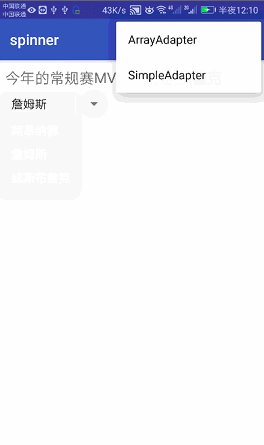
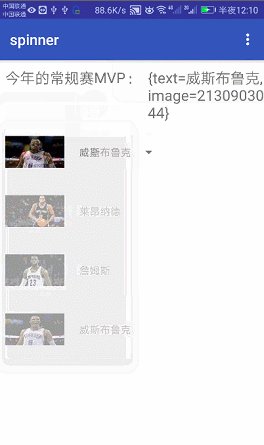
1,Demo展示图片

2,布局代码
//(layout)activity_main
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.test.spinner.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:textSize="20sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="今年的常规赛MVP:"/>
<TextView
android:id="@+id/text"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<Spinner
android:visibility="gone"
android:id="@+id/spinner"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Spinner>
</LinearLayout>
-------------------------------------------------------------------
//(layout)item
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"/>
<TextView
android:id="@+id/textView"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
3,Activity代码
//MainActivity
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import static com.test.spinner.R.id.simpleAdapter;
public class MainActivity extends AppCompatActivity {
private Context mContext = MainActivity.this;
private Spinner mSpinner;
private ArrayAdapter<String> mArrayAdapter;
private TextView mTextView;
private SimpleAdapter mSimpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView(){
mSpinner = (Spinner) findViewById(R.id.spinner);
mTextView = (TextView) findViewById(R.id.text);
}
private void initData(){
// 设置数据集
List<String> list = new ArrayList<>();
list.add("哈登");
list.add("莱昂纳德");
list.add("詹姆斯");
list.add("威斯布鲁克");
List<Map<String ,Object>> maps = new ArrayList<>();
int[] icon = {R.mipmap.pic1 , R.mipmap.pic2, R.mipmap.pic3, R.mipmap.pic4};
String[] iconName = {"哈登" , "莱昂纳德" , "詹姆斯" , "威斯布鲁克"};
// 设置适配器
mArrayAdapter = new ArrayAdapter<>(mContext ,
android.R.layout.simple_spinner_item , list);
mArrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
mSimpleAdapter = new SimpleAdapter(mContext,
maps , R.layout.item , new String[]{"image" , "text"} , new int[]{R.id.imageView ,R.id.textView});
for(int i = 0 ; i < icon.length ; i++){
Map<String ,Object> map = new HashMap<>();
map.put("image", icon[i]);
map.put("text" , iconName[i]);
maps.add(map);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main , menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.arrayAdapter:
mSpinner.setVisibility(View.VISIBLE);
mSpinner.setAdapter(mArrayAdapter);
// 设置监听器
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long id) {
mTextView.setText(mArrayAdapter.getItem(position));
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
break;
case simpleAdapter:
mSpinner.setVisibility(View.VISIBLE);
mSpinner.setAdapter(mSimpleAdapter);
// 设置监听器
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long id) {
mTextView.setText(mSimpleAdapter.getItem(position)+"");
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
以上所述是小编给大家介绍的Android中使用Spinner实现下拉列表功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容