iOS实现倒影效果 基于iOS实现倒影效果
愤怒的小明 人气:0想了解基于iOS实现倒影效果的相关内容吗,愤怒的小明在本文为您仔细讲解iOS实现倒影效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:iOS,倒影,下面大家一起来学习吧。
一、简单说明
我们可以复制层创建一个复制层,然后旋转,添加相应的色差。即可达到效果
创建界面的时候,我们的view 使用的是 VCView

二、代码
2.1 VCView.m
//
// VCView.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "VCView.h"
@implementation VCView
+(Class)layerClass{
return [CAReplicatorLayer class];
}
@end
2.2 ViewController.m
//
// ViewController.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//获取复制层,复制子层(这里的view 是 VCView)
CAReplicatorLayer * repL = (CAReplicatorLayer*)self.view.layer;
repL.instanceCount = 2;
//绕x轴旋转180度 PI
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
repL.instanceRedOffset -= 0.1;
repL.instanceGreenOffset -= 0.1;
repL.instanceBlueOffset -=0.1;
repL.instanceAlphaOffset -= 0.1;
}
@end
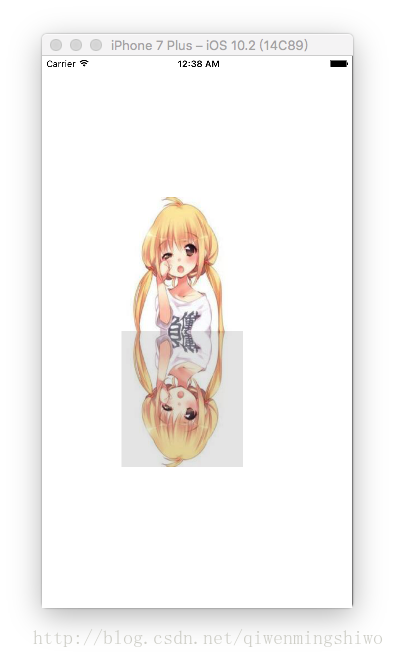
三、图示

加载全部内容