UI教程:Photoshop设计应用程序图标
2015heibai 人气:0
跟大家分享一篇国外大神的应用程序设计教程,有兴趣的跟着一起练习吧。素材链接:http://pan.baidu.com/s/1o6spF8A 密码:lcyf
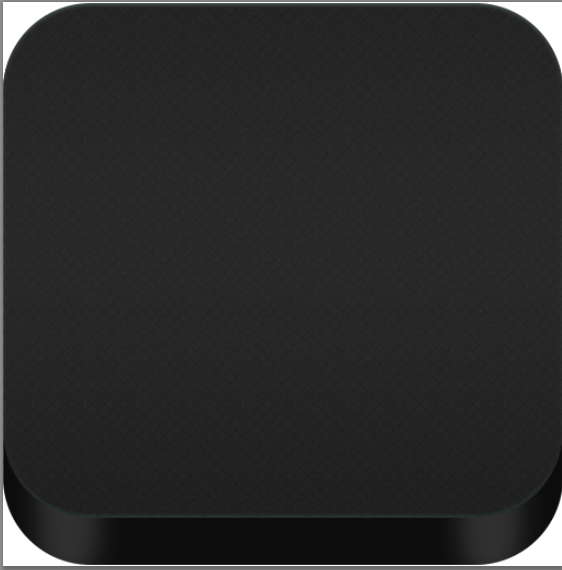
最终效果:

1.新建画布512*515,背景先白色,做完后改成黑色(不要纯黑) 2.选择圆角矩形工具,绘制512px*512px、半径80px的圆角矩形,命名圆角-底








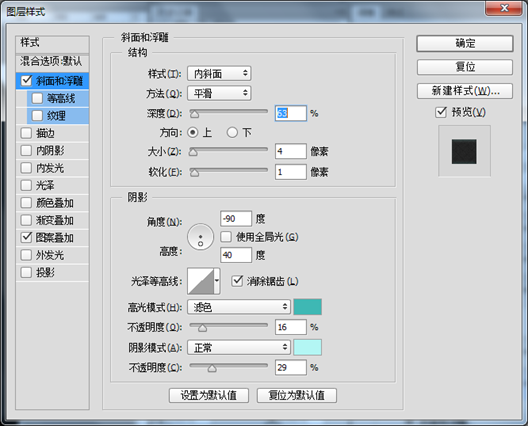
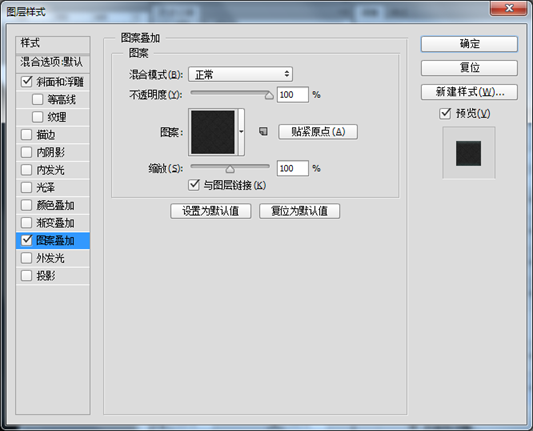
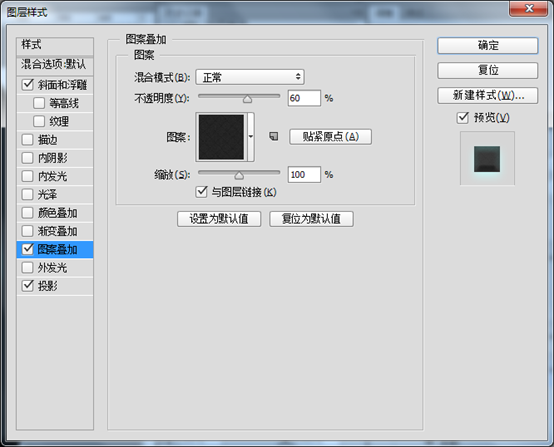
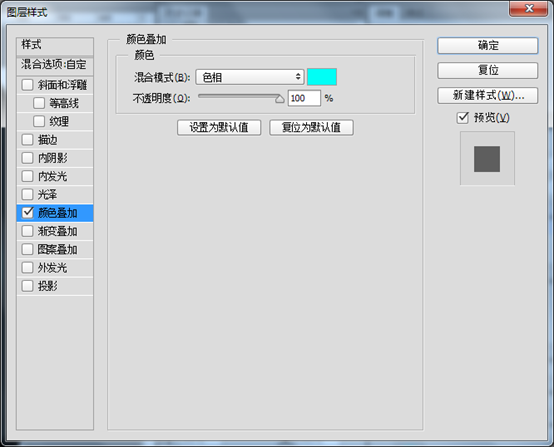
在解压文件找到“tactile_noise.png”最小的,ps打开,按Ctrl+A,出现虚线框后,点编辑—定义图案—在点确定,完成后图案叠加













要看效果,点击图层的眼睛,来回点,就行

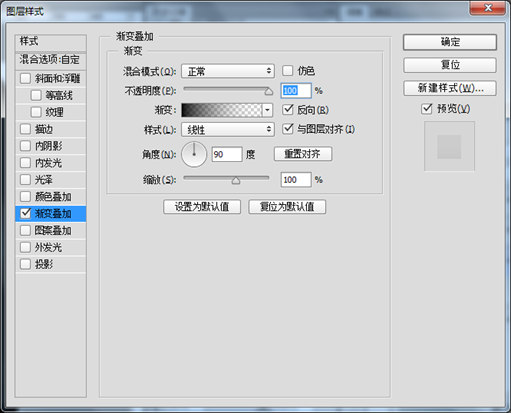
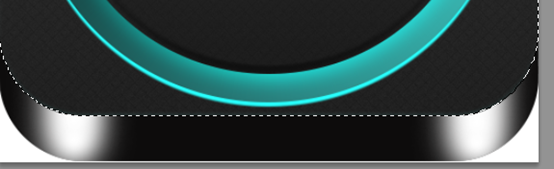
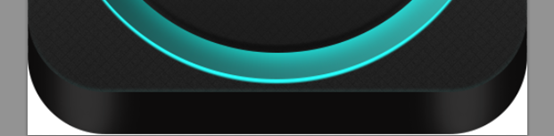
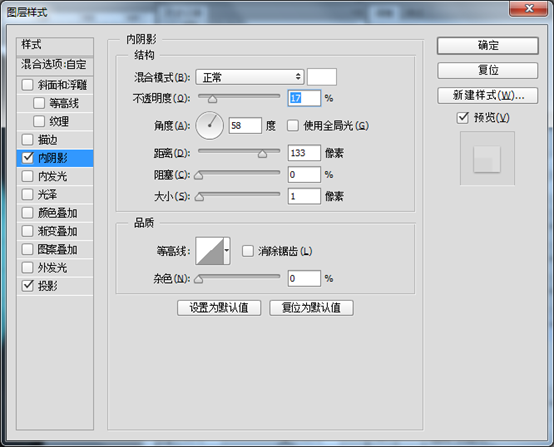
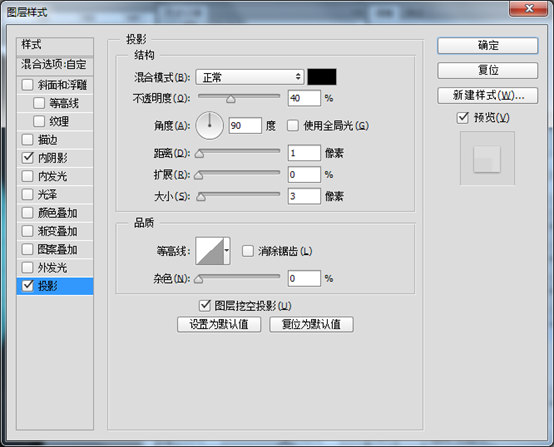
10.复制圆角-顶,不用改名称,在椭圆-上高光右击拷贝图层样式,回来,粘贴就行,图就不截哈! 11.按住Ctrl左键点击圆角-底,出现虚线框,新建图层名为“圆角顶-高光”,选择画笔工具(B),大小自调,前景色白色,在两边画垂直线,再Ctrl左键点击圆角-顶图层,效果如图,再按delete键,上半部分就会被删掉,Ctrl+D取消选框,填充15%,











加载全部内容