Fireworks教程:制作精致英文网页导航
佚名 人气:0
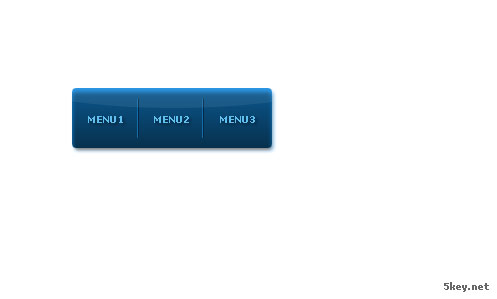
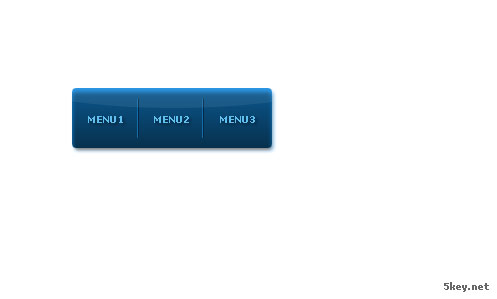
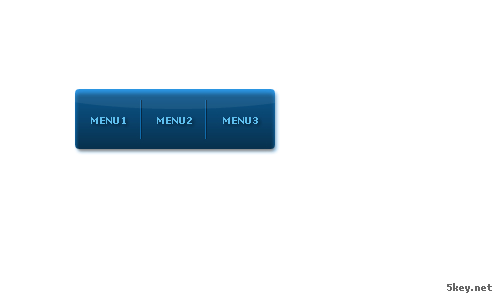
效果如图

1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形;

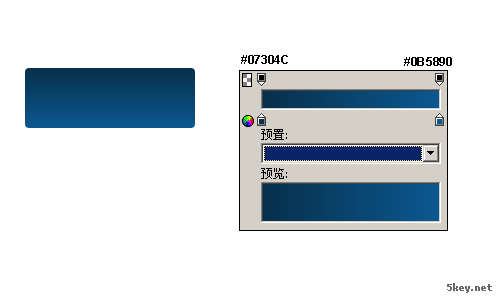
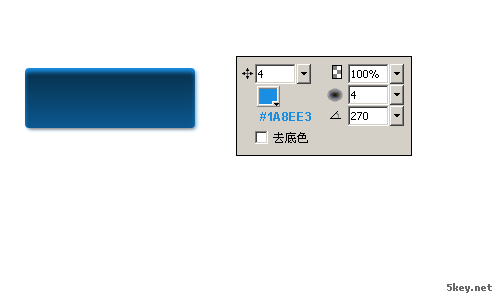
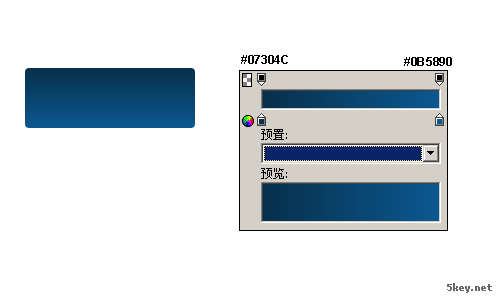
2、使用垂直线性填充;

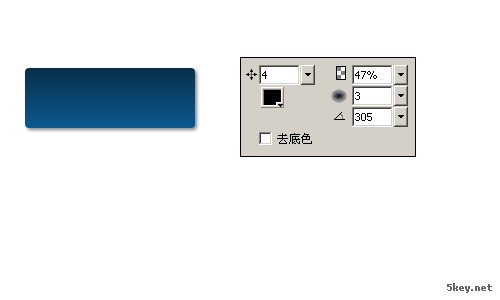
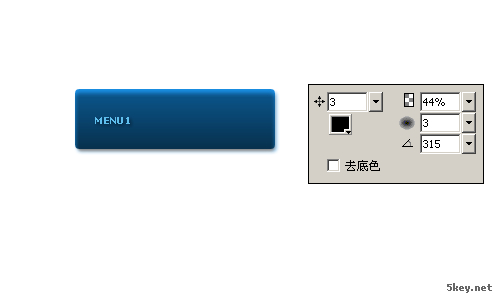
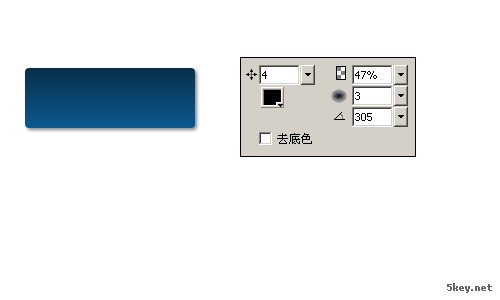
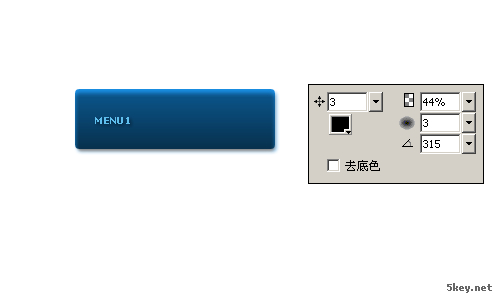
3、给矩形添加外部投影效果,得到如下效果;

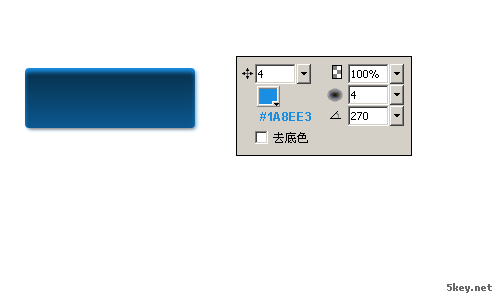
4、再给矩形添加内部投影,得到如下效果;

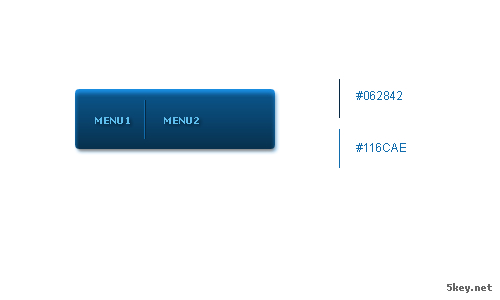
5、添加文字,选择字体Verdana。9px大小并添加外部投影,得到如下效果;

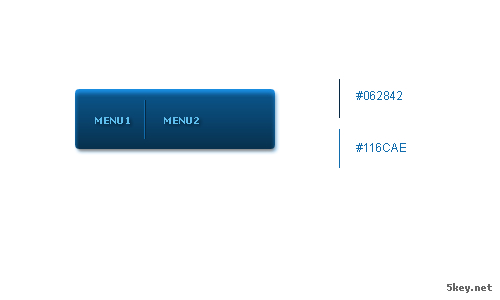
6、添加分割线。效果如图;

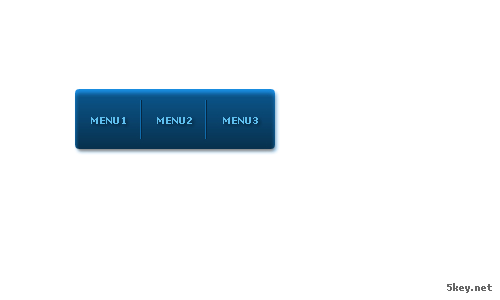
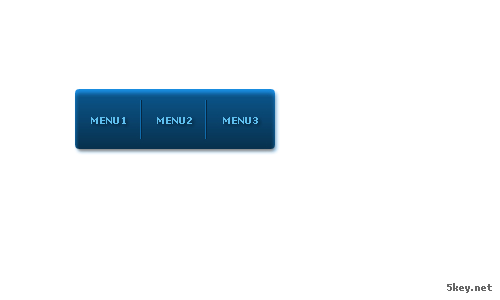
7、摆放好文字并调整间距;

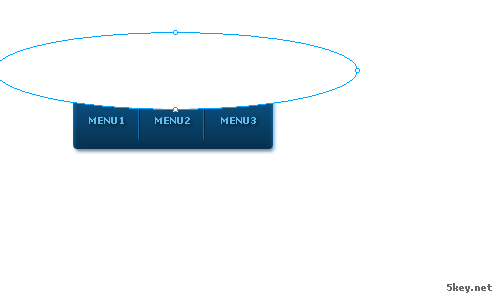
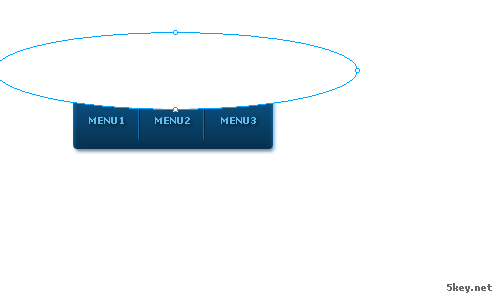
8、如果想给Menu添加高光,则继续步骤,在最上方图层添加一个实心填充白色的椭圆,效果如图;

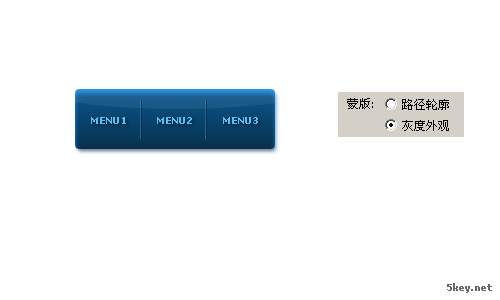
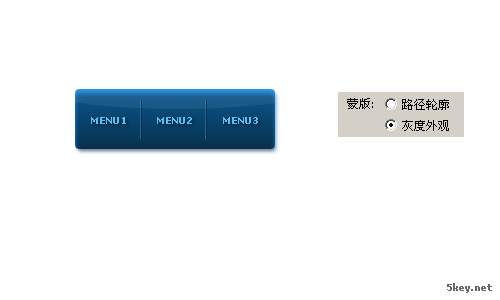
9、选择最开始的圆角矩形,复制一个,点选白色椭圆,反键->编辑->粘贴为蒙板。并在属性栏选择灰度外观;

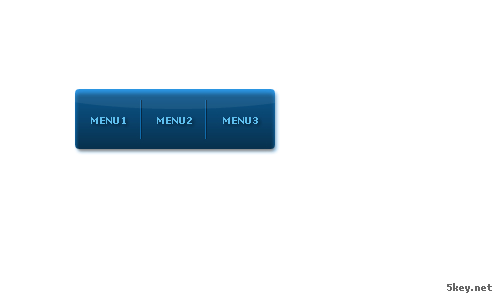
10、最终效果。


1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形;

2、使用垂直线性填充;

3、给矩形添加外部投影效果,得到如下效果;

4、再给矩形添加内部投影,得到如下效果;

5、添加文字,选择字体Verdana。9px大小并添加外部投影,得到如下效果;

6、添加分割线。效果如图;

7、摆放好文字并调整间距;

8、如果想给Menu添加高光,则继续步骤,在最上方图层添加一个实心填充白色的椭圆,效果如图;

9、选择最开始的圆角矩形,复制一个,点选白色椭圆,反键->编辑->粘贴为蒙板。并在属性栏选择灰度外观;

10、最终效果。

加载全部内容